Můj dědeček vždycky říkal: „Co si nepamatuju, to se nestalo.“
Na druhou stranu si taky myslel, že všechny fascinuje jeho práce. Doteď jsem schopen vám recitovat, jak chladit atomový reaktor těžkými kovy při teplotě 650 stupňů Celsia. A taky uměl z lidí dělat debily. Ale to máme v rodině.
Vtip je ale v tom, že lidská paměť funguje dost jinak, než si myslíme. Není to blok s poznámkami ani harddisk. Vzpomínky jsou do značné míry tvárné a mění se v čase.
Jeden profesor nechal lidi přečíst příběh, a pak se na něj ptal v různých intervalech. Po měsíci, po roce, po deseti letech. A čím delší doba uběhla, tím příběh ztrácel detaily a přibývalo nepřesností. A lidé si ho přizpůsobovali konvencím.
Pamatujeme si 10 %
Říká se, že si pamatujeme cca 10 % a zbytek si odvozujeme. Mistr je v tom moje maminka, která když něco neví, tak si prostě něco – v dobré víře – vymyslí. Já jí kvůli tomu dal přezdívku Fabula rasa.
Další mýtus je ten, že si přesněji pamatujeme zlomové okamžiky, jako je bouračka, svatba nebo přírodní katastrofa. Událost si pamatujeme intenzivněji, ale ne přesněji. Proto fůra psychologů, včetně Zimbarda, brojí proti identifikaci zločinců. Je to metoda velmi nepřesná s úspěšností okolo 25 %.

Na druhou stranu bychom neměli parádní filmy jako Obvyklí podezřelí a 12 rozhněvaných mužů.
Peak end rule
V jednom psychologickém experimentu z roku 1996 dali 150 pacientům, kteří prodělávali bolestivou proceduru, možnost zaznamenávat intenzitu bolesti v čase.

0 = žádná bolest, 10 znamená nesnesitelná bolest. Asi se shodneme na tom, že jen magor by si vybral variantu B. Ale lidská mysl je zvláštní. Když porovnali vzpomínky obou typů pacientů, tak s překvapením zjistili, že si pacienti ve skupině B pamatovali daleko menší utrpení.
Zjistili, že vzpomínky na bolest nesouvisí ani s délkou (osa x) ani s množstvím (červená ploch) bolesti. Ale že jde hlavně o průměr mezi intenzitou nejsilnější a poslední bolesti.

Své by o tom mohl vyprávět Dan Ariely, který strávil 3 roky na oddělení popálenin. Tohle byl zážitek, kvůli kterému se z něj stal psycholog. Pamatuji si jak vyprávěl o utrpení při sundávání obvazů, a že sestřičky ty obvazy strhávaly, místo aby je pomalinku sundávaly. Protože chybně předpokládaly, že tím utrpení pacientů snižují.
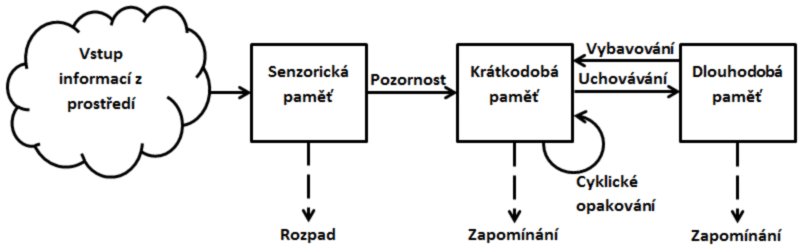
3 druhy paměti
- smyslová (senzorická)
okamžitá paměť spojená se smysly, jako je zrak nebo chuť - krátkodobá
1-30 sekund, vaše pracovní paměť (třeba když opisujete sms kód) - dlouhodobá
tohle si většina lidí představuje pod pojmem paměť

A k čemu mi to bude dobré? slyším vás se ptát. K tomu, abyste navrhovali lepší weby, říkám já.
- pozornost
Pokud si mám něco zapamatovat, musím se na to soustředit. V tom pomáhá vizuální hierarchie. Jinak se to nedostane do dlouhodobé paměti. - asociace
Věci si lépe pamatujeme, pokud si vytvoříme asociaci. Chcete příklad? Jak si uvázat motýlek. Buď vám to můžu popsat slovně – to usnete. Nebo jako sérii obrázků – z toho to nepoznáte. Případně jako video – tam už je šance, že to uvážete. Anebo vám můžu říct, že se to váže stejně jako tkaničky. - opakování
… matka moudrosti. Manželka Lucka mi tak dlouho opakuje, že něco chce, až jí to koupím. Jen ty drobečky jsem se pořád nenaučil uklízet.
Lidi si (prý) zapamatují 7 věcí. Tak určitě
Nezapamatují. Jedná se o tzv. Millerův zákon. V roce 1956 zkoušel Miller, kolik věci si lidi dokáží uchovat v krátkodobé paměti a došel k číslu 7, respektive 5-9.
Bohužel to hodně designérů pochopilo špatně, a tak začali navrhovat navigaci, která nemá víc než 7 tlačítek a podobné nesmysly. Navigaci si totiž nemusíme pamatovat, máme ji na webu před nosem. Jak říká guru UX Jakob Nielsen: „Rozeznání je jednodušší než vzpomínání.“
Dobrý příklad jsou ale autorizační sms kódy.
KB má šestimístný, ale chytře jej dělí na 123 456.
Fio a Airbank má též šestimístný, ale v celku 123456
Alza má čtyřmístný 1234
Kdybych mohl bankám radit, tak jim řeknu, ať ten kód zkrátí na 4-5 míst a oddělí to mezerou.
Paměť a UX
1. Nenuťte uživatele si pamatovat
Přemýšlení je těžké. A lidi se mu vyhýbají, jak to jen jde. Proto je důležité si na webu říct:
- jak lidem pomoct, aby si nemuseli pamatovat,
- jaké prvky na stránce jsou ty důležité a kolik jich je,
- jakou jednu akci mají lidi na dané stránce udělat.
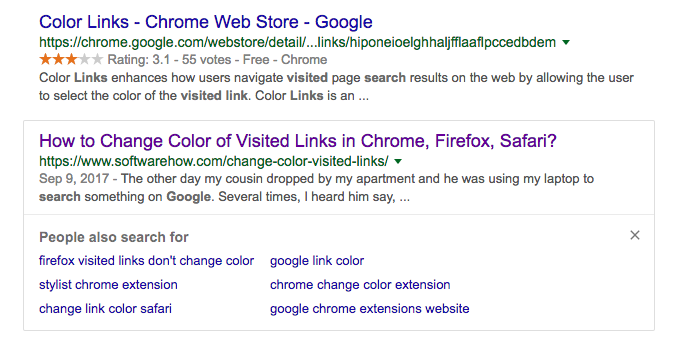
U bodu číslo 1 je to třeba odlišení navštívených a nenavštívených odkazů. Co bylo v 90. letech standard, to je teď spíš luxus. Kdy se vám naposledy obarvil navštívený odkaz jinou barvou (Google je světlá (fialová) výjimka)?

Ad bod 2 – na každé obrazovce by nemělo mezi sebou zápasit příliš prvků, snažte se to omezit na 2-3 a na celé stránce maximálně kolem těch Millerových 7.
No a k bodu č. 3 – jedna stránka, jedna primární akce. Takže kup si to. Tečka. A ne – kup si to, nebo si kup něco jiného, nebo se přihlas do newsletteru, nebo se podívej na Facebook…
2. Nedávejte uživateli (příliš) na výběr
Tohle s pamětí příliš nesouvisí, přesto… Čím víc možností, tím víc nutíte lidi přemýšlet a porovnávat. A tím zvyšujete i šanci, že místo, aby si vybrali, tak se na to vykašlou. Takže například u ceníků služeb jsou ideální 3-4 volby.

3. Konvence šetří paměť
Někteří mí kolegové to neradi slyší, ale rozvržení stránky, na které je uživatel zvyklý, hodně šetří jeho energii. Po divokých 90. letech se určité věci už ustálily a stal se z nich úzus. Napadá mě:
- logo vlevo nahoře,
- košík, přihlášení vpravo nahoře
- vyhledávání nahoře, většinou vprostřed,
- tlačítko kontakt jako poslední v navigační liště,
- použití ikon křížku, košíku, lupy nebo šipek…
Naopak některé konvence přestávají platit (ikona diskety pro uložení), jiné se mění (přepínání jazyka v patičce) a další se dostávají do povědomí (ikona hamburgeru pro menu).
4. Používejte stejné prvky – design systém
Prvky se stejnou funkcí by měly vypadat stejně. Nedávno si někdo stěžoval, že seznam.cz má 4 různé druhy vyhledávacího políčka. Cokoliv dokážete sjednotit a standardizovat, to udělejte. Protože lidem ušetříte zbytečnou námahu. Odkaz má vypadat všude stejně, tlačítko jakbysmet.
I proto žeru design systém veškeré státní správy Velké Británie. Představte si, kolik práce to všem úřadům ušetří.
5. Co nevidím, to neexistuje – neschovávejte navigaci a důležité věci
Často se s klienty hádám o tom, jak moc schovávat informace. Texty do harmoniky, vysvětlivky pod ikonami, částečně skrytý text atp. Pokud je to důležité, tak to ukažte. My jsme takhle u klienta docílili zečtyřnásobení času na stránce tím, že jsme ukázali všechny texty služeb.
To samé platí pro navigaci. Když jsem na desktopu, tak není jediný důvod schovat navigaci pod ikonu hamburgeru (snad kromě estetického). Ale podle Nielsen Norman tím snížíte používání navigace o 50 %. A to chce málokdo.
6. Zapojte různé smysly a emoce
Vzpomínky, u kterých zapojujete emoce, se vám snadněji pamatují. Funguje to i obráceně – pokud chcete, aby si uživatel zapamatoval nějakou interakci, tak do toho vložte (decentně) emoce. Zajímavě to dělá například MailChimp.

Před odesláním uvidíte zpocenou pracku, po odeslání si s vám opička dá placáka a jako potvrzení uvidíte paroháče. Ne všem to musí vyhovovat, ale určitě si to zapamatujete. Je trochu blbé se s vámi loučit u paroháče, ale ono lupy jsou vlastně jen rozdrolené parohy.
Zdroje:
https://www.nngroup.com/articles/working-memory-external-memory/
https://www.nngroup.com/articles/short-term-memory-and-web-usability/
https://uxplanet.org/how-human-memory-works-tips-for-ux-designers-12b14071bdf9
https://uxplanet.org/designing-for-human-memory-a2cdc0b6a75a
https://www.smashingmagazine.com/2016/08/user-memory-design-how-to-design-for-experiences-that-last/






Smysluplná debata