Byli jsme uprostřed redesignu Annonce, a dorazily nám od nich ikony. A nebyly… jak to říct… no prostě byly hnusné. Tak jsme kolem toho se Štěpánem Doubravou chvíli tancovali a snažili se klienta přesvědčit, že pod tohle se nemůžeme podepsat. A dospělo to do fáze, kdy jsme prostě řekli, že pokud budou trvat na špatných ikonách, tak končíme s projektem.
Zní to dramaticky, ale bylo – a je – to pro nás důležité. Což pochopil i klient a nakonec to dopadlo dobře. Díky Michale.
Celkový dojem z grafiky webu si děláte hodně rychle (stejně jako o člověku).
A nejdůležitější prvky jsou podle mně:
- písmo,
- ikony,
- ilustrace a
- prázdný prostor.
V současnosti řešíme totiž tohle:

Je to hezké? Docela jo. Je to dobré jako ikona? Ne! Ale od začátku.
Co je to ikona
Slovo ikona vzešla z Řeckého slova eikenai, což je „být jako, vypadat jako“. Na webu je to tudíž obrázek, který ve zkratce připomíná akci, věc nebo nápad.
Pochopitelnost ikon je malá
Je ale jen velmi málo ikon, které jsou pro většinu populace pochopitelné bez popisku. Křížek pro zavření, domeček pro návrat domů, tiskárna pro tisk, lupa pro vyhledávání, trojúhelníček pro spuštění videa. A to je asi tak všechno.
Nakonec je to i jeden z UX mýtů: Ikony zlepšují uživatelskou přívětivost.
Poměrně hodně výzkumů ukázalo, že ikony jsou často neefektivní způsob, jak předat informaci. Špatně se pamatují a není mnohdy jasné, co vyjadřují.
Firma Usertesting.com dělala sérii testů ikon a došla k zajímavým zjištěním:
- Pokud byl u ikony popis, správně odhadlo funkci 88 % uživatelů.
- Když byla ikona samotná, tak se tohle číslo snížilo na 60 %.
- A když šlo o neběžnou ikonu, tak tam to bylo tragických 34 %.
Teď jsem ikony trochu zdrbnul, ale ony mají své místo.
Proč používat ikony
- Běžné ikony jsou snadno a rychle pochopitelné.
- Šetří místo, zvláště na mobilu se bez nich neobejdete.
- Jsou univerzální – překonávají jazykovou bariéru.
- Snadno se na ně kliká.
- Přitahují pozornost.
- Můžou hezky dotvářet brand.
Jak poznat dobře navržené ikony
1. Jednoznačně pochopitelné
Hlavní cíl ikon je vyjádřit význam. Pokud není jasné, co ikona vyjadřuje, tak je jen vizuální smog. Snažte se proto používat ikony, které už jsou zažité. Pokud si nejste jistí, zkuste to otestovat.
Já jsem takhle pro web Hlídací Pes testoval ikonu buldočí hlavy a zjistil, že to lidem připomíná kuře a vesmírnou loď z Hvězdných válek. Zkuste nepoužívat ikony, které jsou nejednoznačné.
Co by se mělo stát po kliknutí na tuhle ikonu. Schválně si zkuste odpovědět.

Mně napadá:
- Přidání do oblíbených.
- Uložení do seznamu – wishlist.
- Lajkování.
- Uložení.
- Hodnocení kvality.
Pokud jste na vážkách, ideální je pětisekundový test.
2. Funguje dobře i v malých velikostech

Ideální ikona funguje stejně efektivně jako favicon v rozlišení 16 na 16 pixelů i na velké plachtě. Často se setkáte s tím, že designér nakreslí tu samou ikonu v různých velikostech tak, aby vypadala pořád dobře.
Protože většinou nejde pouze zmenšovat, hlavně kvůli tloušťce čáry a množství detailu. No a pak tu máme responzivní ikony.

Jednoduché pravidlo, jak zjistit špatnou ikonu je podívat se, zda nepoužívá různé tloušťky čar.
3. Neznámé ikony doplňte popisem
Pokud máte nestandardní ikony, tak je dobré k nim dát i popis. Většina UXáků vám řekne, že tato kombinace je neprůstřelná.
Nic neřekne lépe „manažovat“ jako slovo „manažovat“ u ikony.
Já jsem například nedávno přešel z iPhonu na Android (což je na samostatný článek) a chvíli mi trvalo, než mi došel význam trojúhelníku, kolečka a čtverečku.

4. Ikony vypadají hezky
Tohle je trochu subjektivní hledisko, ale… ikony by měly být co nejjednodušší. Berte ikonu jako schéma, které má v co nejkratším čase vyjádřit jednoznačně jednu věc.

5. Jde na ně snadno kliknout / ťupnout prstem
Ikona by měla být minimálně 7 x 7 mm velká a měla by kolem sebe mít prostor 1-2 mm. Tohle je asi nejčastější neduh grafiků, štosují ty ikony moc k sobě.

Viz můj článek o tom, jak lidi opravdu používají mobil.
6. Ikony jsou si podobné
Tzn. že mají stejnou:
- barevnost
- tloušťku čáry
- poloměr zakřivení (ostré či oblé rohy)
- měřítko
Pokud si nechcete nechat navrhovat ikony na míru, tak doporučuji koupit jednu z již připravených sad. Sám jich mám několik.
Navrhování ikon pro noční podnik
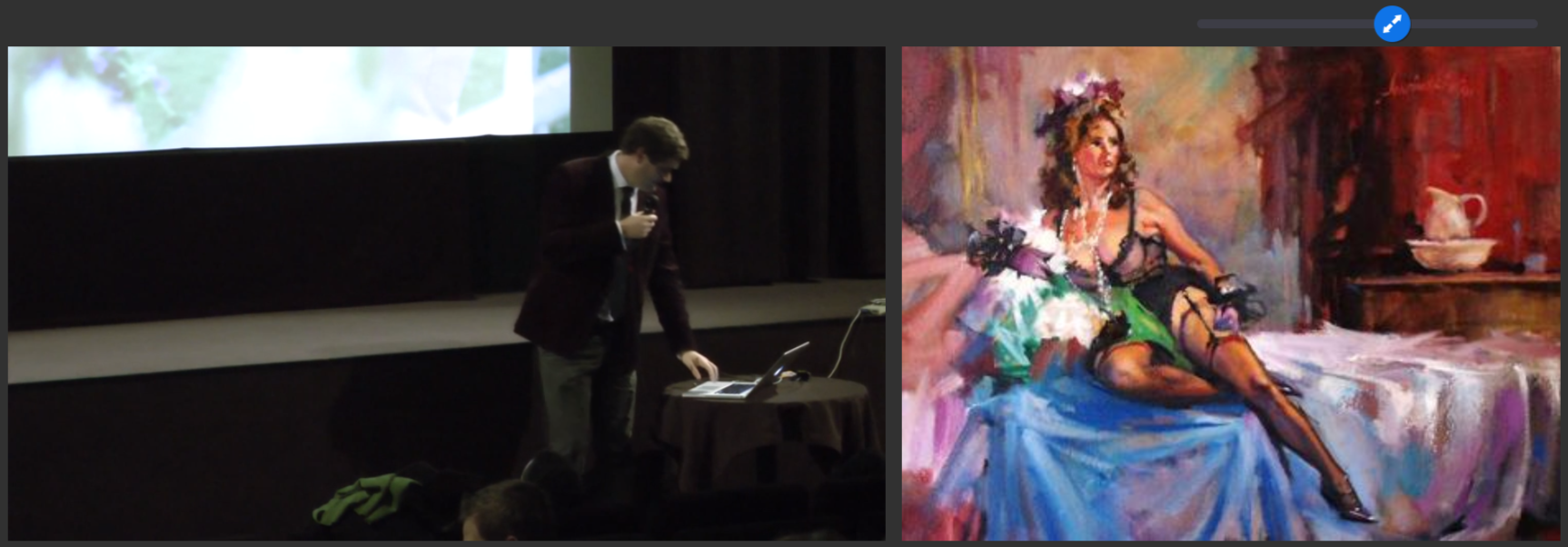
Když jsem začal historkou se Štěpánem, tak taky skončím historkou se Štěpánem. Štěpán měl před léty jako klienta Showpark, což je bordel. A dostal za úkol navrhnout aplikaci, kde by se dala vybrat společnice a zároveň i to, co s tou společnicí chcete dělat.
Háček byl v tom, že prostituce je – na rozdíl od Německa – nelegální a tak bylo nutné na to jít trochu oklikou. Docela zajímavý oříšek bylo použití ikon pro jednotlivé praktiky. Zvlášť ikona pro anální sex prý byla téměř neřešitelná, protože to nemohlo být příliš explicitní/nechutné a zároveň to muselo být pochopitelné.
No ta jeho přednáška o tom byla rozhodně dost legrační – můžete se přesvědčit sami.
Zdroje:
https://uxplanet.org/checklist-for-using-icons-in-ui-acb6dee36e8a
https://www.smashingmagazine.com/2016/10/icons-as-part-of-a-great-user-experience/
https://www.nngroup.com/articles/icon-usability/
https://uxdesign.cc/when-should-i-be-using-icons-63e7448202c4
https://medium.com/@tristaljing/hollow-icon-vs-solid-icon-which-is-more-friendly-for-recognizing-3cf032849263
https://www.viget.com/articles/are-hollow-icons-really-harder-to-recognize-a-research-study/
https://uxmovement.com/mobile/solid-vs-outline-icons-which-are-faster-to-recognize/
https://www.intechnic.com/blog/icon-usability-best-ux-tips-and-design-guidelines/
https://www.smallfarmdesign.com/blog/2009/12/28/the-problem-with-icons/
https://ia.net/topics/on-icons
https://uxpro.cc/toolbox/visual-design/icons/
https://historyoficons.com/
https://medium.com/@jdreeves/a-history-of-symbols-a93626435bd2






Smysluplná debata