Jako malý jsme si s bráchou hráli s různými hračkami. Ale měli jsme pár oblíbených. U mně to byl prakem vystřelovací parašutista (pokud ho někdo máte, rád ho koupím), no a brácha měl rád meoskop. Což bylo takové kukátko na fotky.

Z krásného bakelitu a s fotkami cizích luhů a hájů. Jelikož byly hranice obehnané ostnatým drátem, tak člověk cestoval alespoň ve své hlavě. No a do tohoto přístroje se strkaly takové kulaté placky s diapozitivy a proti světlu byl vidět obrázek.

Holt jsme si tehdy hráli dost jinak, než děti teď. Jednou jsem takhle skoro rozplakal maminku, když u nás byla návštěva. Zavtipkoval jsem, že jsme tak chudí, že jsem byl rád, že jsem se narodil jako chlapeček. Že si mám s čím hrát.
No nic. Ten meoskop je vlastně takový předchůdce současných animovaných sliderů /karuselů na homepage. Akorát byl výrazně uživatelsky přívětivější.
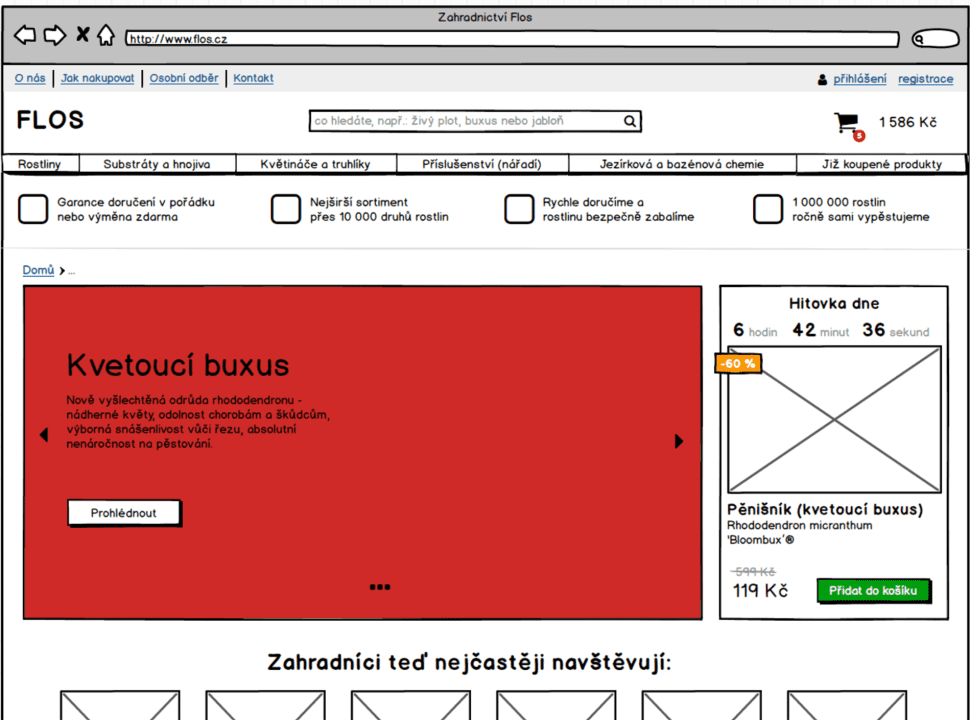
Co je to slider / karusel / animovaný banner?
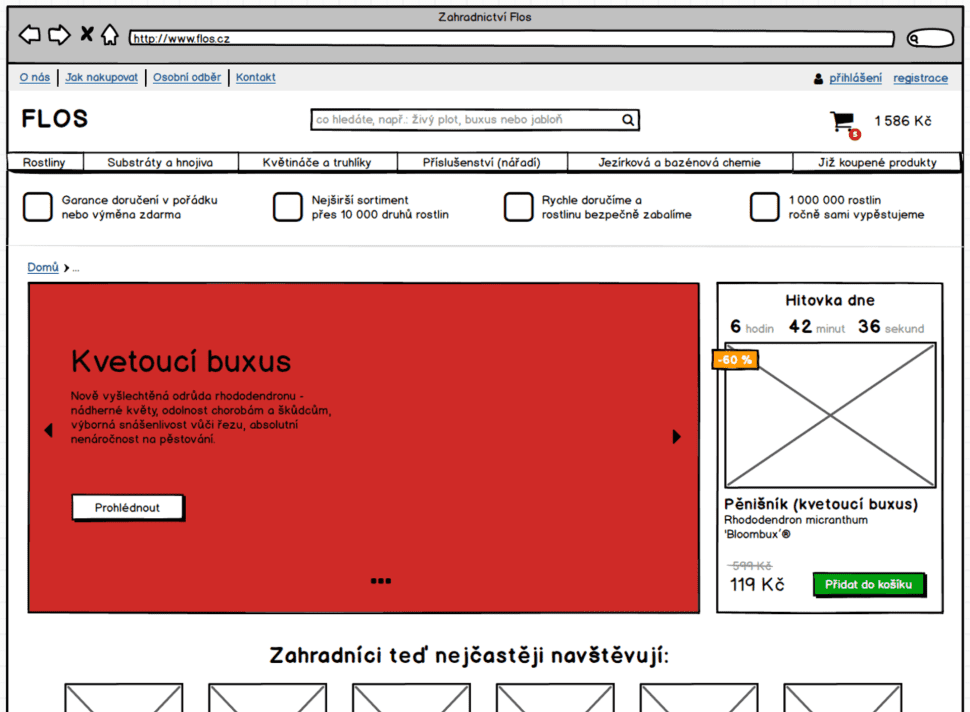
Slider je to červené, co ignorujete. Alespoň podle toho, co většinou vidím v analytice a co potvrzují odborníci.

V USA a jinde v Evropě je použití sliderů klesající trend. Podle Baymardu v roce 2013 používalo slider 52 % e-shopů, teď je to 28 %.
Schválně jsem se díval na největší české e-shopy a 7 z 10 českých e-shopů slider používá. Čestnou výjimkou je Czc.cz, Mall.cz, Rohlik.cz a Bonami.cz.
Výhody slideru
- Hlavní výhodu spatřuji v tom, že na stejné ploše dokážu ukázat více než jeden obsah. Navíc většinou na tom nejdůležitějším místě – první obrazovce homepage.
- Uspokojit různá oddělení uvnitř firmy – v případě velkých firem často bojují jednotlivá oddělení o prostor na webu. Tímto se to vyřeší – vlk se nažere a koza zůstane celá. Sice tu kozu málokdo podojí, ale … Ne nadarmo se říká, že velbloud je kůň navržený komisí.
Nevýhody slideru
Špatný poměr proklik / velikost
Slider často zabírá většinu obrazovky. Rozhodně je to ale největší prvek na webu. Nicméně na slider v průměru kliknou jednotky procent uživatelů. Zde je příklad z univerzity v Notre Dame, tam byla proklikovost 1 % a navíc 84 % na první slide.

Na 4 univerzitních webech se poměr prokliku prvního a druhého slidu mezi 1 ku 4 a 1 ku 30. Což fakticky znamená, že první slide si bude uzurpovat nadstandardně hodně pozornosti (a kliknutí) uživatelů. Počítejte cca 1 ku 10 oproti ostatním slidům.
Banner blindness
Lidi se naučili ignorovat cokoliv, co:
- připomíná reklamu,
- se hýbe.
Slider dělá oboje najednou. A i když slider pozornost přitáhne, tak stejně uživatele kropíte kobercovým náletem reklamních sdělení, které je většinou nezajímají. Ideální je to uzpůsobit uživatelům na míru a ve slideru jim ukazovat různé věci na základě toho:
- kolikrát už na webu byli
Pokud 1-2, ukažte průřez sortimentem a hlavní výhody oproti konkurenci. Pokud 3krát a víc, tak už můžete ukazovat například oblíbené kategorie, akce. - co na webu dělali
Ukažte jim navštívené produkty, obsah košíku, navštívené kategorie. - odkud přišli
Na základě GeoIP lokace můžete ukazovat dopravu zdarma nebo to, že do dané lokality dodáváte (a jak rychle). - zda jsou zaregistrovaní / přihlášení do newsletteru
Nabídnout jim slevu za registraci nebo přihlášení do newsletteru.
Blbé je, že tohle všechno je už trochu náročné na koordinaci a vývoj.
„Začněte tím, že uživatelům, co na váš web přišli poprvé, ukážete na prvním slidu celkový průřez sortimentem a představíte firmu.“
Protože se mi při UX analýze stalo, že jsem testoval 1. dojem. A firma zrovna slavila 20 let – tak na prvním slidu měla dort a balónky. A polovina dotazovaných si myslela, že je to cukrárna nebo dovážka párty předmětu. A oni v reálu prodávali bazény.
Horší přístupnost
Je poměrně hodně lidí, co mají poruchu pozornosti. Co jsem to chtěl? Jo… od autismu po ADHD. A pro ty jsou animované karusely trochu smrt.
Zpomalení nahrávání stránky
Představte si, že máte na homepage 8 slidů, které jsou v HD – nebo nedej bože retina rozlišení. Každý bude mít od půl do jednoho mega. Takže si k průměrné velikosti stránky – která je teď přes 3 MB připočtěte dalších 8 MB jen kvůli slideru, na který klikne 1 % uživatelů. A o mobilu se radši ani nezmiňuji.
Sice jsou způsoby, jak psychologicky zmenšit pocit čekání, ale je to taková z nouze ctnost.
12 doporučení, jak navrhnout správně slider (když už ho musíte mít)
1. Užitečný obsah
Trochu hraběcí rada, já vím. Ale ukážu vám na konci článku případovku, kdy změnou pořadí slidů došlo k nárůstu obratu. Doporučuji začít obsahem, který má široký dosah a s každým dalším slidem trochu zužovat.
Takže určitě bude lepší mít dřív 10% slevu na vše než oblíbené kategorie. A ty bude lepší mít dřív, než promo na konkrétní produkt.
Kasa.cz má například tento slide jako 9. (!) v pořadí.

2. Tlačítko lepší než textový odkaz
Na slidu budete mít určitě fotku, nadpis, popis a pak odkaz. A je dobré ten odkaz mít spíš jako tlačítko, na které se lépe trefuje, než textový link.
Tady zdařilý příklad Feedo.cz.

3. Grafika na míru a odlišnost od reklamních bannerů
Doporučuji si dát záležet na grafice slidů. Ideální vlastní fotka a grafika, které respektuje brand. Barevností, typografií, prvky i tónem komunikace. Taky je dobré se vyvarovat použití běžných velikostí bannerové reklamy, abyste trochu zmenšili pocit, že je to další otravná reklama.
Stejně máte větší šanci, že přežijete havárii letadla, než že kliknete na banner.
4. Alternativní cesty ke stejnému obsahu
Obsah slidu by neměla být jediná cesta, jak se dostat k danému obsahu na webu. Hlavně kvůli tomu, že na to 99 % lidí neklikne.
5. Maximum slidů je 5
Upřímně mi přijde mít 2 slidy jako hloupé.

Má to například Škodovka, která ještě ke všemu ty dva slidy rotuje dokola. Což zase z pohledy fyzikálního světa nedává smysl. Protože si představte slide jako filmový pás, který je otočený kolem sebe. U dvou slidů dává větší smysl tím šoupat pravo levo.
A naopak mít 9 slidů je taky hloupé. Ideální počet slidů je 3-4.
6. Navigační prvky
Je důležité lidem ukázat na jakém slidů se nachází.
Tečky
A ne, tečky dole nejsou dostatečné. Jednak často nejsou nad konkrétním slidem vidět, protože jsou nad částí se stejnou barvou. Jednak se na ně špatně kliká, protože jsou často malé. A na touch zařízením by měla mít minimální klikatelná oblast velikost 7 krát 7 mm.
Tady nevhodné umístění teček na 4home.cz

Záložky a náhledy
Za mě určitě lepší možnost. Ze dvou důvodů:
- Vím, co je obsah každého slidu, aniž se tím musím proklikávat.
- Lépe se na to kliká nebo ťupe prstem.
Hezky to má například lekarna.cz – i když by mi přišlo lepší mít pozadí slidu stejné, jako pozadí aktivní záložky. Aby se to víc vizuálně propojilo.

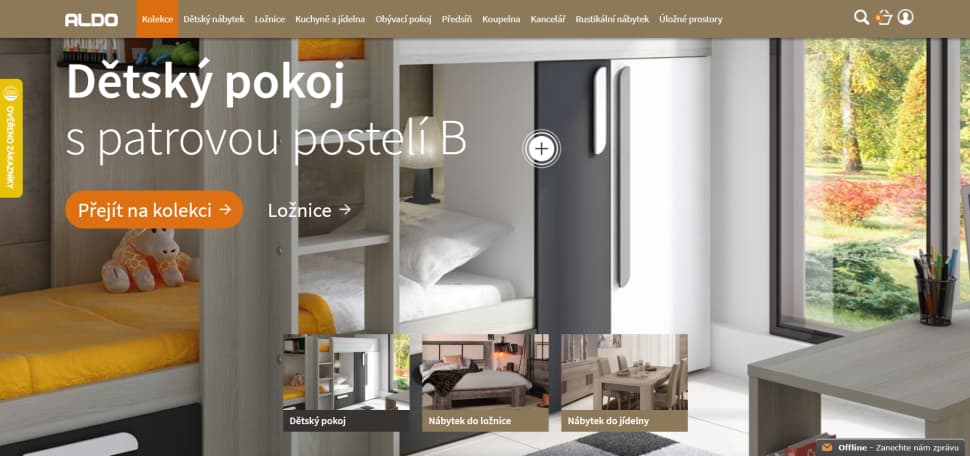
Obecně nejsem moc zastáncem náhledů, protože často splývají s aktuálním slidem. Nebo jsou naopak jak pěst na oko. Posuďte sami:
Slider s náhledy na Nábytek-Aldo.cz

Šipky pravo levo
Musíte mít na každém slidu viditelně šipky pro posouvání sliderem dopředu a dozadu. Jak jsem říkal, tečky jsou nedostatečné a záložky všem lidem nedojdou. Pozor na to, aby byly:
- dostatečně vidět na světlém i tmavém pozadí,
- aby byla dostatečně velká celá oblast pro posouvání. Ideálně 10% šířky celého slidu.
Hodně e-shopů šipky nemá vůbec a snižuje si tak možnou interakci s obsahem.
7. Rychlost animace na desktopu
Většina sliderů si mění rychleji, než by měla. Jako dobré pravidlo je na slide 5-7 sekund. A pokud je na slidu více textu, tak 10. A doporučuji si vydupat, abyste mohli mít různý čas pro různé slidy. Brian Massey doporučuje místo animace posouvání prolínačku, protože je méně agresivní. Ale pak tam nedávají zas moc logiku ty šipky.
8. Pauza na hover a interakci
Není nic horšího, než když vám slide odjede, zatímco si ho prohlížíte. Jako nutnost je – pokud nad slidem mám kurzor myši – tak zastavit animaci. To samé platí i v případě jakékoliv další interakce se sliderem, ať už je to kliknutí na šipky, záložky nebo tečky.
Takže zastavit, když:
- mám nad sliderem kurzor myši,
- na cokoliv na slideru kliknu.
Jako fajn mi přijde i to, že pokud kliknu na tlačítko na slidu – a dostanu se na další stránku, tak pokud se vrátím zpět na homepage, tak na mě bude ten samý slide „čekat“.
9. Odlišná grafika pro mobil
Ať vás ani nenapadne použít stejný slide pro mobil. Upřímně, ideální je na mobilu slider nemít vůbec.
Protože:
- budete nutit uživatelé stahovat zbytečně velký obrázek,
- pravděpodobně nepůjde text na slidu přečíst,
- potřebujete jiný formát stran (na výšku).
Tady nešikovný příklad 4home.cz

Nejen, že je soubor 3krát větší, než by měl být. Ale zmenšením ztrácíte rozeznatelnost log a čitelnost šedého textu taky není nic moc.
11. Na mobilu neanimujte
Lidi – hlavně na mobilu – nesnáší animované slidery. Takže pokud už tam slider mít musíte, tak ukažte jen 1 slide, a interakci nechte na uživateli. Hlavně kvůli tomu, že na mobilu neexistuje hover efekt.
12. Podporujte swipe prsty
Na mobilu se lidi naučili swipovat – posouvat obsah přetažením prstem. Takže jim to nekažte. A nechte tuhle funkci i na desktopu – pro ty z nás, co mají dotykový notebook. Uděláte nám radost.

Alternativy slideru
Nic
Upřímně, v polovině případů slider nepotřebujete. Zkuste i variantu, kdy prostě slider mít na homepage nebudete. Já vím, pro hodně z vás nepředstavitelné :).
Statický obrázek či obrázky
Zkuste slider nahradit statický obrázkem nebo obrázky.
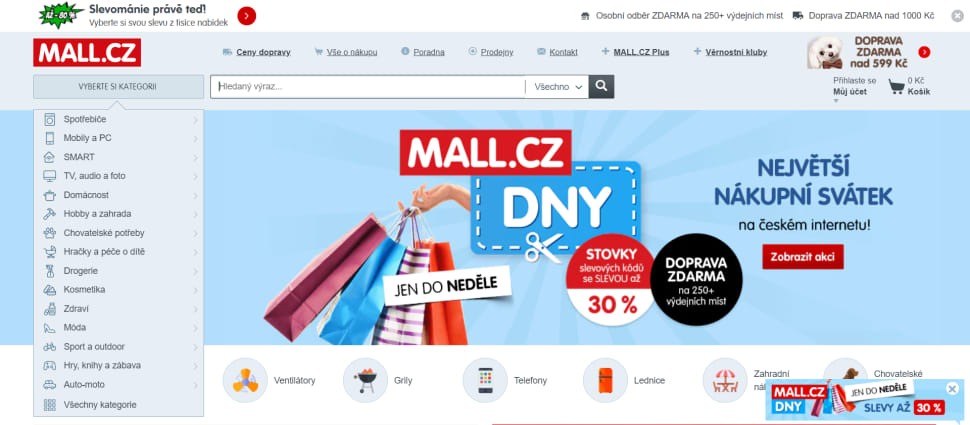
Tady příklad mall.cz. Už jsem ho chtěl pochválit, ať si z něj jen nedělám srandu. Ale musím – co ten pičoklík vpravo nahoře?!

A příklad vícero upoutávek na rohlik.cz.

Adam Fendrych k tomu na twitteru dodává:
Video
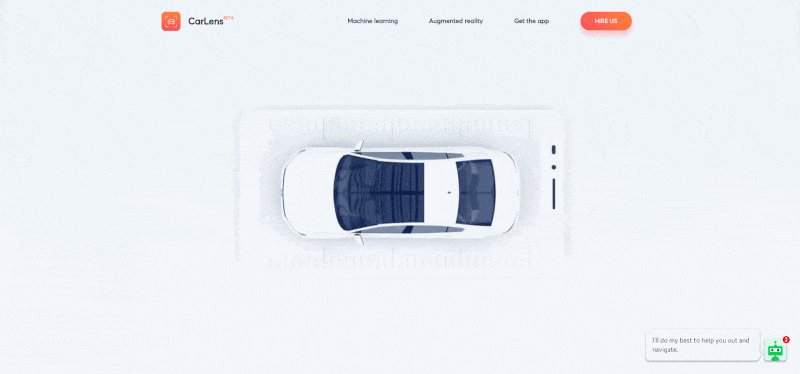
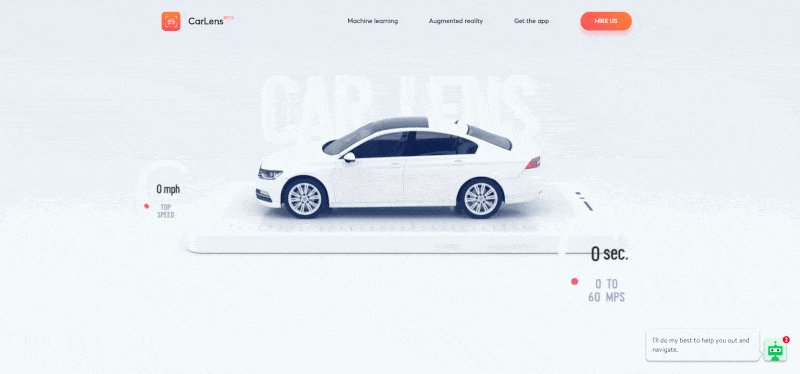
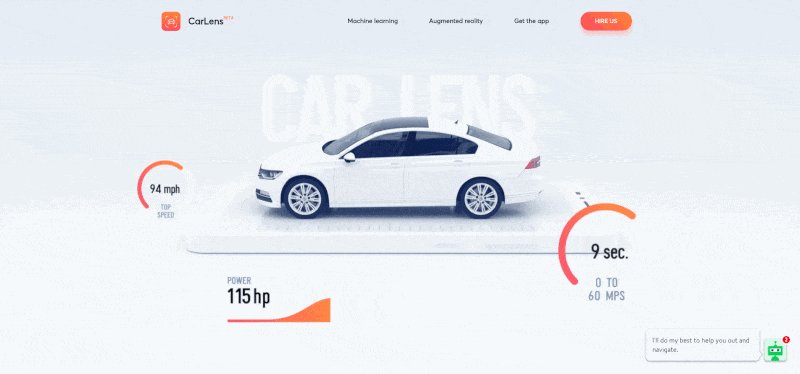
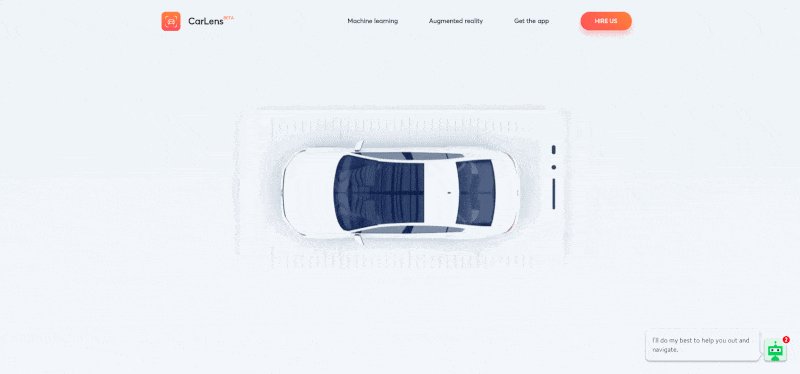
Je to samozřejmě trochu nereálné, ale pokud na to máte peníze a chcete ukázat hodně informací, tak video/3d animace je dobrá volba. Tady koncept pro CarLens od NetGuru.

Někdy se ale ukáže, že slider je opravdu lepší než statický obrázek
Tady příklad A/B testu z Conversion Sciences, kde tenhle statický obrázek překonal v A/B testu slider.

Aby v dalším A/B testu prohrál se sliderem, kde byl tenhle obrázek jako první slide. A to o 61 %.

Your Rotating Headers Don’t Have to Kill Your Conversion Rate
Tady je případovka s 10 testy sliderů. A já bych si na ně úplně nevsadil.
Takže suma sumárum: Použít slider? Spíše ne. A pokud ano, tak správně.
P.S.: A ať vás ani nenapadne dávat do jednotlivých slidů animaci nebo video na pozadí!
Zdroje:
https://www.nngroup.com/articles/designing-effective-carousels/
https://www.nngroup.com/articles/mobile-carousels/
https://uxplanet.org/designing-a-user-friendly-homepage-carousel-f664c9f2b50e
https://bradfrost.com/blog/post/carousels/
https://uxplanet.org/the-usability-of-carousel-design-4e3930a10b29
https://www.impactbnd.com/blog/why-homepage-carousels-are-bad
https://baymard.com/blog/homepage-carousel
https://conversionxl.com/blog/dont-use-automatic-image-sliders-or-carousels/
https://www.peckadesign.cz/blog/ux-a-webdesign-pri-tvorbe-a-optimalizaci-e-shopu
https://www.nngroup.com/articles/auto-forwarding/
https://erikrunyon.com/2013/07/carousel-interaction-stats/
https://www.orbitmedia.com/blog/rotating-sliders-hurt-website/





Smysluplná debata