Vstupní stránky jsou stránky… zním jak před tabulí na základní škole. Pokud máte online reklamu, pak byste měli mít vstupní stránky. Protože zvyšují konverzi (nakoupení produktu, vyplnění formuláře, stáhnutí e-booku nebo vyzkoušení dema).
Vstupní se jim říká proto, že na ně vstoupíte potom, co kliknete na reklamu. Vstupní stránky jsou:
- nezávislé na zbytku vašeho webu (většinou),
- a souvisí s konkrétní marketingovou kampaní.
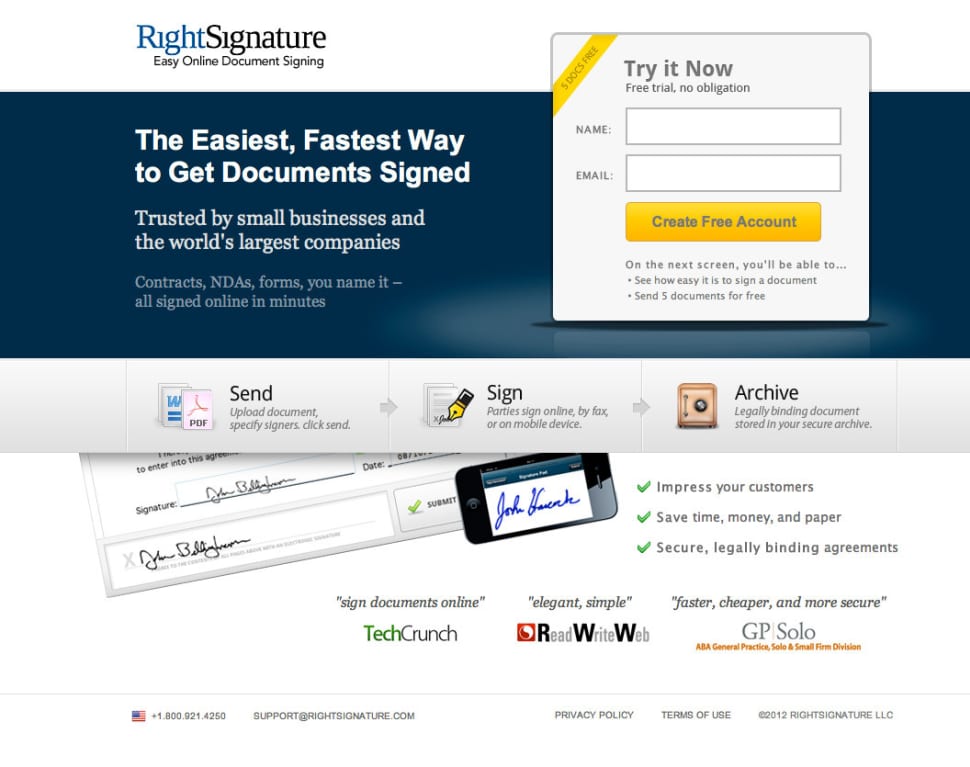
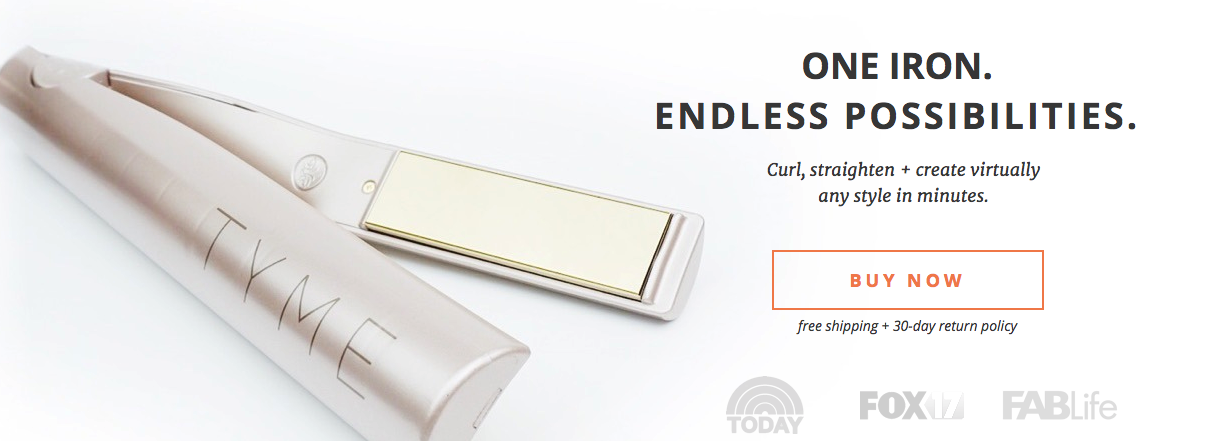
Tady je příklad:

Vstupní stránky po vás budou chtít jen dvě věci:
- zadat kontakt – tzv. lead-gen,
- něco si koupit/stáhnout/vyzkoušet – tzv. warm-up.
Proč mít vlastně vstupní stránky?

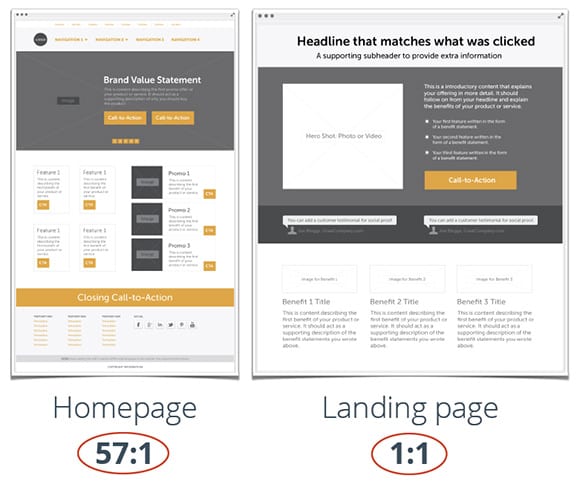
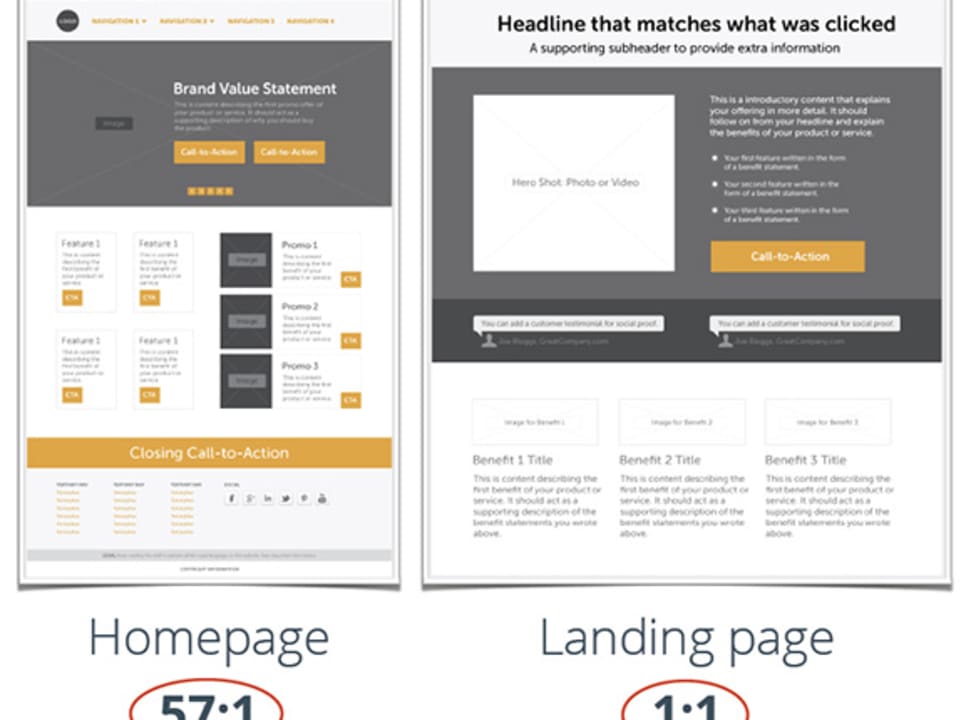
Kvůli principu, kterému Oli Gardner z Unbounce říká: poměr pozornosti. Pokud pošlete uživatele z reklamy (PPC, banner, guest-blog) na normální stránku webu, tak mu dáváte příliš mnoho možností na výběr. A pevně doufám, že ho NIKDY neposíláte na homepage. Ale i produktová stránka může být horší, než uživatele poslat na speciální a konkrétní vstupní stránku.
Vysvětlím proč. Protože i na produktové stránce může kliknout na hodně věcí.
Namátkou:
- celá horní navigace,
- promo akce,
- newsletter,
- sociální média,
- příslušenství,
- diskuse,
- mobilní aplikace,
- celá patička.
Naproti tomu dedikovaná vstupní stránka bude mít jen jednu věc, na kterou se dá kliknout:
- tlačítko.
Rozumějte zákazníkovi (stávajícímu i novému)
Pochopte zákazníka. A myslím to upřímně. Je důležité, abyste řešili jejich problém, mluvili jejich jazykem. Takže se s potenciálními zákazníky pobavte. Ptejte se na:
- Jak řešíte problém XY teď?
- O jakých produktech jste uvažoval(a)?
- Jak produkt XY používáte?
- Jaké vlastnosti produktu jsou pro vás důležité?
- Jak vám produkt zlepšuje život?
- V jaké fázi nákupu se nacházíte (víte o problému, víte o řešení, víte o variantách řešení, jdete po konkrétním řešení)?
Ptejte se na to, na co vám neodpoví čísla a data. Když porozumíte zákazníkovi, tak uděláte dramaticky lepší vstupní stránku. Joanna Weibe doporučuje si přečíst recenze (konkurenčního) produktu na Amazonu.
Struktura vstupní stránky
Pro vstupní stránky se podle mého nejlépe hodí 9 otázek od Copyhackers. Jedná se o sérii otázek a posloupnost, která výrazně zlepšuje konverze.
- Fáze uvědomění
- Sdělení
- Co mi nabízíte?
- Proč by mě to mělo zajímat?
- Co na to říkají ostatní (mně podobní)?
- Chci důkaz, že to funguje.
- Proč bych vám měl věřit
- Tak jo, co mám udělat dál.
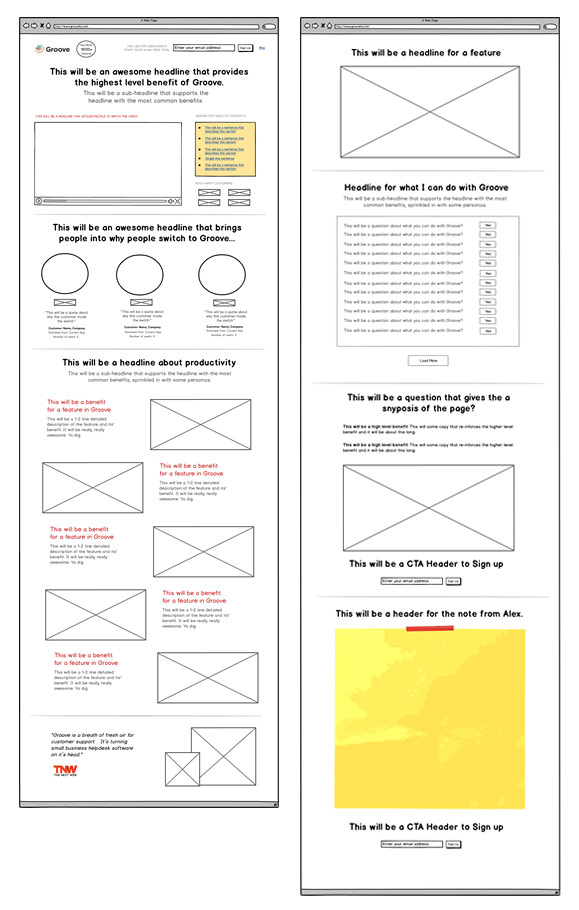
Pár si jich vyzkoušejte a otestujte. Tady je proces Groove HQ, které zdvojnásobilo konverzi po redesignu vstupní stránky a v současnosti dělá 461 250 dolarů v měsíčním obratu.
První dojem
0,013 sekundy. Tolik času trvá mozku zaregistrovat obrázek. A za 0,05 sekundy si uživatelé tvoří první dojem. V 94 % případů komentují grafiku.
Tady příklad homepage (!) firmy Bellroy.

Řekli byste si, že první dojem není důležitý. Ale je. Víc, než čekáte. Na jedné americké univerzitě dělali pokus. Ukázali prvákům video přednášejícího a ptali se, jak kvalitní je to kantor. A po roce se jich na kvalitu kantora zeptali znova. Většina studentů měla správný první dojem a jen potvrdila svůj předchozí verdikt.
A vtip byl v tom, že video bylo bez zvuku. A trvalo 10 sekund.
Důležité věci:
- prototypičnost – grafika a rozvržení stránky by mělo respektovat očekávání návštěvníka
- srozumitelnost – mělo by být naprosto jasné, co nabízíte, co to má za výhody a co má uživatel udělat dál
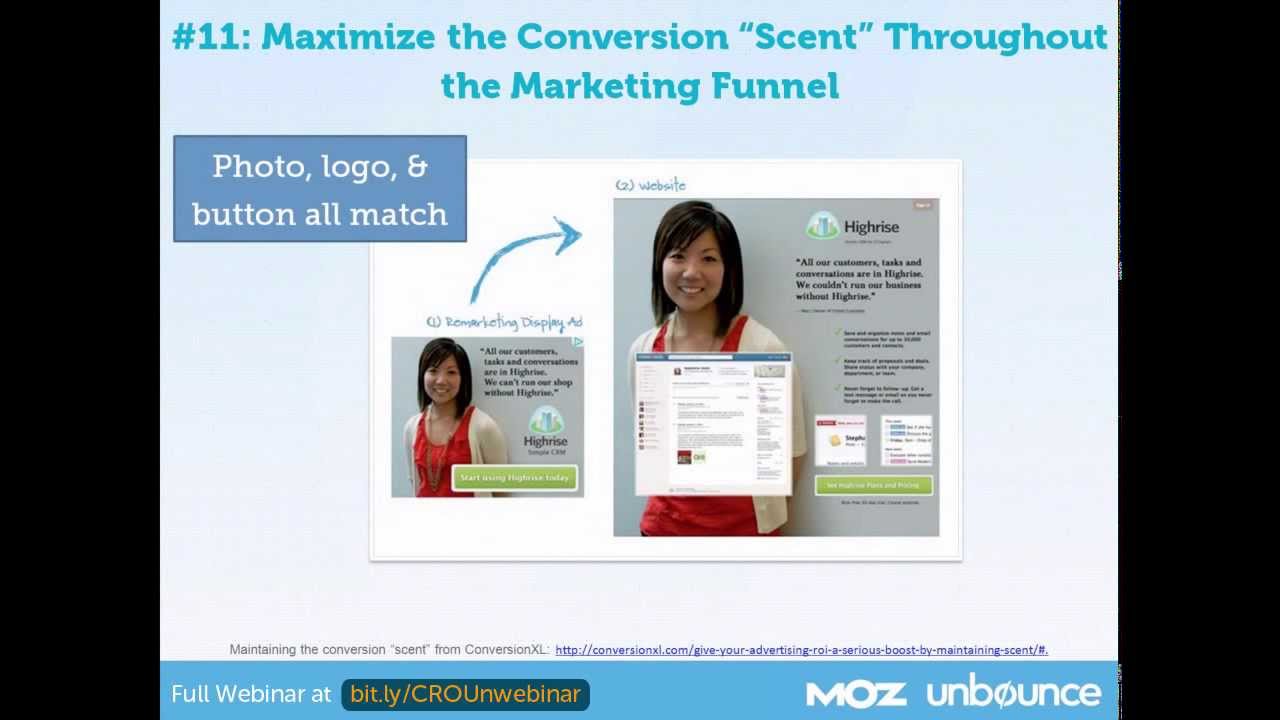
- kontinuita obsahu a grafiky – texty i grafické prvky v reklamě by měly být stejné.
- rychlost nahrávání – obsah nad ohybem by se měl nahrát do dvou sekund. Na mobilu. S 3G připojením.
Hezky o nutnosti kontinuity mezi reklamou a vstupní stránkou mluví Rand Fishkin z MOZu.
Druhý dojem
Je důležité, aby váš design vyzařoval ty správné emoce. Pomocí testu prvního dojmu jsme řešili intuitivnost a pochopitelnost. A hned v závěsu je to, aby ve vašem uživateli design a obsah vzbudil ty správné emoce. Jak to udělat, píše Sabina Idler nebo přednáší Don Norman.
Jasná a přesvědčivá výhoda oproti konkurenci
Výhoda oproti konkurenci odpovídá na 4 otázky:
- Pro koho to je?
- Co to dělá?
- Čím se to liší?
- Jaké to má výhody?
Výhoda oproti konkurenci – v angličtině nazývaná: Unique Value Proposition se skládá z:
- nadpisu,
- podnadpisu,
- 3-4 benefitů,
- úvodního odstavce neboli perexu.

Až budete vymýšlet tu svou, tak vám může pomoct framework od MarketingExperiments. Já vždycky dávám příklad něčeho, co je ze zásady nuda. Účetnictví. Všude možně vidím jen samé: rozumíme daním, uděláme vám daně, jsme specialisti na daně… a to je tragédie.
Takže dávám příklad skvělého sloganu pro účetního: „Jak legálně odrbat berňák.“
Je tam všechno. Nikdo nechce platit zbytečně vysoké daně, chce to ale udělat legálně a existuje jen jeden sympatický výběrčí daní.
Nadpis je na vstupní stránce to nejdůležitější. A poté, co si vytvoříme první dojem, tak začínáme číst. Respektive zjišťujeme, zda má cenu číst. O nadpisech, co nutí číst dál jsem napsal celý článek.
Obrázky, které podpoří obsah

Fotka by měla přitáhnout vaše cílové publikum a odradit lidi, kteří nejsou vaší cílovkou.
Angie Schottmuller řešila problém obrázků na homepage a přišla s následujícím seznamem 7 vlastností, které by takový obrázek měl mít.
Technický termín pro obrázek na landing page je „hero shot“. Definice: „Hero shot je fotka řešení, která doplňuje vaši výhodu oproti konkurenci a lidem pochopitelně a jednoduše vysvětluje, co děláte.“
7 vlastností vhodně zvolené fotky:
- Relevance klíčového slova
Evokuje fotka nebo obrázek slova, která chcete? - Pochopitelnost cíle stránky
Je z obrázku pochopitelné, co nabízíte nebo děláte? - Zapadá do designu stránky
Používá správnou velikost, barevnost? Pokud je nad obrázkem text/tlačítko, je dostatečně kontrastní? - Je obrázek autentický
Vyzařuje obrázek důvěru, upřímnost a hodnoty značky? - Přidává obrázek informační hodnotu
Zobrazuje produkt v kontextu, ukazuje detail nebo více informací, než je v textu? - Vytváří správný pocit
Vzbuzuje obrázek „správnou“ emoci, která bude souznít s cílovým publikem? - Ukazuje cílového uživatele jako „hrdinu“
Můžete se vcítit do fotky člověka na obrázku? Řekne si: tohle řeším nebo chci být jako on(a)
Budu se trochu opakovat, ale o výběru správné fotky jsem napsal celý článek.
Video. Ano či ne?
Posledních pár let „frčí“ tzv. explainer videa. Jedná se o videa, která představují produkt nebo službu. Firma CrazyEgg pomocí jednoho takového videa vydělávala 21 000 dolarů za měsíc.
Video tvořte jen v situaci, kdy je obtížné sdělit informace jen pomocí textu a obrázků. Na druhou stranu musíte počítat i s cílovým publikem. Pokud jsou to lidi v důchodovém věku (nebo se špatným připojením, starým prohlížečem atd.), tak vám může video způsobovat ztrátu 106 000 dolarů měsíčně. Jako se to stalo firmě Brookdale.
Navíc udělat dobré video stojí řádově víc než fotografie.
Příklady videí
Mint
Litmus
Důkazy – Social proof, autorita a ohlasy zákazníků
Ohlasy zákazníků
Nikdo nechce být pokusný králík. Ukažte zákazníky, kteří si už od vás něco koupili a jak byli spokojení. Jsou různé systémy od deSouzova reverse testimonialu až po before-after-feeling od Joanny Weibe.

V zásadě ale jde o jedno: Ukažte problém, který potenciální zákazník řeší, ukažte řešení toho problému a proces, jak se k tomu dobrat. U ohlasů určitě uvádějte fotku, jméno, pozici a firmu, pokud to klient dovolí.
Recenze
Přidáním recenzí si zlepšíte obrat o 18 % podle Econsultancy, a o více než 100 % podle SmartInsights. Navíc tím o 63 % zvýšíte šanci, že si uživatel něco koupí.

Nebojte se negativních recenzí, pokud jich bude cca 10 %, tak vám naopak zdůvěryhodní recenze ostatních lidí. Protože to nebude vypadat, že tam dáváte jen cukrkandlový výběr lidí, co jsou pouze spokojení.
Podle firmy Revoo zákazník, který si přečetl špatnou recenzi má o 85 % větší šanci si něco koupit. Zní to trochu divně, ale může to fungovat. Za určitých podmínek:
- Negativních hodnocení je kolem 10 %.
- Stěžovatel není cílová skupina a nelíbí se mu vlastnost produktu.

Klienti
Pokud můžete, dejte na web loga klientů. Pokud jsou známí, tak vám to zvedne profil. Zde je část těch mých :).

Druhou možností je doporučení nějaké známe osobnosti. Tam vždy ale pozor, protože se to může obrátit rychle proti vám. Ať už špatnou volbou osoby, nějakého škraloupu nebo toho, že je evidentní, že jste mu/jí za to zaplatili.
Celé je to o vybudování důvěry.
Formuláře
Pokud děláte lead-gen a snažíte se získat kontakt či jiné informace, tak tu mám takové desatero:
- Neptejte se na blbosti.
- Začněte jednoduchými otázkami.
- Formulář dejte do jednoho sloupce
(jméno a příjmení může být v jedné řádce). - Zvolte správně typ formulářového pole
(1-6 voleb = radiobutton, 7-15 voleb = dropdown, 16 a více voleb = našeptavač.) - Popisy polí dejte nad nebo nalevo od formulářového pole.
- Buďte tolerantní v tom, v jakém formátu vám uživatel zadává data.
- Na mobilních zařízeních zvolte správný typ klávesnice.
- Chybové hlášky ukazujte u samotné chyby. A použijte červenou barvu.
- Dlouhý formulář rozdělte na více logických kroků.
- Pamatujte si, co už jsem vyplnil nebo co o mě můžete zjistit sami (ve kterém jsem státu).
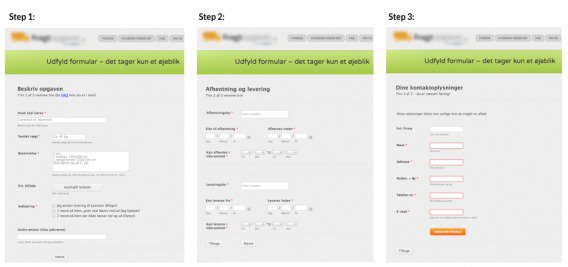
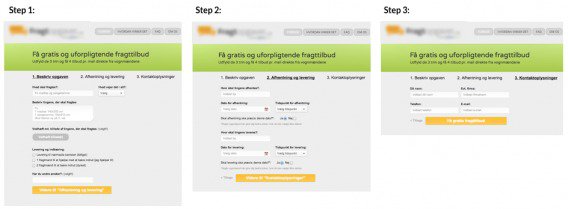
Tady je před a po do mého oblíbence Michaela Aagaarda. A zvýšení konverze o 30 % po optimalizaci formulářů.
Před:
a Po:
Detailnější články o formulářích:
Tlačítka a Call to Value
Tlačítko je poslední možnost, jak přesvědčit potenciálního zákazníka. Berte ho jako podanou ruku připravenou potřást vám pravicí.
Co se umístění týče, tak jsou dvě možnosti:
- nad ohyb,
- pod ohyb.
Nad ohybem (above the fold)
Tuhle variantu zvolte, pokud máte jednoduchý, pochopitelný a levný produkt nebo službu. Pokud tomu tak není, tak pravděpodobně chcete po návštěvníkovi něco, co v tu chvíli není ochoten udělat. Nemá dost informací, potřebuje čas, nevybudovali jste si důvěru atp.
Existuje varianta, kdy i přesto dáte tlačítko nad ohyb. Protože nad ohyb dáte všechno důležité a dodatečné informace necháte pod ohybem.

Pod ohybem (below the fold)
Pokud musíte víc vysvětlovat nebo máte dražší produkt, tak budete mít tlačítko až pod ohybem. A v případě dlouhé stránky (tzv. long-form landing page) budete mít CTA každou druhou obrazovku.
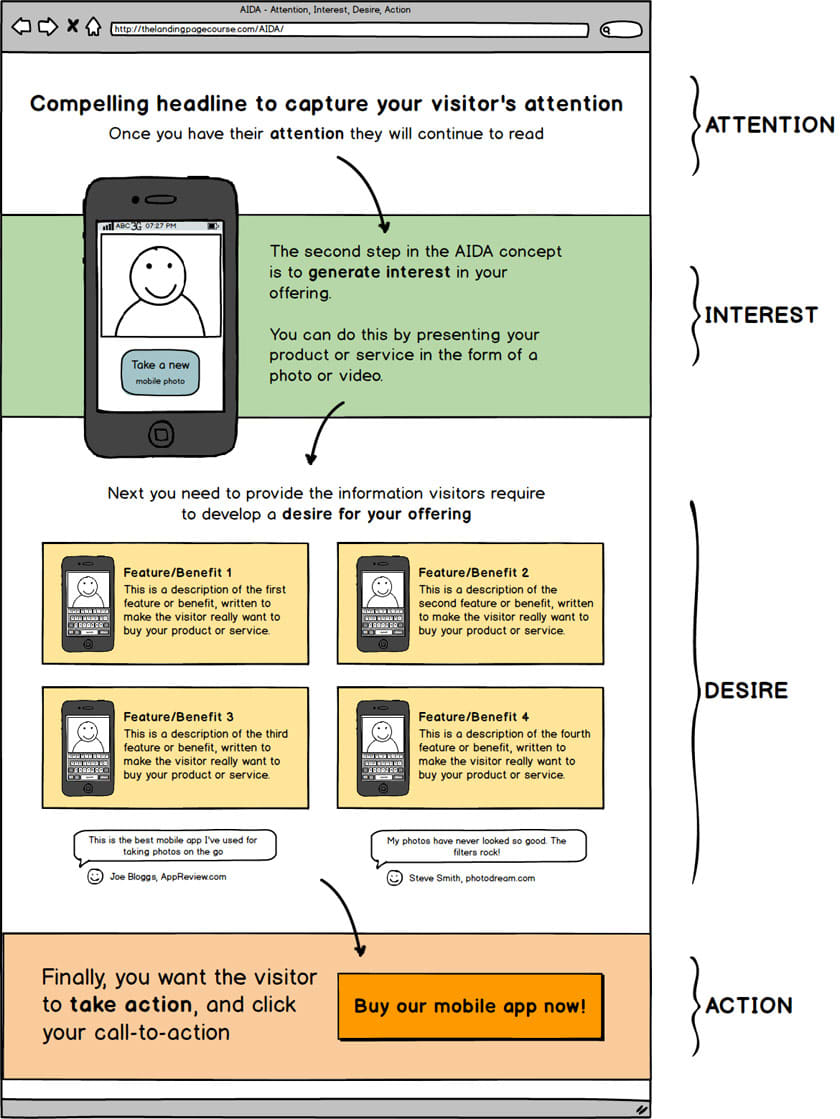
V tomto případě se vám bude hodit jeden ze systémů kompozice obsahu. Já uvedu jednoduchý příklad AIDA – attention, interest, desire, action.

Někdy se opravdu může ukázat, že posunutím formuláře a CTA až na konec stránky má své výhody:

Detailnější články o tlačítkách a CTA:
Nastavte si Analytics, Mousetracking
Co neměříte, to nedokážete zlepšit. Takže si správně nastavte Analytics (zejména sledování konverzí, eventů, zdrojů návštěv) a sledování myši (Hotjar včetně konverzního trychtýře, videí uživatelů a analýzy formulářů).

Příklady vstupních stránek
Pár příkladů podle mého dobře zvládnutých vstupních stránek:
A/B testování
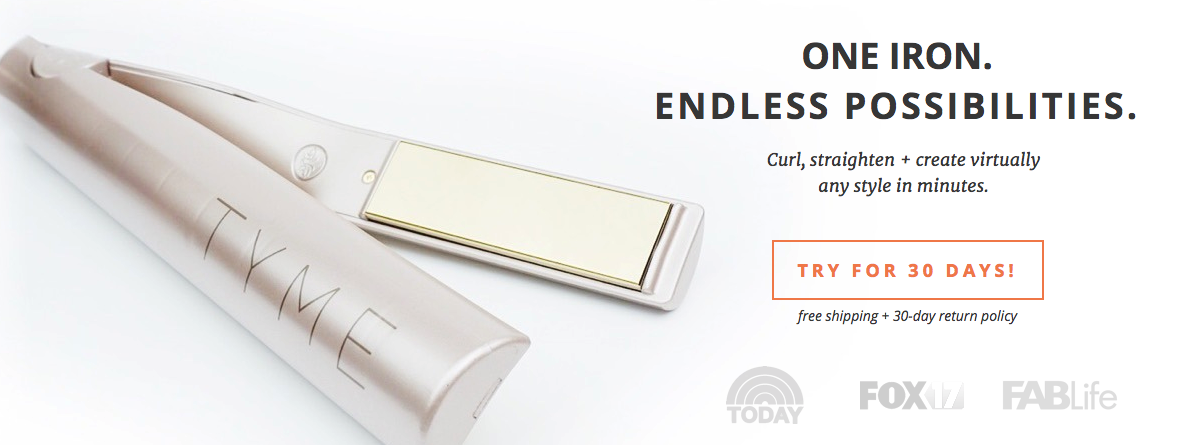
Nikdo nemá křišťálovou kouli a je iluze si myslet, že dokážete na první pokus navrhnout ideální vstupní stránku. Ukážu vám to na příkladu již zmiňované žehličky na vlasy. I na této stránce běžely A/B testy textu tlačítka.
Šlo o to zjistit, ve které nákupní fázi (awareness stage) se návštěvník nacházel:
- Seznámení se s produktem – text na tlačítku „Learn more“.
V této úvodní fázi se návštěvník teprve orientuje. V systému AIDA jsou to první dvě písmenka: A – pozornost, I – zájem.

- Zájem vyzkoušet – text na tlačítku „Try for 30 days!“.
Tady už dochází k projevení zájmu vyzkoušet nezávazně produkt. V systému AIDA jsou to druhá dvě písmenka: I – zájem, D – touha.

- Chuť koupit – text na tlačítku „Buy now“.
V této chvíli už je návštěvník rozhodnutý si produkt koupit. V systému AIDA je to poslední písmenko: A – akce.

A výsledky?
Tlačítko Buy now zvýšilo konverze o +2 %.
Tlačítko Try for 30 days! o +18 %.
KlientBoost testoval i různou fotku. Tahle snížila konverzi o -44 %.

Závěr
Konverzí to nekončí. I ve chvíli, kdy budete mít vymazlenou vstupní stránku, tak se prosím nezapomeňte starat o zákazníka i potom, co vám dal peníze.










Smysluplná debata