Myslíte si, že řešíte věci rozumem? Tak pak tohle radši nečtěte.
Psychologové rozdělují lidský mozek na tyto části:
- opice – racionální myšlení – systém 2
- savec – emocionální myšlení – systém 1
- ještěrka – základní instinkty – systém 1

Nobelista Kahnemann ve své knize Thinking fast and slow používá termíny systém 1 a systém 2.
A tento článek je o tom, jak využít ve váš prospěch základní automatické instinkty, které ovládá ještěrčí mozek.
Ještěrčí mozek (systém 1)

Ještěrčí mozek řeší většinu vašich rozhodnutí. Je nejprimitivnější a má za úkol vás udržet naživu. Ovládá základní životní funkce jako je dýchání, tep srdce, hlad a trávení nebo regulaci ostražitosti a vzrušení. Na této úrovni existuje systém útok-strnutí-útěk, kterým reagujete na hrozbu.
Určitě jste byli v situaci, kdy nedáváte pozor a vstoupíte do vozovky. V tu chvíli vám zapnul váš ještěrčí mozek alarm a vy jste strnuli nebo uskočili. Protože Tatra nezná bratra a útočit nedává smysl. Mírně nad ním je emocionální mozek, který například řeší štěstí, agresivita, vzrušení. Vše se ale děje automaticky a často o tom ani nevíte. A úplně nad tím je váš racionální mozek. Většinu času ho nepoužíváte.
6 principů, které využívá ještěrčí mozek
- Sobeckost
Ještěrčí mozek je sobec. Vytvářejte takové situace, do kterých se může váš uživatel vcítit. Ať už je to použitím slova vy/ty nebo obrázkem někoho vám podobného. - Kontrast
Vnímáme rozdíly. Funguje to stejně dobře na tlačítka, jako na jakékoliv srovnání před a po. - Hmatatelnost
Nabízejte věci jednoduše, srozumitelně a hmatatelně. Uživatel si musí sám sebe představit s vaším produktem nebo službou. - Začátek a konec
Více si pamatujete začátek (primacy effect) a konec (recency effect). Co si pamatujete z filmu Zachraňte vojína Ryana? Já taky. - Obrázkovost
Vizuální informace mozek zpracovává 30 000krát rychleji, než text. A uživatele si dělají první dojem už po 1/20 sekundy. A obrázek vydá za 1000 slov. Už jsem vás přesvědčil, že máte používat obrázky? - Pocity
Neurovědec Antonio Damasio studoval lidi s poškozením mozku, kteří necítili emoce. Chovali se ve všech směrech normálně až na jeden: nedokázali se rozhodovat. Dokázali si logicky zdůvodnit, že je potřeba jíst, ale nedokázali se rozhodnout, do jaké půjdou restaurace.
Jak to využít
Systém 1 a systém 2 fungují současně. Ani jeden z nich nejde vypnout. Pokud si ale máte vybrat, berte systém 1. Protože na něj snadněji zacílíte.
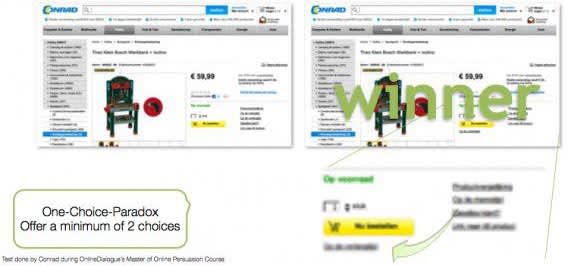
1. Zkratujte systém 2
Nejlépe tím, že mu dáte výběr, který nedává logiku :). Tím uspokojíte systém 2, který se rozhodl správně a systémem 1 uděláte automatickou volbu.

Vložte tlačítko Přidat na seznam (Wishlist). Téměř nikdo to neudělá, ale v tomhle případě to zvýšilo konverze.

Pod hlavní CTA tlačítko je přidané tlačítko Vytisknout. Které opět vyčerpá Systém 2 a pak automaticky klikáte.
2. Ukažte důkaz
Ukažte, že vyřešíte problém. A nemusí to být až tak racionální.
- Použijte známost
Produkt nebo službu spojte s něčím, co už ještěrčí mozek zná. - Jednoduchost přemýšlení
Čím jednodušeji se o věci přemýšlí, tím je větší šance, že se uživatel rozhodne. - Ještěrčí mozek nedokáže plánovat dopředu
Ukažte mu, jak věc nyní používá hodně lidí. - Fotky a obrázky
Ukažte srovnání před a po, nabídněte věc na vyzkoušení, předveďte produkt ze všech stran. - Stádní efekt
Pokud to používají ostatní, tak je to bezpečné a nezabije mě to, aneb social proof.
3. Zaměřte se na rozdíly

Ještěrčí mozek je skeptický. Něco jako Walter od Jeffa Dunhama. Takže:
- Srovnejte stav před a po.
- Ukažte ošklivý produkt, aby ten vedle vypadal krásně.
- Ukažte ukrutně drahý produkt. A vedle něj relativně levný.
- Použijte up-sell a cross-sell. Při koupi auta vypadá prosklená střecha za 20 litrů jako malá investice.
- Hlavní tlačítko udělejte komplementární barvou od zbytku webu/brandu.
- Použijte v rozumné míře pohyb/animaci.
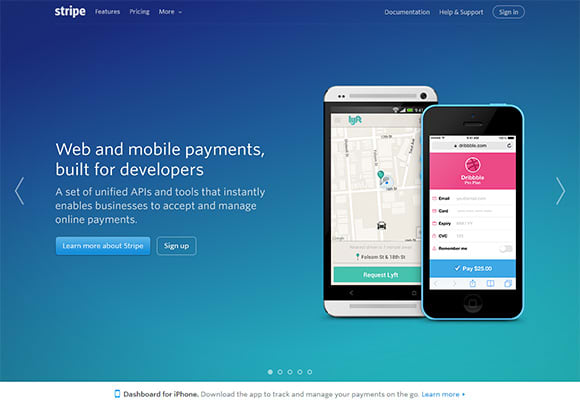
4. Nenuťte uživatele přemýšlet
Oli Gardner na Marketing Festivalu ukazoval příklady toho, jak vyměněním nadpisu a podnadpisu zlepšuje web. Je to dané tím, že nad hlavním nadpisem se potí textař, který chce napsat druhého Ovidia, kdežto v podnadpisu jednoduše řekne, co ten produkt dělá.
Nedávno jsem něco podobného radil Petru Bláhovi na jeho webu. (Koukám, že tlačítko už stačil změnit ze zelené na kontrastní oranžovou.)

A nejedná se jen o grafiku, snažte se zjednodušit i texty. Hezky o tom psal George Orwell (ano, ten, co napsal Farmu zvířat a 1984).
- Nepoužívejte nikdy metaforu nebo přirovnání, které vidíte v tisku.
- Nepoužívejte dlouhé slovo, když můžete použít krátké.
- Pokud můžete slovo vynechat, tak to udělejte.
- Vždy používejte činný rod, ne trpný.
- Neužívejte cizí slova, odborné výrazy a žargon, když můžete použít běžné slovo.
- Tyhle pravidla porušujte, pokud to bude dávat smysl. Použijte selský rozum.
5. Důležitý je začátek a konec
Co se týče obsahu, použijte obrácenou pyramidu. Je to systém poprvé používaný reportéry na dostizích. Graham Bell vynalezl telefon, ale ještě to nebylo tak úplně spolehlivé. Takže po závodu si dali reportéři další závod, a to k telefonní budce. A jelikož bylo spojení dost nestálé, tak začali tím nejdůležitějším – tzn. kdo vyhrál. A až potom diktovali detaily.
Pro vás tedy začátek znamená:

- solidní a přehlednou grafiku webu,
- příjemný hlas na telefonu a sympatickou slečnu na recepci,
… a konec znamená:

- sympatickou stránku s poděkováním po nákupu,
- dobře udělané transakční e-maily,
- rychlou a odbornou technickou podporu, úslužného pošťáka a bezbolestnou reklamaci.
6. Obrázek vydá za 1000 slov
Optický nerv směřuje přímo do ještěrčího mozku. Tím vás chrání před nebezpečím.
- Ukažte uživatele poté, co si váš produkt koupil (chlap v autě na horské silnici v Itálii třeba).
- Obrázek musí být na první pohled pochopitelný. Takže žádné jinotaje, prosím. Zkuste to otestovat pětisekundovým testem.
- Fotku produktu udělejte co největší, s možností zoomu. Fotek dejte co nejvíc, včetně detailů.
Můj klient má síť restaurací. Doporučoval jsem mu jako obrázek na hlavní stránce použít tohle:

A teď se snažte stejný pocit vyvolat čistě textem.
7. Použijte automatické reakce
Respektujte zažité principy struktury stránky. Většina lidí bude čekat e-shopový košík v pravém horním rohu. Pokud ho dáte jinam, vzbudíte systém 2. Což často nechcete (třeba pokud máte drahý produkt a chcete docílit impulzivního nákupu).
Zredukujte na minimum různé vyskakovací okna a prvky odvádějící pozornost. Klasické jsou v tomto obří patičky a sekundární tlačítka. Jak říká Oli Gardner – jedna stránka, jeden cíl. Tečka.
Závěr
O systému 2 – racionálním mozku si povíme příště.
Jinak vás rád uvidím na své přednášce UX Monday 2. května. A na svém workshopu na Marketing Festivalu :).





Smysluplná debata