Design samotný je vám k ničemu. Pokud se chcete dívat na nesmyslné obrázky, tak si zajděte do galerie na moderní umění.
To s čím musíte začít, jsou cíle, a to:
- obchodní cíle vaše,
- cíle vašich uživatelů/potenciálních zákazníků.
V zásadě musí jít o kombinaci toho, co chce uživatel (nejoblíbenější) a majitel (největší marže). Zrovna teď to řeším s klientem (ahoj Zdenko) při řazení kategorií e-shopu.
Seřazení prvků na stránce podle důležitosti
Zkuste si napsat seznam jednotlivých prvků na stránce a následně si je seřaďte podle důležitosti. Váš seznam by měl začínat nějak obdobně:
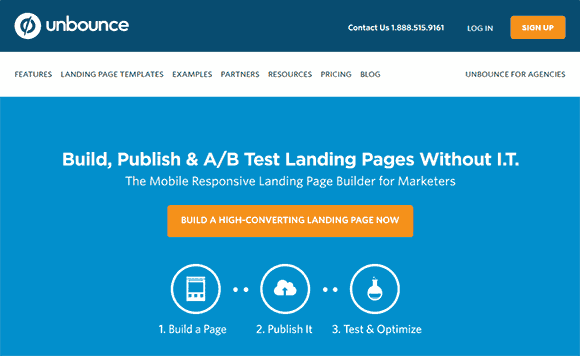
- nejdůležitější tlačítko (primary call to action)
- méně důležité tlačítko (secondary call to action)
- formulář
- hlavní nadpis
- unique value proposition
- úvodní text (perex)
- fotka produktu/služby
- …
Pokud si nejste jistí, tak se zkuste sami sebe zeptat, zda ta stránka bez toho prvků pořád dává smysl. A jak moc.
Zkontrolovat si to můžete pomocí dvou nástrojů:
- šilhavý test
Přivřete oči a podívejte se na stránku z dálky. Pokud nevíte, kam máte kliknout, tak oči zas otevřete a jděte dát čočku grafikovi/uživatelskému přívětivci. - pětisekundový test
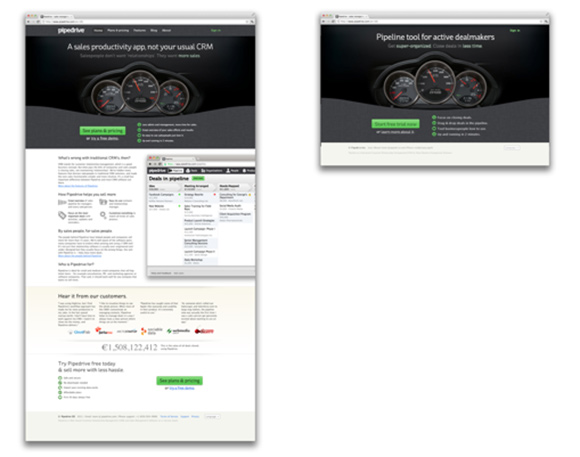
Ukažte uživatelům na 5 sekund stránku a pak se jich zeptejte:- Čím se firma zabývá?
- Proč by mě to mělo zajímat?
- Co mám udělat dál?
Grafika vs. text
Mozek zpracovává vizuální informaci výrazně rychleji, než textovou. Asi tak 30 000krát rychleji. Využití je dvojí:
- struktura stránky,
- jednotlivé prvky.
Znamená to použít vizuální vodítka pro oddělení částí stránky. Prvky se stejnou funkcí by měly být podobné. A naopak odlišné od prvků s jinou funkcí.
Dost často se tlačítko (koupit) podobá nálepce (sleva).
Obecně řečeno pokud to může být grafické (a je to vysoko na seznamu), tak nepoužívejte text. Takže je lepší například ikona, fotka, tlačítko, šipka atd. Samozřejmě použijte selský rozum, všechno nemůže být v grafice.
Celek vs. prvek
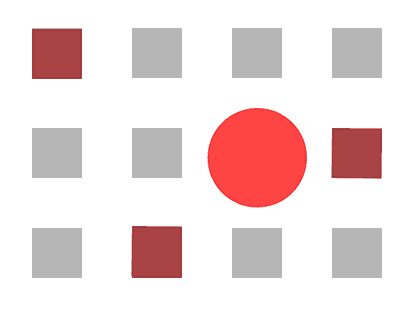
Mozek má úžasnou vlastnost vyznat se v obrázcích. Většinou se dívá na celek a pak na jednotlivé elementy. Zkuste se podívat na obrázek, pomůže vám, když přivřete oči.
Pokud nic nevidíte, tak se podívejte do patičky e-mailu. Pokud ani pak nic nevidíte, tak máte pravděpodobně mozkovou poruchu zvanou agnosie. Mrzí mě to.
Mozek taky intuitivně pozná, který prvek je důležitý, a který méně (tzv. dominance). A to už od útlého věku.
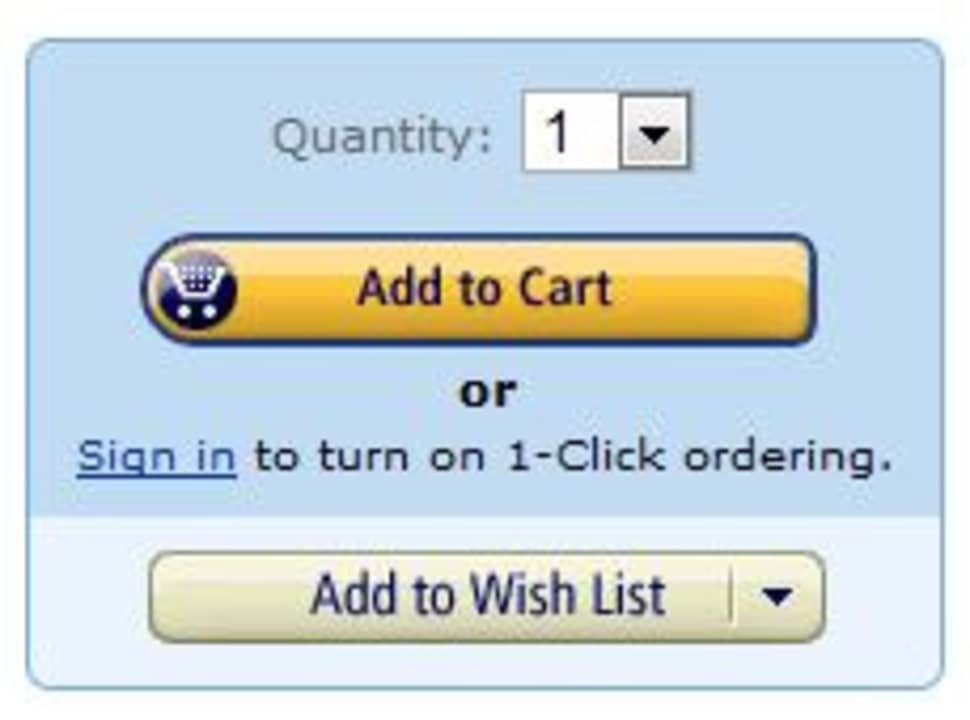
Trošku konkrétněji… je jasné, které tlačítko je pro Amazon důležitější.
Hick a Fitt a Occam
Každý z pánů vymyslel jeden – pro vás – důležitý zákon.
Hickův zákon
S každou další možností se zvyšuje čas potřebný k učinění rozhodnutí.
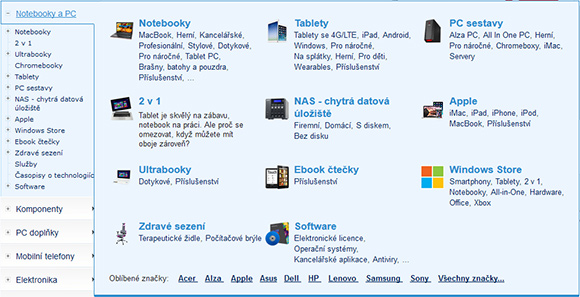
Čím více máte produktů, tím lépe musíte segmentovat, filtrovat a rozdělovat do logických celků. Snažte se o to, aby byly jednotlivé kroky jednoduché.
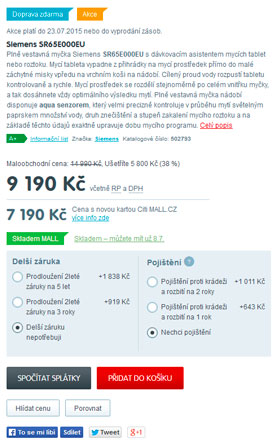
Je v zásadě jedno, kolik jich bude, pokud bude mít uživatel pořád pocit, že směřuje k cíli. Říká se tomu odborně information scent. V tomhle ohledu musím pochválit navigaci Alzy.
Fittův zákon
Čím je cíl menší a dál, tím více času potřebujete k tomu, abyste na něj klikli.
Pro vás to znamená, že
- vzdálenost od jednotlivých prvku, na které se má kliknout má být co nejmenší, a
- velikost těchto prvků tím větší, čím jsou dál od sebe.
Hezký je příklad přehrávače hudby Spotify, kde nejdůležitější tlačítko Play je větší, než zbytek tlačítek.
Je tu ještě jeden zákon a ten zní: Čím je prvek více používaný, tím by měl být větší.
Occamův zákon
Nejjednodušší řešení je obvykle nejlepší.
Design… konečně
V tuhle chvíli byste měli mít dobrou představu o tom, co je na stránce důležité. Takže se můžeme pobavit, jak ty důležité prvky zvýraznit.
Velikost
Čím je prvek větší, tím více si jej všímáme (chtěl jsem napsat něco vtipného o ženských ňadrech, ale po 15 minutách hledání toho správného obrázku jsem zapomněl, kvůli čemu jsem to hledal).
Většina designérů používá primárně velikost, jako odlišující prvek. Bohužel ne vždy správně. Fotka nebo nedejbože video přes celé pozadí obrazovky je sice úžasné, ale pro uživatele má malou přidanou hodnotu. Navíc vám dramaticky zvýší čas pro nahrání stránky a tím pádem sníží konverzi.
Nezapomeňte, že toto platí i pro text. Hlavní nadpis by měl být velký. Říká se tomu typografická škála – znamená to, že jednotlivé nadpisy by měly být natolik odlišné (velikost, řez, barva), aby bylo jasné, zda je to hlavní nadpis, podnadpis nebo chlebový (běžný) text.
No tak dobře…
Barva
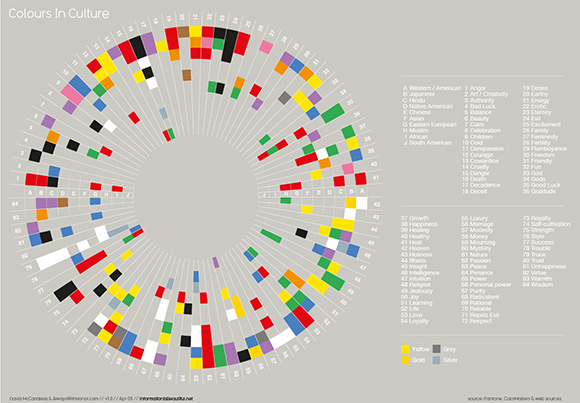
Barva je dobrá v tom, že funguje jako odlišovač a zároveň dokáže sdružit prvky stejného typu. Pozor ale na to, že v různých kulturách má barva různý význam.
Smrt je v Evropě černá, v Arábii šedá, v Jižní Americe zelená a v Číně bílá.
Information is beautiful má k tomuhle mírně uživatelsky nepříjemnou infografiku.
Kontrast
Kontrast používejte pro odlišení hlavního call to action (většinou tlačítka). Kontrast můžete použít pro barvu, pozici, styl (např. 3D tlačítko v „placatém“ designu).
Používejte tzv. komplementární barvu. Komplementární barvy jsou ty, které když smícháte, tak dostanete černou (akvarel, olej) nebo bílou (světlo, monitor).
Zjednodušeně řečeno je to kombinace zelená-červená, modrá-oranžová.
Zkuste bývalý Kuler od Adobe.
Pozice
Umístění taky hraje roli. Psal jsem o tom v newsletteru Jak lidi prohlížejí váš web.
Čím je to výš na stránce a čím je to více vlevo, tím lépe. Samozřejmě musíte vzít v úvahu i vzájemnou pozici prvků.
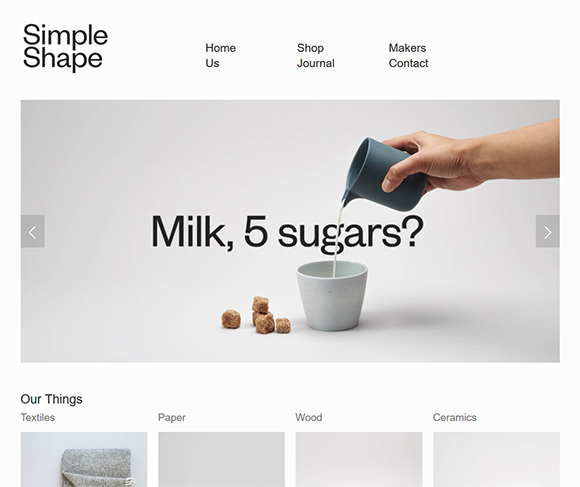
Prostor okolo (Whitespace)
Čím má prvek okolo více „prázdného“ místa, tím si ho lépe všimnete. Zkuste proto dělat design stránky vzdušnější a kolem důležitých prvků se nebojte dát hodně místa. Uvidíte, že to bude ku prospěchu věci.
Jsem v tomhle trochu minimalista.
Můžete se kochat v galerii.
Závěr
Pokud se po dočtení drbete na hlavě, tak vám rád pomůžu. Ne s tím drbáním, ale se správným designem stránek, zaměřeným na konverze. Nemusí to být hned redesign celého webu, v poslední době se klientům libí možnost mi poslat design a pak si dát hodinu konzultaci (nebo 4, ehm).
Tak se ozvěte. Já nekoušu.
Tajenka: dalmatin

















Smysluplná debata