Výraz ohyb vznikl z tištěných novin, které se na stánku přehýbaly na půlku. A bylo důležité v horní půlce titulní stránky novin ukázat hlavní titulky.

Na webu je to to samé, jen velikost zobrazované plochy se dost mění. Google studoval efektivitu inzerátů z pohledu jejich pozice. Definoval si to tak, že je nutné mít na obrazovce po dobu nejméně 1 sekundy alespoň 50 % inzerátu viditelného.
Google zjistil, že:
- polovinu inzerátů nikdo neuvidí,
- nejlepší pozice je těsně nad ohybem,
- nad ohybem je inzerát vidět v 68 %, pod ohybem ve 40 % případů.
Nielsen Norman ve svém Fold Manifestu praví:
„To, co se zobrazuje v horní části stránky, a co se skrývá pod ohybem, bude mít vždy vliv – bez ohledu na velikost obrazovky. Průměrný rozdíl v tom, jak uživatelé zacházejí s informacemi nad a pod ohybem, je 84 % (ve prospěch obsahu nad ohybem).“
Kdybych to měl shrnout, tak uživatelé skrolují. Ale jen v případě, že obsah první obrazovky je dostatečně motivující. To, co je nad ohybem determinuje, zda bude uživatel skrolovat.
Což samozřejmě znamená, že se každý bude snažit mít „svůj“ obsah na první obrazovce. I proto jsou tak populární animované slidery na homepage. A proto je tak důležité mít pochopitelnou a přesvědčivou výhodu oproti konkurenci.
Kde najdu ohyb?
Zní to na první pohled hloupě. Ohyb je na konci první obrazovky. Vtip je v tom, že se na váš web dívají lidi z různých zařízení s různým rozlišením. A tak je ohyb dost střelba na pohyblivý cíl.
Pár způsobů, jak to zjistit:
V Google Analytics v Audience – Technology – Browser & OS. A pak dimenze Screen Resolution. Pokud chcete hnidopišit, tak si jako sekundární dimenzi dáte Browser size.

V prohlížeči Chrome aj. – stačí kliknout pravým tlačítkem a zvolit poslední volbu Inspect. A pak kliknout na ikonu mobilu a tabletu (nebo Ctrl+Shift+M).

Co a kdy mít nad ohybem?
Umístění Call to Action (většinou tlačítka) závisí na tom, jak moc:
- produkt nebo službu znáte a jdete najisto – nad ohyb,
- je to levné – nad ohyb,
- je to drahé – pod ohyb,
- je to komplikované na pochopení – pod ohyb.
Čím dražší a složitější produkt, tím víc musíte vysvětlovat a přesvědčovat. A tím níž bude CTA.
Kam lidi doskrolují?
Empiricky jsem vypozoroval dvě věci:
- Do konce homepage a obsahové stránky doskroluje cca 15 % lidí, u výpisu produktů v kategorii je to cca 30 %.
- Lidi přestávají skrolovat, když narazí na první nudný obsah nebo prvek, který obvykle bývá u konce stránky (naposledy prohlížené produkty, widgety pro sociální sítě atd.)
Když jsem dělal velkou UX analýzu pro Sephoru, tak tam na homepage v jednu chvíli měli pod sliderem promo konkrétní značky. A ve skrolmapě v Hotjaru bylo vidět jak tam lidem umírá pozornost. Po pár týdnech to změnili na něco jiného a bylo vidět, jak se míra skrolování výrazně zlepšila.
Mně se stalo něco podobného při návrhu vstupní stránky pro tiskárnu REP tisk. Dal jsem výhody do šedého pruhu. A snížil tak konverze o 10 %.

Agentura HUGE si dělala uživatelské testování 48 lidí a zjistila, že naprostá většina (91-100%) lidí skroluje. Firma Scienciamobile zjistila, že 9-11 % lidí začne skrolovat během prvních 4 sekund. A to nezávisle na tom, zda se stránka nahraje nebo ne.
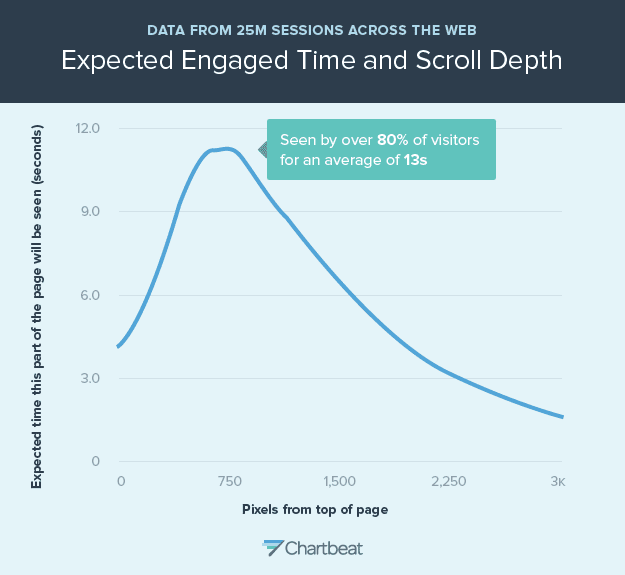
Firma Chartbeat analyzovala 25 milionů uživatelských návštěv a zjistili následující:
Nejvíc uživatelů vidělo obsah těsně nad ohybem – na úrovni 550 px na desktopu. Graf nemá čistě sestupnou křivku kvůli tomu, že část uživatelů skroluje před nahráním stránky a nevidí tak úplný vršek.

Oli Gardner z Unbounce měl na Marketing Festivalu přednášku, kde doporučoval umístit tlačítko 666 px od horního okraje. Není to ale dogma, Michael Aagaard publikoval výsledek AB testu, kde umístění tlačítka pod ohyb vedlo k nárůstu prokliku o více než 300 %.

Co se týče míry pozornosti a času, tak nejdéle se díváme na obsah na úrovni 1200 px od horní hrany – a to 13 sekund. Pokud tedy chcete optimalizovat pro pozornost, tak důležité prvky dejte do této „hloubky“.

Domnělý konec stránky
Kromě již zmiňovaného nezajímavého obsahu, který lidi nutí přestávat skrolovat je tu ještě jedna věc. Souvisí s grafikou a jedná se o domnělý konec stránky – graficky to vypadá, že stránka nepokračuje. Často to vidím na webech reklamních agentur (mimo jiných legrací jako hamburger menu nadesktopu).
Vypadá to například takto:

A ano, pod tím je další obsah. Optimální řešení je ukázat kousek vykukujícího obsahu. Méně elegantní je přidat do spodku stránky prvek – například šipku.
Je ohyb důležitý? Ano
Obsah nad ohybem pomáhá lidem se rozhodnout, zda číst dál (a skrolovat).
Pár tipů na závěr:
- Na první obrazovce děláte grafikou první dojem, nadpisem chytáte pozornost, perexem prezentujete výhody a hlavní sdělení. Tady se láme chleba, zda se uživatel zakousne do obsahu.
- Lidi skrolují, jen musí mít důvod. Tím důvodem je dobrý obsah.
- Pro CTA je optimální pozice cca 550 px od horní hrany, pro obsah vyžadující pozornost je to 1200 px.
- Čím známější, jednodušší a levnější produkt, tím můžete mít CTA tlačítko výš. A naopak.
- Podívejte se do Google Analytics na rozlišení, které používají vaši návštěvníci. Budete pravděpodobně překvapení.
- Na desktopu je ohyb někde mezi 600 a 750 pixely.
- Nejdůležitější je dobrý obsah, pak ohyb nehraje skoro roli.
Jak přinutit lidi skrolovat
Naštěstí jsem si vzpomněl, že o tomhle už jsem psal (ne jak minule, kdy jsem psal podruhé o vstupních stránkách).
Pokračovat můžete tady, ale teprve až si přečtete
Jak přinutit lidi skrolovat (a číst)
Inspirace:
https://www.nngroup.com/articles/scrolling-and-attention/
https://www.nngroup.com/articles/illusion-of-completeness/
https://www.nngroup.com/articles/page-fold-manifesto/
https://medium.com/rareview/the-above-the-fold-myth-f0f93b1b9875
https://cxl.com/blog/above-the-fold/
https://www.hugeinc.com/articles/everybody-scrolls
https://blog.chartbeat.com/2013/08/12/scroll-behavior-across-the-web/





Smysluplná debata