Intuitivní web. Jo. Brnkačka.
Zkombinujte tvrdohlavého majitele firmy, škorpící se oddělení, externí PR agenturu, grafika, co chce být umělec a programátora, který neví, kam dřív. A máte recept na pěkný pr… oblém.
Ale dá se z toho vybruslit, když se budete držet 6 zásad dobrého interakčního designu.
1. Uživatel je váš jediný bůh
Zní to banálně, ale znám hodně designérů, kteří navrhují pro virtuálního uživatele. Nikdy ho nepotkali, ale mají „dobrou představu“. Z toho mi vždycky vstávají vlasy hrůzou.
Minulý týden jsem měl rozhovor s novým marketingovým ředitelem firmy. Přišel s tím, že web, který se má za týden spouštět, by potřeboval pár úprav. Úpravy vesměs dávaly smysl. Když jsem se ho zeptal, na základě čeho přišel zrovna s těmito úpravami, tak řekl: „Pár webů jsem dělal a tam mi to fungovalo.“
Několik vodítek, jak se řídit spíš daty než pocity…
Persony
Vytvořte si profil (chování, motivací a charakteristik) svých typických uživatelů. Bude se vám pak lépe navrhovat. Já jdu – po vzoru Seana deSouzy dál – a vyberu si konkrétní lidi. A když něco vymyslím, tak to s nimi proberu. Schválně to zkuste. Je to rozhodně větší legrace.
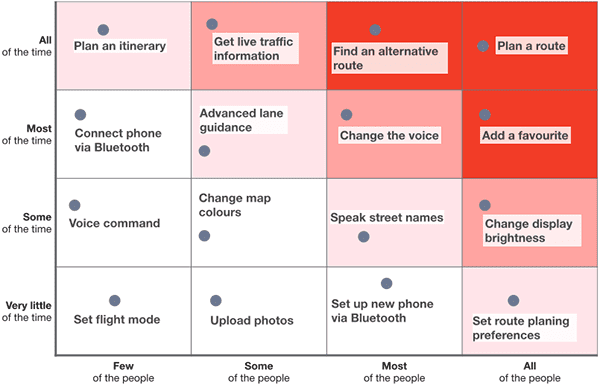
Červené trasy

Pomocí systému červených tras lépe pochopíte, které funkce vašeho webu jsou důležité. Fakticky jde o graf, kde na jedné ose je četnost použití dané funkce a na druhé počet lidí, kteří tuto funkci používají. Hezky to popisuje David Travis na příkladu navigace v autě. Nejčastěji zadáváte cíl trasy, méně často pak vybíráte alternativní trasu nebo přidáváte oblíbené místo.
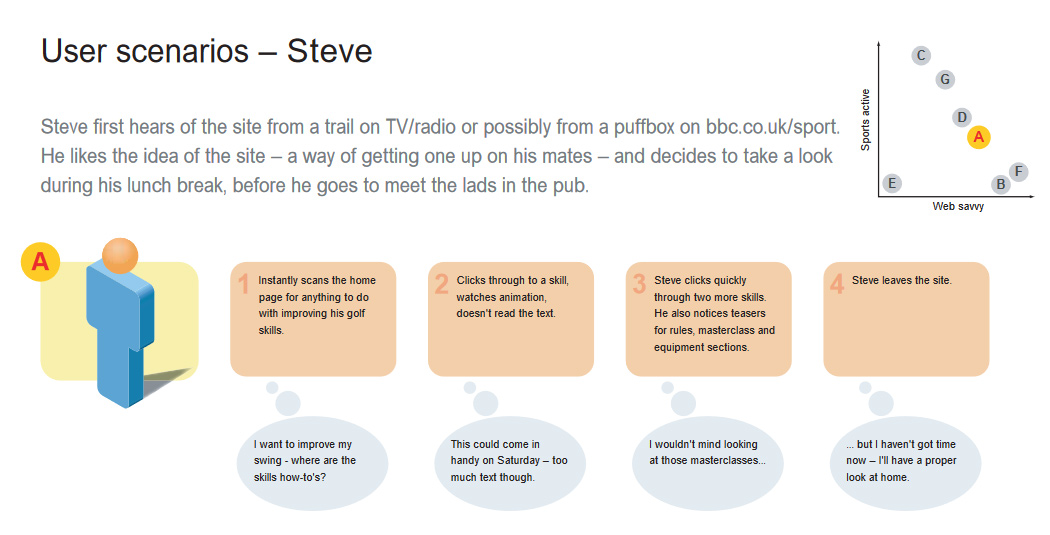
Uživatelské scénáře
Scénáře jdou o krok dál. Vytváříte k personám typické úkoly a procházíte celým procesem. Tímto získáte kontext, ve kterém se váš uživatel pohybuje při používání vašeho webu (nebo produktu či služby).
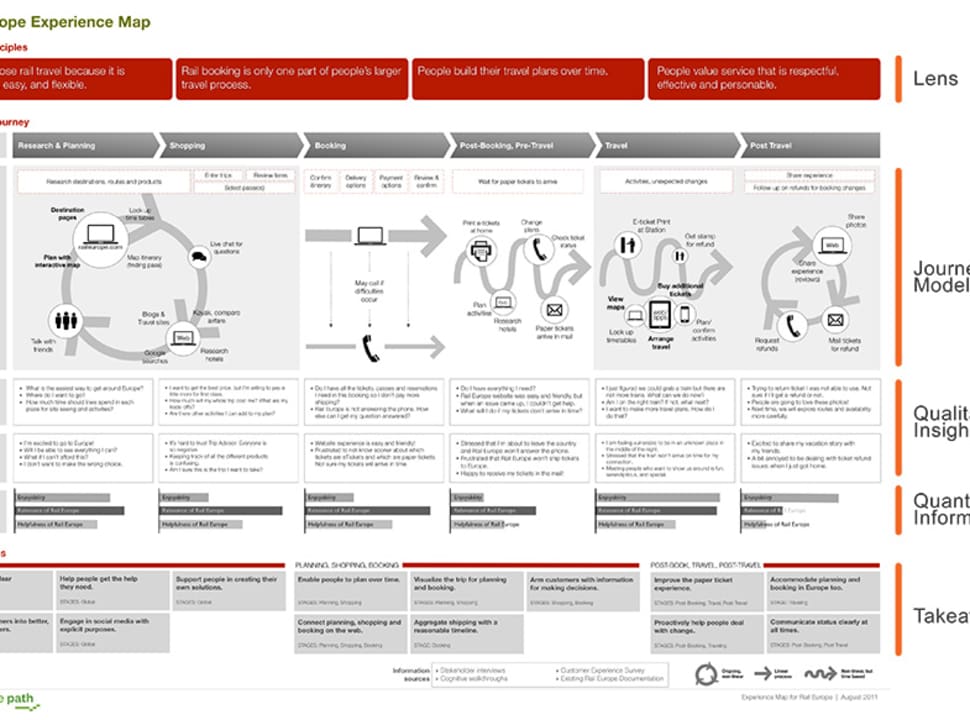
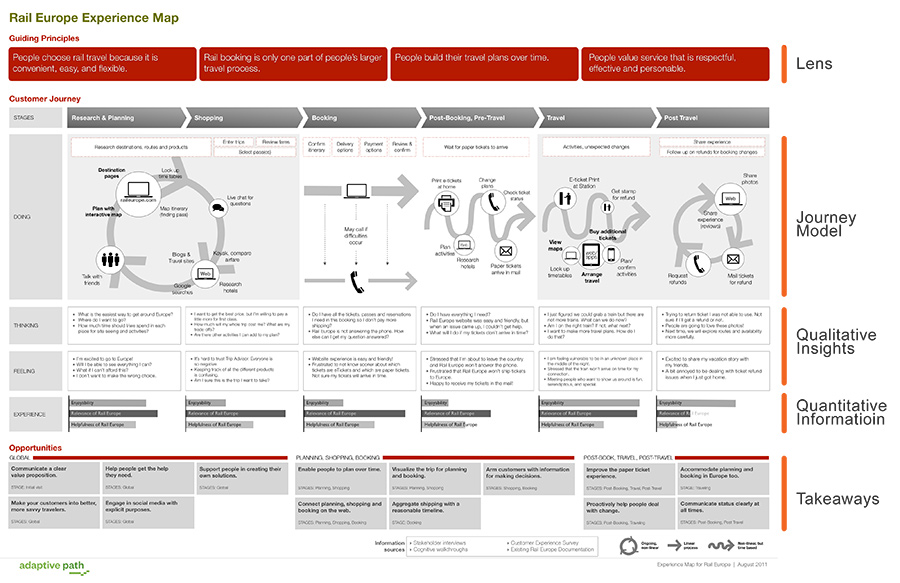
Mapa zkušeností (Experience maps)
Mapy zkušeností se zabývají předpoklady při používání vašeho webu. A to včetně emocí, externích faktorů, motivací a souvisejících analýz.
2. Navrhujte pro pohodlí
Většina uživatelů je:
- netrpělivá,
- nepozorná,
- sebestředná, a
- vaše firma je nezajímá.
Smiřte se s tím a využijte to ve svůj prospěch.
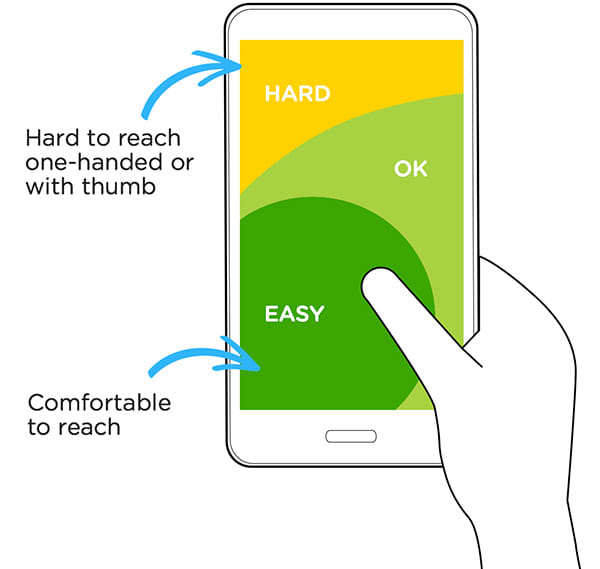
Počítejte navíc s tím, že pravděpodobně váš web uživatel uvidí na mobilu. A tam je tuplem potřeba, aby se to dobře používalo.

To znamená:
- Minimální oblast, na kterou jde kliknout je 7 x 7 mm. Alespoň podle Luka Wroblewskiho.
- Dostatečný kontrast (písma, barev).
- Čitelný text (minimální velikost 15px a řádkování 1,4)
- Grafika by měla být odrazem reality. To znamená například stejný úhel vržených stínů. Nebo barevnost a tvary, na které je uživatel zvyklý z reálného světa (tlačítka).

Já tomu říkám „Tlačítkovitost“.
3. Stejnost
Míval jsem klienta, kterému se měnila navigace v závislosti na tom, kde se na jeho webu nacházíte. A bylo to k zešílení, jak pro uživatele, tak pro mě.
Bude to znít banálně, ale pokud má něco stejnou funkci, tak to musí
- vypadat stejně,
- být to na stejném místě.
Navíc by to tuhle logiku mělo dodržovat nezávisle na tom, na jakém zařízení se na to díváte. Samozřejmě třeba zmenšíte písmo, ale nezměníte patkové na notebooku za bezpatkové na mobilu.
Stejnost dodržujte zejména v následujících prvcích:
- barevnost,
- velikost,
- pozice,
- tvar,
- chování,
- textace,
- používání.
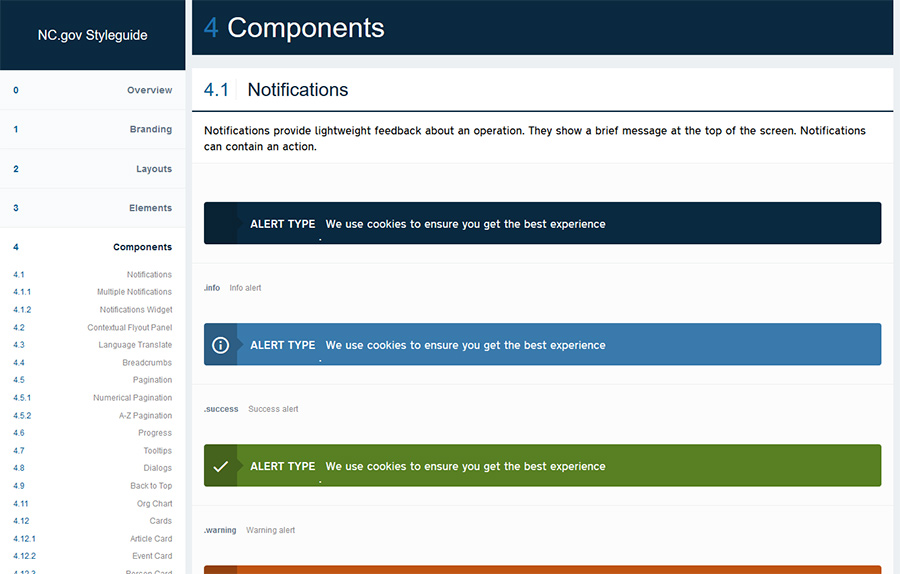
Ideální je vytvořit Style Guide, kde to bude vše přehledně k dispozici na webu. Hezký příklad je například North Carolina nebo Frontify.
4. Jednoduchost
Jednoduchost je přeceňovaná. Když se zeptáte grafika na příklad jednoduchosti, tak vám většinou řekne Apple nebo iPhone. Což je blbost. iPhone je komplikovaný systém. Vždyť tam máte všechno od e-mailů po počasí. A jsou samozřejmě systémy, které ze zásady jednoduché být nemůžou.
K čemu byste ale měli směřovat je pochopitelnost.
Pokud navrhujete něco, co se vám zdá komplikované, tak to rozdělte do menších celků. Často takhle radím rozdělit objednávkový proces u e-shopů. Souvisí to s psychologickým principem kognitivní zátěže. Laicky řečeno – každý krok by měl být intuitivní a „pro blbce“. Pro uživatele je méně namáhavé v každém kroku řešit jednu věc, než řešit všechno najednou.
Je to tak trochu jako jízda autem v noci. Dohlédnete jen tak daleko, kam vám dosvítí světlomety, ale do cíle nakonec dojedete.
Na tohle téma na Barry Schwartz výbornou přednášku s názvem Paradox výběru.

A já jsem na podobné téma taky už něco málo psal: Proč jednoduché stránky více vydělávají?
5. Intuitivnost a naučitelnost
Steve Krug na toto téma napsal velmi čtivou knihu – Nenuťte uživatele přemýšlet. Stejně dobrá knížka je Seductive interaction design a Designing the obvious.
V zásadě jde o to, abyste umísťovali prvky tam, kde je uživatelé očekávají (odborný termín je prototypičnost). Abyste zachovávali vizuální hierarchii a přirozený tok na stránce. A aby uživatel byl schopen váš web, program nebo nástroj používat bez toho, aniž by musel číst manuál.
Samozřejmě se vším se musíte naučit pracovat. Jde o to, aby bylo učení se snadné a pochopitelné. Velkou součástí je používat systémy, které už naučené máte.
Snažte se, aby uživatelé v každém kroku věděli odpověď na otázky:
- Kde jsem?
- Jak jsem se sem dostal?
- Co tu můžu udělat?
- Kam mám jít dál?
- Proč by mě to mělo zajímat?
6. Zpětná vazba a rychlost
Zpětná vazba je základ interakčního designu. Každá interakce je totiž konverzace mezi uživatelem a produktem. A pokud je produkt intuitivní, přátelský, zajímavý a nápomocný, tak máte zpola vyhráno.

Zaměřte se na mikrointerakce. Všechno od animace stisku tlačítka po pochopitelnou chybovou hlášku. Pár hezkých příkladů je na PatternTap nebo Yahoo design pattern library.
Pokud vás zajímají hlavně formuláře, tak si přečtěte můj článek 17 tipů na zlepšení formulářů.
Rychlost
Podle Jakoba Nielsena se při interakci potřebujete dostat na 0,1 sekundy. Tohle je limit, při kterém se uživatelům zdá odpověď systému okamžitá. Do 1 sekundy uživateli nepřerušíte jeho myšlení, byť si prodlevy všimne. A 10 sekund máte na to, aby uživatel udržel pozornost. O 10 sekundách pochybuji, protože na reklamu se díváte průměrně 2 sekundy a Microsoft dokázal, že zlatá rybka udrží pozornost déle (9 sekund), než vy.
Závěr
Interakční design není jen o tom, jak se chová systém. Ale hlavně o tom, jak se chovají lidi. Potřebujete vědět, co se vaší cílovce líbí, co očekávají. Ať už z pohledu funkcionality nebo pocitově.
Ideální je neviditelný systém. Systém, který se používá natolik snadno a samozřejmě, že o něm nikdo nepřemýšlí a prostě ho používá.
Já vím, že se mi to povedlo ve chvíli, kdy klient řekne: „Vždyť je to vlastně úplně jednoduché! Proč nás to nenapadlo?“









Smysluplná debata