Nesnáším formuláře.
Ale ještě víc nesnáším špatně udělané formuláře.
Psal jsem, jak udělat formuláře správně, tak teď napíšu, jak je nedělat blbě :).
1. Chcete zbytečné informace

Ptejte se mě jen na to, co opravdu potřebujete. K tomu, abyste mi spočetli povinné ručení, můj telefon nepotřebujete. Všechny ty blbosti typu Titul, Prostřední jméno, Jak jste se o nás dozvěděli, Kde bydlíte, Chcete html nebo textovou verzi, …
Co je vám do toho?
2. Chcete informace, které jste schopni zjistit sami

Uvedu vám seznam vlastností, které o vás jsem schopen zjistit:
- typ platební karty (podle prvních pár čísel karty),
- Zemi, stát, telefonní předvolbu (na základě vaší IP adresy),
- město a seznam ulic (pokud mi dáte PSČ),
- s velkou pravděpodobností jsem schopen určit vaše pohlaví (podle návštěvní historie, coookies třetích stran či dostupné databáze – to poslední umí Honza Tichý).
Takže se na to prosím neptejte. Roman Holý z Monkey Business prý do políčka Pohlaví ve formulářích vyplňuje „malé zrzavé“.
3. Pořadí políček nedává logiku

Formulář je jako konverzace. Jen není mezi dvěma lidmi, ale člověkem a počítačem.
- Měli byste tudíž pokládat otázky v takovém pořadí, které dává smysl.
A smysl má dávat tomu, kdo ten formulář vyplňuje. Ne programátorovi, který potřebuje mít všechny sloupečky v databázi. - Seřaďte možnosti logicky
V USA začíná týden nedělí, všude jinde pondělím. Pokud neexistuje logické řazení, tak řaďte podle abecedy.
4. Ptáte se na tu samou věc vícekrát

Zrovna zlepšuji pojištění aut pro jednu pojišťovnu. A ptá se na počet míst v autě. Předpokládám kvůli úrazovému pojištění, budiž. Co mi ale hlava vůbec nebere, je, že se na to ptají 4krát!
Říkáte si, že to je ojedinělý příklad? Co třeba heslo nebo e-mail pro kontrolu?
Opakování, matka okamžitého opuštění stránky. Heslo můžete ukázat, e-mail taky jde zkontrolovat automaticky. Pokud už jsem někdy něco v předchozích krocích vyplnil, tak mi to předvyplňte. Třeba e-mail jako uživatelské jméno.
5. Nepamatujete si, co jsem vyplnil

Tohle mě dokáže vytočit pokaždé. Když už jsem si dal tu práci, a vyplnil váš (doplňte invektivum) formulář, tak si dejte tu práci a pamatujte si to. Prosím! A to jak v případě, že odejdu z dané stránky nebo webu, tak v případě, kdy mi ukazujete chybu (nevyplněná políčka, chyba na serveru, …).
Není neobvyklé, že chci udělat změnu v předchozím kroku (třeba změnit dopravu nebo platbu). Nebo mi zrovna hoří kuchyň a objednávku dokončím později.
Je taky moc fajn, že se mě ptáte při navštívení stránky, zda chci znova odeslat formulář.
6. Nedělíte dlouhý formulář na více kroků

Pokud máte formulář příliš dlouhý, kromě masochistů jej málokdo vyplní. Je důležité, abyste formulář rozdělili do logických celků. A každý z těchto celků byl jednoduchý na vyplnění.
Funguje tu jeden z principů přesvědčivosti – Závazek. Ve chvíli, kdy něco začneme, tak máme nutkání to dokončit (kromě mého bratra).
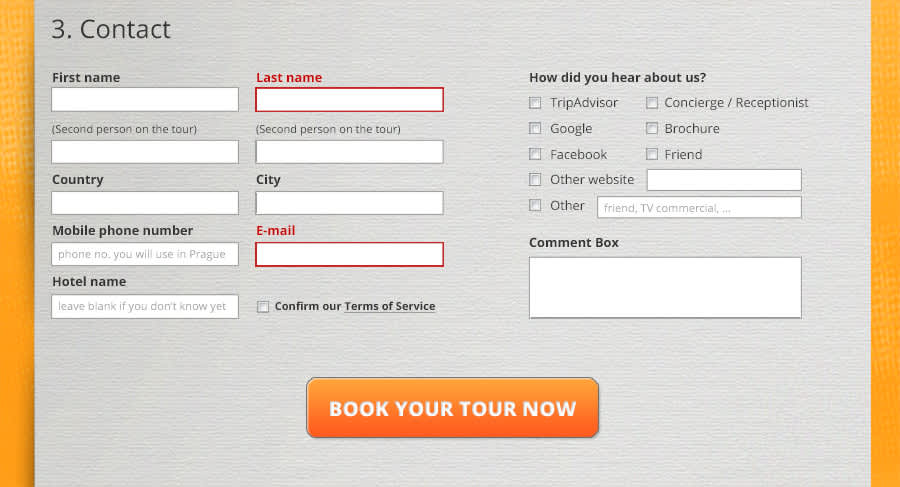
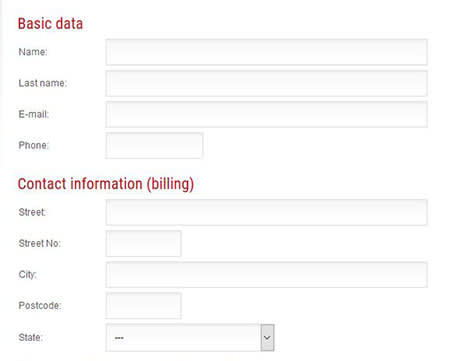
7. Máte formulář ve více sloupcích

U vícesloupcového formuláře nutíte uživatele zbytečně přemýšlet. Přemýšlet o tom, jaké je správné pořadí políček a jak to má vyplnit.
Proto ho tohoto dilematu zbavte a udělejte formulář jen jednosloupcový.
Jediná výjimka je jméno a přímení a pak stát a země v USA. Tam uživatelé naopak preferují dva sloupečky.
8. Nemáte délku políček podle délky vstupu

Schválně si na to dejte pozor, až budete psát konfirmační sms kód při přihlášení do své banky. Ale ono je to vlastně všude. Typicky telefonní čísla, PSČ, slevové kódy, konfirmační smsky.
Lidi dost znejišťujete tím, že jim nedáte najevo, kolik mají vyplnit písmen/číslic. A pokud tam nedáte ani nápovědu (například číslo velkého technického průkazu), tak jste v loji.
A přitom je to technicky tak jednoduché.
9. Nutíte mě zbytečně psát

Počet políček je jedna věc. Druhá je to, jak jednoduše jsem schopen formulář vyplnit. A tady je prubířský kámen mobil.
Snažte se maximálně omezit počet tapnutí (kliknutí). Zatímco u klasického počítače máte klávesnici, na kterou při psaní nekoukáte (doufám). Tak u mobilu je každé tapnutí navíc unavující.
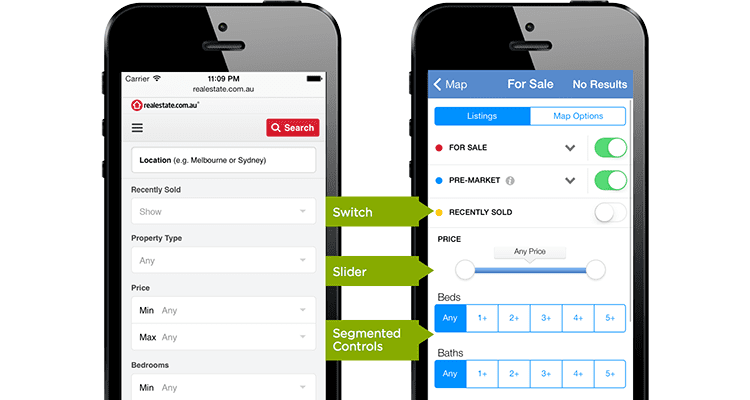
Takže místo dropdownů s výběrem dne, měsíce a roku mi naservírujte kalendář. Místo změny množství mi k políčku dejte tlačítka + a -. U volby ze dvou možností nebo u zapínání dejte šoupátko. U rozsahu dejte posuvníky (pozor na překrytí hodnoty prstem, který šoupe). A preferovanou volbu (90+ %) rovnou předvyberte.
10. Používáte špatný druh vstupu
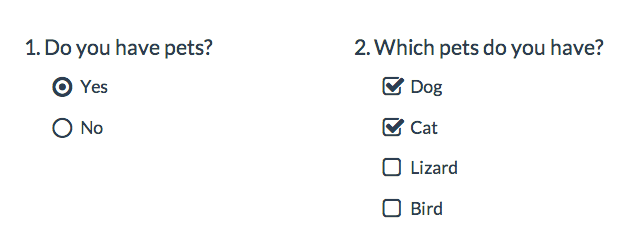
povolení 1 možnosti = šoupátko

zvýšení nebo snížení o 1 = krokovač

1-6 možností = radiobutton nebo checkbox.

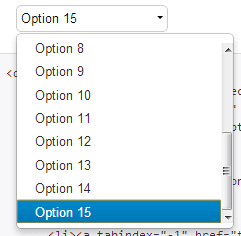
7-15 možností = dropdown.

16 a více možností = našeptávač.

Našeptávač funguje úžasně pro výběr státu (pokud nemáte IP geolokaci) nebo ulice (po zadání PSČ). U ulice ale vždycky dovolte manuální přepsání/opravu.
Použijte selský rozum. Pokud potřebujete například dvouciferné číslo, tak je lepší dát tam pole s číselným vstupem (2 tapnutí) než dropdown o 19 položkách nebo nedej bože našeptávač.
11. Máte popisy polí uvnitř

Opakujte po mě: nikdy nebudu dávat popisy polí dovnitř samotných polí. Popisy nad formulářovými poli znamenají nejrychlejší vyplnění formuláře. Kvůli tomu, že dochází k nejmenšímu počtu fixací oka, tzv. sakád. Docela fajn je u mobilu dávat popisy nad, a v případě, že uživatel přetočí telefon na šířku, tak popisy umístit nalevo. I kvůli tomu, že mu klávesnice zabere 2/3 obrazovky.
Takže…
- Nejlepší nad políčky.
- Akceptovatelné nalevo od políček (ale zarovnané na pravý prapor).
- Tragédie = uvnitř políček.
12. Chcete data v přesném formátu

Buďte prosím tolerantní u toho, jakým způsobem vám lidi vyplňují formuláře. Nenuťte je do přesného formátu.
Například u telefonu je vám v zásadě jedno, zda uživatel použije rozdělovníky, závorky, mezery, znaménko plus nebo tečky. Pokud má telefon dostatečný počet číslic (v Česku 9), tak je to v cajku. Nechte to pak programátora přechroustat do stejného formátu v backendu.
Pamatuju si na případ, kdy se na Amazonu dost nakrkávali Asiati, protože tam byl minimální počet znaků u příjmení 3. Básník Li Po by neprošel, Bruce Lee už ano.
13. Nemáte u polí vysvětlivky

Vysvětlivky dávejte pod pole. Když ho totiž dáte do samotného políčka, tak:
- pole vypadá, jako vyplněné, a
- vysvětlivka zmizí, jakmile začnete psát.
Prázdná pole podle NN Group přitahují pozornost, takže je uživatelé mají tendenci vyplnit. Pokud dáte text světlejší barvou, tak do určité míry omezíte možnost záměny s vyplněným formulářem. Ale snížíte kontrast a část uživatelů bude mít problémy text vůbec přečíst.
Další věc. Vysvětlivky potřebujete, abyste zamezili tzv. FUD efektu. Fears, Uncertainties, Doubts. Pomocí vysvětlivek dáte uživatelům pomocnou ruku při vyplňování a zároveň jim vysvětlíte, proč tyhle informace potřebujete a jak s nimi budete nakládat.
Protože když se zeptáte na telefon, tak zvýšíte nedokončení formuláře o 5 %. U ulice jsou to 4 %, u věku 3 % a u města a státu 2 %.
U vyjížděcích tooltipů (viz obrázek) buďte opatrní, jsou vidět až při vyplňování pole a na mobilu vám to bude dělat rotyku.
14. Neměníte klávesnici na mobilu podle druhu vstupu

Tohle je frustrující. Začnu psát e-mail. První písmeno je velké. Opravím to. Aaaa zavináč, musím přepnout klávesnici. A pak zpět na textovou. Když začnu psát doménu, tak nastoupí automatická oprava. V tu chvíli jsem naštvanější, než Lewis Black.
Pokud je to číslo, ukažte mi číselnou klávesnici. A tak dále, nebudu se obtěžovat, protože nic lepšího, než Baymard stejně na tohle téma nenapíšu.
15. Neukazujete chybové hlášky u polí, ke kterým patří

Pár pravidel pro chybové hlášky:
- Nechte je napsat textaře – nebo je alespoň napište tak, aby byly pochopitelné a užitečné.
- Na špatně vyplněné pole upozorněte co nejdříve – rozhodně nečekejte, až uživatel vyplní celý formulář. Odborně se tomu říká real-time inline validace. Prostě u vyplněného pole dáte buďto zelenou fajfku, že je všechno v pořádku. Nebo tam dáte vykřičník a řeknete, co je špatně.
- Na chyby upozorněte výrazně – červeným okrajem, ikonou s vykřičníkem, textem o chybě atp.
- Pokud vyžadujete vstup v určitém formátu, tak to řekněte dopředu. Klasický příklad je heslo (minimálně 6 znaků, jedno velké písmeno, jedno číslo).
16. Formulář nedává smysl sám o sobě

Formulář by měl dávat smysl, i když jej vytrhnete z kontextu. Takže po prohlédnutí formuláře byste měli vědět, co si objednáváte, jaké to má výhody a co se bude dít dál.
17. Máte obecný text na tlačítku

Kdy jste naposled viděli na tlačítku slovo Pokračovat, Odeslat nebo něco podobně bezzubého? Já dneska.
Tlačítko je jako dveře – pokud nevíte, co je za nimi a zda je vůbec otevřeno, tak se vám do nich moc nechce. Proto je důležité, abyste:
- lidem řekli, co je čeká po kliknutí, a
- proč by to měli udělat.
Joanna Weibe to nazývá Call to Value. Nechci se opakovat, protože jsem o tlačítcích napsal už dva články:
18. Neozvete se do hodiny od odeslání formuláře
Na rozdíl od filmu Fallen není čas na vaší straně. Ideální reakční doba po odeslání formuláře je 5 minut. Když to stihnete do hodiny, tak OK. Ale pokud se ozvete druhý den, tak už je většinou pozdě.
Pokud zavoláte do 5 minut, tak máte více než dvacetinásobnou šanci uzavřít obchod oproti tomu, když zavoláte až za 30 minut. Tady je na to studie.
Buďto vás někdo předběhl, nebo váš potenciální zákazník už není tak nadšený, jako byl při odesílání formuláře.
Zatím vás může těšit/děsit, že průměrná reakční doba je 42 hodin.
Závěr
Pevně doufám, že už se na formuláře nebudete nikdy dívat tak, jako před tímto článkem. A že až přijde doba, kdy budete mít šanci nějaký formulář zlepšit, tak si na pár pravidel vzpomenete.
No minimálně si vzpomenete na Michaela McIntyrea po shlédnutí tohodle videa:





Smysluplná debata