„Dělejte věci tak jednoduché, jak to jde. Ale ne jednodušší.“
Po více než deseti letech pořád čekám na to, až mi na uživatelském testování někdo řekne: „Tyhle stránky jsou moc jednoduché.“ Zatím se setkávám s opačným problémem.
Není to ale problém jen webovek, aplikace jsou na tom stejně, ne-li hůř. Koukněte se ne Microsoft Word. Kolik z jeho funkcí využíváte? 10 %? Ono je totiž daleko méně bolestivé něco přidat, než něco ubrat.
Ale vyplatí se to.
3 důvody, proč jednoduchost vyhrává
- vyvolává větší pocit štěstí
V roce 2010 dělali studii, kde dávali lidem držet nástroje. Polovina nástrojů se držela snadno (jednoduché), druhá polovina nešikovně (komplikované). Lidi byli napojení na přístroj, který měřil jejich obličej, respektive to, jak se tváří.
A nástroje, které se držely snadno lidi nutily se víc usmívat :). - podporuje intuitivní rozhodování
V další studii zjišťovali, jakým způsobem ovlivňuje myšlení špatně čitelný text. Zjistili, že se lidi přepínají do analytického módu (systém 2 v Kahnemanově knize Rychlé a pomalé myšlení), že jim rozhodnutí trvá déle a ignorují detaily. - zjednodušuje lidem rozhodování (a nutí je tím více utrácet)
Na univerzitách v Yale, Stanfordu a Michiganu chtěli zjistit, zda lidi více utrácejí poté, co si přečtou jednoduchý nebo komplikovaný popis produktu. Pokud to zjednoduším, tak pokud měli lidi pocit, že je něco komplikované, tak rozhodnutí buďto odsunuli nebo dělali nějaký kompromis.
Prototypovost
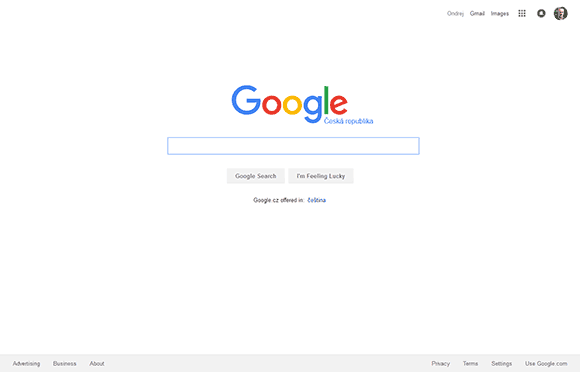
V Googlu zjistili, že jednoduché weby – s čistou grafikou a předvídatelným uspořádáním – se lidem libely o hodně více, než komplikované weby. A tento dojem si stačili udělat za 0,05 sekundy. Ne náhodou je nejnavštěvovanější stránka na internetu jednoduchá, jak facka.
Snažte se tedy o 2 věci:
- vizuální jednoduchost,
- prototypovost (předvídatelné uspořádání).
Nenuťte uživatele přemýšlet (cognitive fluency)
Cognitive fluency znamená, jak obtížné je o něčem přemýšlet. Mozek je v zásadě líný orgán, takže pokud má možnost si ušetřit práci, tak to udělá.
Uvedu příklad cenných papírů na americké burze. Každá akcie má svou zkratku, tzv. ticker. A akcie, jejichž zkratky se snadno vyslovují a pamatují (TATA) mají lepší výnosy než, ty, které jsou komplikované (JXWS).
Steve Krug a Donald Norman na toto téma napsal několik výborných knih.
Komplikované = ošklivé
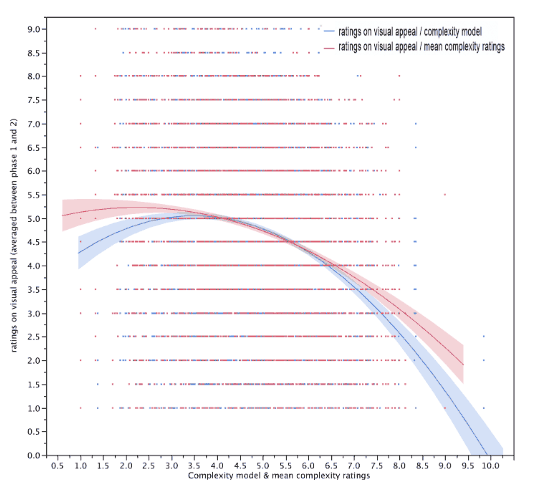
Ve studii univerzit na Harvardu, Marylandu a Coloradu zjišťovali, zda se různým lidem líbí různé druhy designu. Jediné, k čemu vědci dospěli je to, že čím je web komplikovanější, tím se méně líbí. (Jo a lidi s doktorátem nemají rádi příliš barev najednou :)
Pokud si vezmete složitost stránek na škále jednoduché (1 bod) až složité (10 bodů), tak většina lidí upřednostňuje jednoduchou grafiku webu v rozmezí 2-3 body.
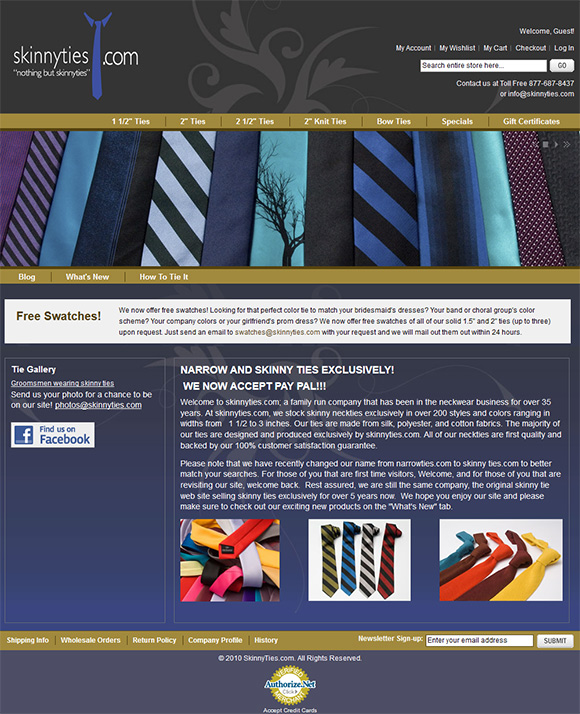
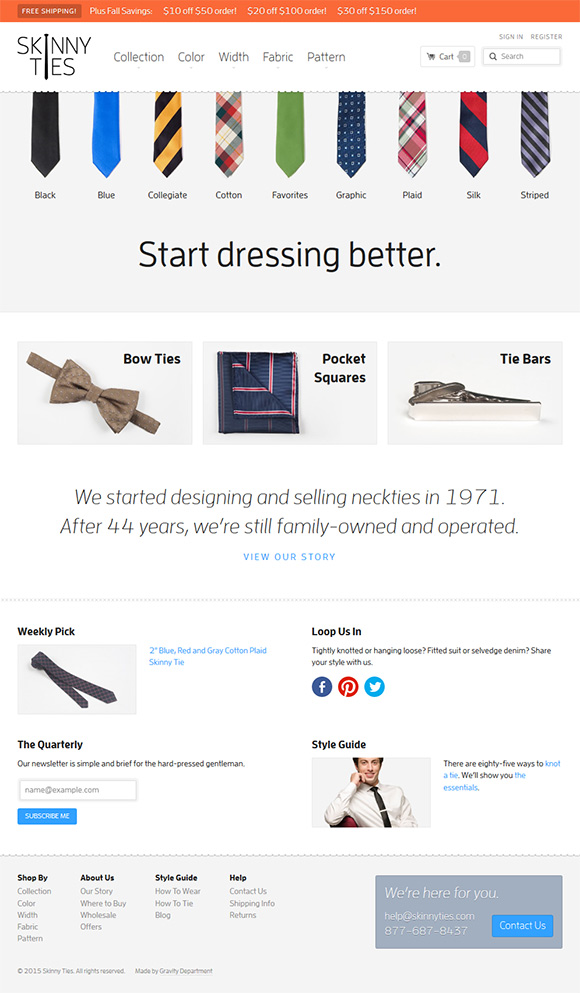
Příklad z praxe – redesign webu
E-shop prodávající úzké kravaty. Tady je původní verze:
Verze po redesignu, která respektovala:
- prototypovost
- jednoduchost
- dostatek prostoru (whitespace)
- velké obrázky
- dostatečný kontrast
A obchodní výsledky?
Zvýšení obratu o 42 % a konverzního poměru o 12 %. Zde je případová studie.
Další hezký příklad je americká banka Simple, která si to dokonce dala do názvu.
Tak a teď už jdeme na ty tipy (a desatero pro designéra)…
9 kroků, které vám zjednoduší a zefektivní web
- Udělejte si pořádnou analýzu zákazníků, vašeho webu a konkurence.
Pobavte se se zákazníky, zeptejte se obchoďáků a infolinky, zanalyzujte statistiky, koukněte se, co dělá konkurence dobře a co špatně, zkuste uživatelské testování. - Vytvořte si seznam prvků, které fungují.
Napište si seznam prvků, bez kterých by web nedával smysl a u kterých víte, že fungují. - Použijte vizuální hierarchii a přirozený tok v designu stránek pro správné uspořádání.
Prvky seřaďte podle logiky, použijte AIDCAS, vyprávějte souvislý příběh. - Použijte jednoduchou barevnost a dobře čitelné písmo.
- Zredukujte obsah na užitečné minimum.
Lidi na webu si přečtou cca 20 % obsahu. Čím méně tam toho budete mít, tím více si toho přečtou. - Udělejte to, jak nejjednodušeji to jde (Occamova břitva ve web designu).
- Respektujte úzus daný odvětvím a očekáváním lidí.
Ano, košík má vypadat jako košík a má být vpravo nahoře. - Zkuste porušit pravidla.
Ignorujte, co jsem vám řekl, abyste překonali lokální maximum. A abyste byli odlišní od konkurence.
Ale neodlišujte se tím, že dáte košík pod ohyb (ano, i to jsem viděl). - Otestujte to.
Cokoliv vám říkám jsou jen doporučení, která podle Paretova principu fungují na 80 %. Vy ale můžete být zrovna ta výjimka (ahoj Leo).
Desatero pro designéraReklam se zbavíš Pravý sloupec vyhodíš Domovskou stránku zjednodušíš Unikátnost nad ohyb dáš Navigaci zjednodušíš Whitespace použiješ Počet možností zredukuješ Barevnost zjednodušíš Balastu se zbavíš Jiného boha než uživatele nebudeš mít |
Na závěr jedna zkratka: K.I.S.S. – keep it simple, stupid.










Smysluplná debata