Mám rád věci vydestilované na dřeň. Proto se snažím komunikovat stručně, jasně a co nejkratším způsobem. Jsem takový opak své ženy. Proto ji i po letech tak přitahuji svou nemluvností.
Když ji chci vytočit, tak buď nechám na lince drobečky, nebo řeknu, že už jsme si za 10 let všechno důležité řekli.
Každý normální smrtelník by kamarádům do Whastapp skupiny napsal: „Ahoj kamarádi, neměli byste chuť si s námi v blízké budoucnosti zahrát po skypu Krycí jména?“
No a já napíšu jen: „Slova?“
UX textařina
UX textařina (neboli UX writing, microcopy nebo mikrotexty) je tvorba textů do webové grafiky, aplikace nebo digitálního produktu. Je to vlastně takový dialog mezi vámi a digitálním rozhraním.
Cílem je pomocí co nejméně slov sdělit uživateli co má dělat, proč to má dělat nebo co se děje. Dodává mu kontext. Typicky jsou to texty v těchto prvcích:
- tlačítka a odkazy,
- vysvětlivky a tooltipy,
- užitečné chybové hlášky,
- popisy formulářových polí,
- navigační texty a instrukce.
Velká výhoda je v tom, že na to máte málo místa. Zvlášť na mobilu.
Zbystřete, pokud slyšíte větu: „Nejdříve to navrhneme, a pak otextujeme.“ Navrhovat texty až jako poslední je špatně. Protože často pak budete muset předělávat strukturu stránky i webu.
Já často s klienty začínám texty. Ano, bolí to. I mě, konečně dodělávám redesign vlastního webu. A ano, začal jsem texty.
Jsem teď na straně klienta u dvou redesignů. A nedávno nám agenturní UX designér poslal wireframy se slepými texty. Já to toho 5 minut koukal a pak si říkám: „Ondro, sice kreslíš wireframy 10 let, ale ty tomu nerozumíš – přiznej to.“ A pak mi začalo být líto klienta.
Dobré texty? Důležité!
Před rokem jsem vyhodnocoval A/B test nadpisu. Změna 3 slov znamenala pro klienta 10 % obratu navíc. Naneštěstí vám nesmím říct detaily, slíbil jsem to.
Nicméně, abyste nepřišli zkrátka, tak tady pár příkladů:
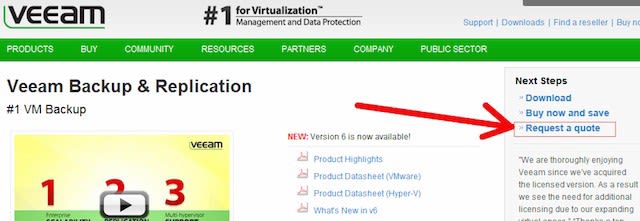
Ve společnost Veeam zjistili, že se jim množí v chatu dotazy na cenu. Tak se podívali na stránku a tam byl odkaz Request a quote (Získejte nabídku).

Když to změnili na Request pricing (Získejte ceník), tak došlo k nárůstu prokliků o 161,66 %.

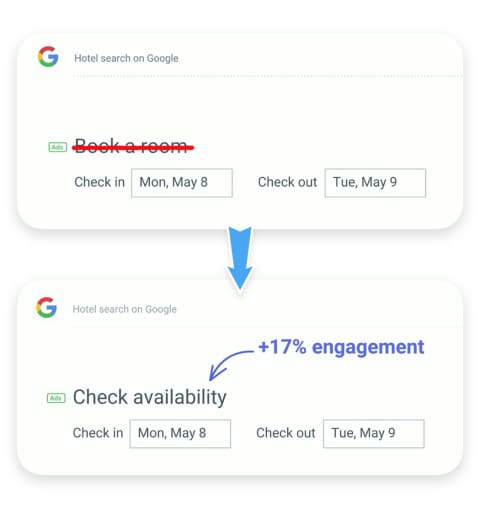
Podobně Google při vyhledávání ubytování zjistil, že Book a room (Zarezervovat pokoj) je příliš závazné. Když to změnili na Check availability (Zkontrolujte dostupnost), tak se jim zvedl engagement (proklik?) o 17 %.

Tipy pro lepší UX texty
Buďte pochopitelní, struční a užiteční
Základ je pochopitelnost. Snažte se psát tak, aby tomu porozuměl puberťák. Dobrý příklad je přihlášení a registrace. V angličtině můžete použít pro přihlášení Sign-in a pro registrace Sign-up. Ale má to dva problémy:
- první slovo je stejné, takže omezíte rychlost pochopení,
- pro lidi, kteří neumí dobře anglicky to může být matoucí.
Já proto doporučuji použít spíš Log-in a Register.
Buďte struční, omezte počet slov na tolik, aby to pořád dávalo smysl. Hezký to shrnul Mark Twain:
Mark TwainPsaní je snadné. Stačí se zbavit zbytečných slov.
Dám vám příklad.
- původní textace
Chyba
Autentizace uživatele se nezdařila. - pochopitelné
Chyba přihlášení
Zadal/a jste špatné heslo - Pochopitelné, stručné
Špatné heslo - Pochopitelné, stručné a užitečné
Špatné heslo
Zadat znova Poslat nové heslo
Důležité na začátek
Lidi čtou prvních 11 písmen a pak se rozhodují, zda má smysl číst dál. Takže je důležité dát na začátek to důležité.
- Špatně: Telefon potřebujeme proto, aby vám zavolal dopravce a domluvil termín dodání.
- Dobře: Pro domluvení termínu dodání s dopravcem.
Tady je příklad příliš informací:

Buďte konkrétní
Nepopisujte funkci, ale poraďte. Takže do vyhledávacího pole nejbližší pobočky nedávejte slovo Vyhledávání, ale třeba Město, ulice nebo PSČ.
A konsistentní
Používejte pro tu samou akci stejná slova. Zbytečně uživatele zmatete, pokud budete jednou používat Předchozí a jednou Zpět.
Tip pro grafiky – to platí i o grafických prvcích. Prvky se stejnou funkcí by měly vypadat všude stejně. Tlačítka, formulářová pole, slidery, ale i textové odkazy.
Ukazujte jen potřebné informace
Někdy je tendence nacpat lidem do chřtánu všechno. Ukažte informace, které jsou relevantní a zbytek schovejte pod odkaz, vysvětlivku atp.
Já mám tendence dávat hodně informací viditelných, protože co uživatel nevidí na první dobrou neexistuje. Ale musí to mít nějakou míru.
Tady trochu grafického porna.

Vyhněte se odborným termínům
Pište jednoduše. Ono ty odborné termity z vás suteréna neudělají.

Co místo toho říct, že nefunguje internet, protože …
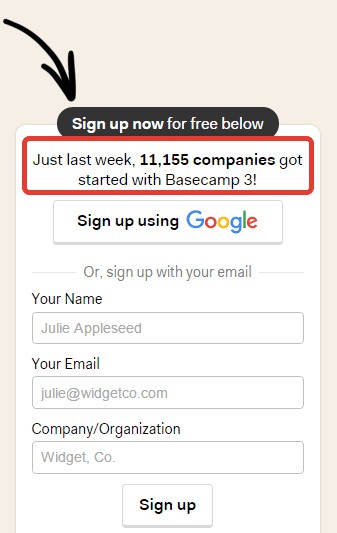
Zmírněte obavy
Divili byste se, kolik lidí se bojí zadávat e-mail, telefon a další údaje. A to nemluvím o čísle občanky a platební karty.
Taky se bojí ztráty neuložených dat, spamu, ztráty soukromí. Zkuste je ubezpečit, že:
- Data se ukládají každých 30 sekund, takže o ten důležitý dokument nepřijdou.
- Data se posílají šifrovaně, a tak vás nikdo nebude odposlouchávat.
- Data se neposílají vůbec a mažou se na vašem přístroji po 5 minutách.
- Data nikdy nikomu nepředáte a uživatel může požádat o jejich smazání.
- Nikdo nic nebude vědět, jak říká kamarád Adam – jak prd ve větru.
Omezte prostor pro chyby

Ideální je, aby chyba vůbec nenastala. Takže si například pohlídejte, že se dá telefon zadat s předvolbou, znamínkem +, mezerami atp.
Když už se chyby objeví, tak by chybové hlášky měly být užitečné.
Špatně: Chybně zadané číslo karty.
Dobře: Máte chybu v prvním čtyřčíslí.
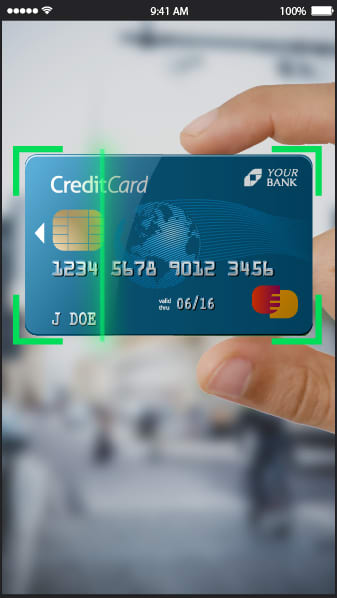
Lépe: Ukažte nám kartu a my si údaje přečteme.
Ideálně: Pamatovat si kartu z minula.
Používejte číslice
Špatně: Máte dvacet devět nových zpráv.
Dobře: Máte 29 nových zpráv.
Místo data používejte dnes, zítra a pozítří
Místo data používejte radši zítra, pozítří, za 3 dni nebo v pátek. Pokud použijete datum, tak ušetříte práci programátorovi, ale přiděláte uživateli. Ten totiž musí zjistit:
- Kolikátého je dneska.
- Jaké datum (dodání) ukazujete.
- Odečíst jedno od druhého.
Představte si situaci, že je 28. února a termín dodání je 2. března. Tam ještě musím zjistit, zda není přestupný rok!
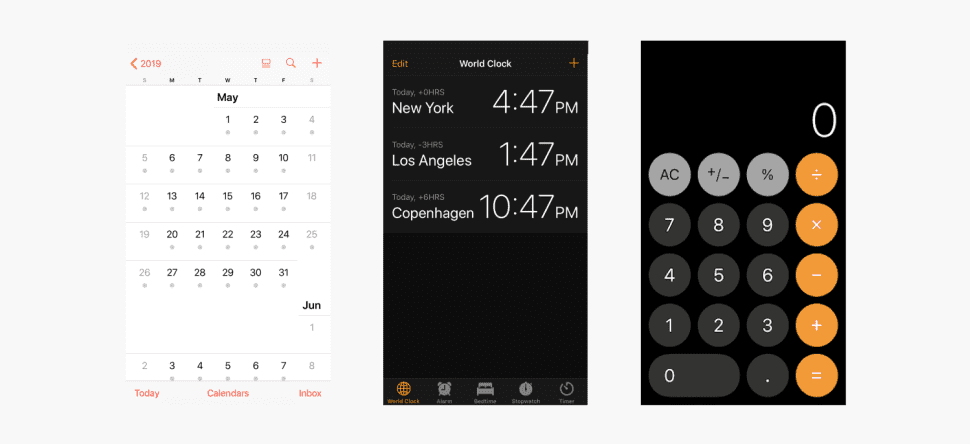
Ukažte spíš než popisujte
Někdy se obejdete úplně bez textu. Třeba v kalendáři, kalkulačce nebo instrukci kde najdete CVC kód na platební kartě.

Ale někdy je text paradoxně lepší než obrázek.
Pokud jste chodili do tanečních (jsem starý, vím), tak pánové museli mít motýlka a bílé rukavičky. A motýlek se docela složitě váže.
Takže buď vám můžu ukázat tyto hezké instrukce…

… nebo vám říct, že se to váže stejně, jako tkaničky od bot.
Nelžete a nepodvádějte (dark patterns)
Existuje tenká linka mezi přesvědčivostí a manipulací.
Tohle je v pohodě:

Ale tohle už nikoliv:

A za tohle se chodí do pekla:

Zkuste to přeložit do němčiny
Ne vždy bude váš výtvor v angličtině nebo češtině. Ideální stres test je to přeložit do němčiny. Průměrná délka slova v němčině je 12 písmen, odborné výrazy jsou na 20 písmenech. Máte navržené dobré rozhraní, pokud se vám tam vleze němčina a nemusíte moc překreslovat.
Buďte empatičtí a lidští
V grafických rozhraních budete mít tendenci být suší. Ale je fajn ukázat, že to navrhovali lidi a ne roboti. Takže tu a tam ukažte, že máte nějaké city.
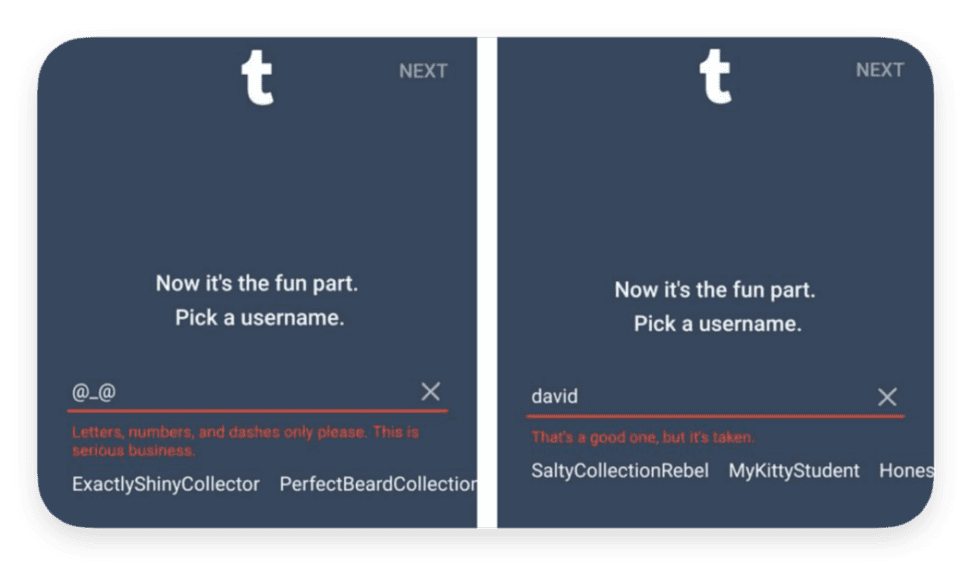
Tady hezká chybová hláška při zadávání uživatelského jména na Tumblr.
Pro zadání: @_@ je chybová hláška: Pouze písmena, čísla a pomlčky. Tohle je seriózní byznys.
Pro zadání: David je chybová hláška: Dobrý pokus, ale někdo vás už předběhl.

A tady stránka nenalezena od Pixaru.

Závěr
Zabere vám to víc času, než si myslíte. Ale bude to stát za to. Protože to zlepší komunikaci mezi vámi a uživateli. A dost pravděpodobně to zlepší i tvrdá čísla, jako je dokončení žádostí či objednávek.
A peníze (klienta) jsou až na prvním místě.
Zdroje:
https://uxplanet.org/microcopy-tiny-words-with-a-huge-ux-impact-90140acc6e42
https://uxdesign.cc/ux-writing-ux-copywriting-content-strategy-and-content-design-are-not-the-same-job-a32f4878a5df
https://uxplanet.org/16-rules-of-effective-ux-writing-2a20cf85fdbf
https://uxdesign.cc/this-is-good-ux-writing-10c4b956a6c3
https://uxdesign.cc/how-to-build-a-better-product-with-ux-writing-926d78209ce8






Smysluplná debata