Po nadpise je tlačítko nejdůležitější element na vašem webu.
Bez tlačítek si návštěvníci nic nekoupí, nic vám nepošlou, nic si nestáhnou.
Text tlačítka
- Začněte slovesem (text Get, Create, Start, Try)
- Buďte specifičtí
- Bavte se o hlavní výhodě, bolesti či touze
- Mějte na paměti, na kterou stránku tlačítko míří (Message match)
- Zapojte okamžité uspokojení (text Now, ikona produktu)
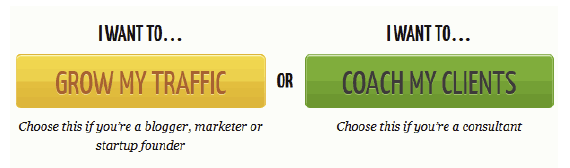
Nezaměřujte se v textu tlačítka na samotný akt pokračování, ale na výhodu pokračování.
Ideální text tlačítka je doplnění věty: Já chci ______
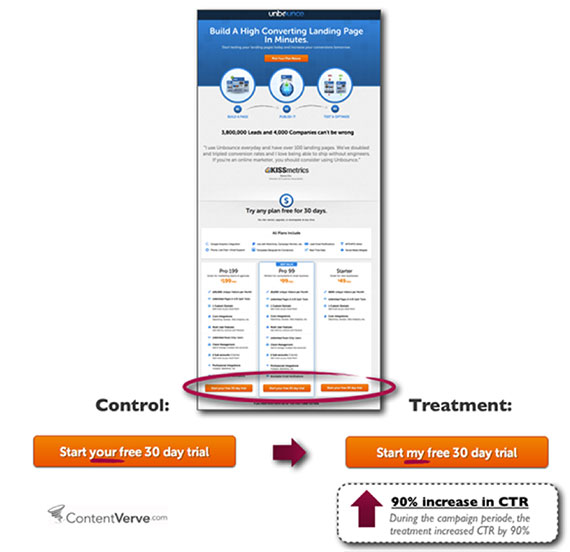
Michael Aagaard testoval tlačítka a texty, a tahle jedna drobná změna měla za následek 90% zvýšení kliknutí na tlačítko. Změnil jedno slovo
Změna 1 slova na tlačítku = 90% nárůst kliknutí
Tlačítka jsou jako zavřené dveře
Představte si tlačítko jako zavřené dveře. Zavřené dveře jsou strašidelné. Pro lidi je tlačítko to samé. Pokud neví, co je na druhé straně, tak jsou nesví a znepokojení.
Co všechno může být na druhé straně tlačítka?
- Web, co vám otevře 150 oken.
- Jiná stránka, než kterou vám tlačítko slíbilo.
- Dlouhý formulář.
- Neočekávaná cena (za dopravu).
- Nutnost registrace.
- Další tlačítko.
Co dát okolo tlačítka
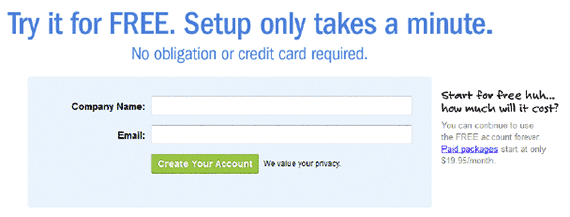
Potřebujete odstranit strach z neznámého. To znamená ukázat:
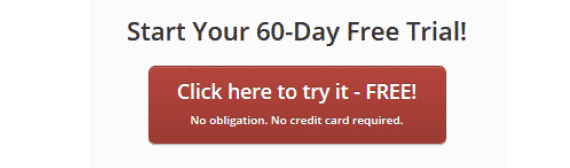
- co se stane na další stránce (jste 1 krok od zálohy celého systému)
- co se nestane na další stránce (nepotřebujete kreditku, nebudeme vám volat)
- kolik lidí už to používá
- jaké známé firmy to už používají
- zda je potřeba stahovat a instalovat program
- jak rychle to získáte
- pokud je to demo na zkoušku, za jak dlouho vyprší
- garance (spokojenosti, vrácení peněz)
- jak je to bezpečné
- že jste důvěryhodní (secure nálepky)
- hodnocení (hvězdičky, ohlasy zákazníků)
- že je doprava tam i zpět zdarma
- kam všude to můžete poslat
- kolik ušetříte
- kdy nabídka končí
- že se dá platit kartou, paypalem, převodem, mobilem, a vlastní ledvinou
Tlačítko včetně tzv. click triggers
Pokud poskytujete registraci přes Facebook, Twitter nebo Google+, tak musíte dát vědět, že:
- zda budete a co dávat na jejich zeď
- zda jejich kamarádi uvidí, že jste se přihlásili
- jaké informace z profilu získáte a jak je použijete
- jak je to bezpečné
Jinak většina lidí preferuje registraci přes sociální sítě oproti vytvoření zase dalšího účtu. Tak jim tu možnost dejte.
Miřte na ještěrku
Nejstarší část mozku se jmenuje amygdala. Je stará 450 milionů let. Seth Godin tomu říká lizard brain. Amygdalu máme proto, abychom přežili.
Je to zdaleka nejrychlejší část mozku, funguje podvědomě a řeší:
- zda utéct nebo bojovat
- reaguje na zvuk, světlo a blyštivé předměty
- hlad, strach, zlost
- neumí číst
- vzdoruje
Vždycky si dejte otázku:
Našla by ještěrka tlačítko? Přišlo by jí, že se na to dá kliknout? Klikla by?
Říká se tomu Lizard Brain Test.
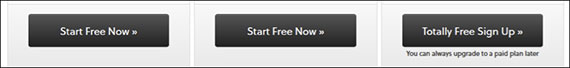
Původní varianta
Varianta B
Varianta C
Varianta B měla o 81 % víc prokliků, varianta C o 95 % více prokliků.
Je to stejné jako u včeliček – a ne, tohle nebude o tom, jak vysvětlit co dělá tatínek s maminkou večer – čím větší je kontrast mezi květinou a okolím, tím více jsou k tomu včely přitahovány.
Tlačítko má vypadat, jako tlačítko!
To znamená, že:
- má jinou barvu, než firemní logo – nejlépe komplementární (oranžová-modrá, červená-zelená)
- používá základní výraznou barvu
- není šedé (vypadá neaktivně)
- pokud jsou kolem další tlačítka, tak ho graficky zvýrazněte
- jednoduše se na něj kliká, i když máte místo prstů buřty
- je kolem něj vysvětlující text nebo grafika
- je kolem něj dostatek (bílého) prostoru
- vypadá jako tlačítko
- nevypadá jako spam
- po najetí myši se změní
- míří na něj šipka
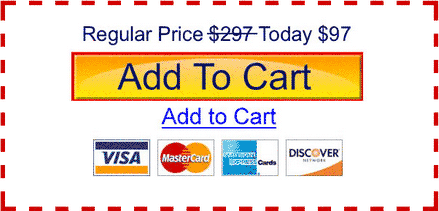
Belcher button – vítěz 10 000 testů
Tuto kombinaci vymyslel Perry Belcher, po kterém je pojmenovaná. Upozorňuji, že to je vizuálně agresivní a používá se hlavně na long-form sales page. Stránky s dlouhým obsahem, které se vám snaží něco drahého prodat.
Nicméně je to výherní varianta a uživatel má vždycky pravdu. Respektive bankovní účet vašeho klienta nebo zaměstnavatele. Tento design zvýší (prý) konverzi o 35-320 %.
Osobně nevím, ale rád otestuji. Ve specifických případech.
Závěr
Angličané říkají, že ďábel se skrývá v detailech. A tohle jsou zrovna ty důležité detaily, které většina designérů ignoruje. Já doufám, že až příště uvidíte tlačítko, tak si na mě nejen vzpomenete, ale budete vědět, jak ho vytvořit správně.













Smysluplná debata