Byl Silvestr a hořel mi obličej.
Začalo to relativně nevinně. Jel jsem s novou přítelkyní na chalupu, kde byli její kamarádi. A kamarádi trénovali maršála Malinovského. Pro ty z vás, kteří neviděli film Pelíšky… jedná se o pití zapáleného alkoholu.
Takže se nalilo 7 panáků. Zapálilo. A instrukce zněly jasně:
- Přes palec – aby si člověk nespálil o skleničku rty – nalít alkohol do pusy.
- Zavřít pusu.
- Spolknout.
- Zařvat „maršál Malinovskij“.
Pro větší efekt se zhaslo. Ve chvíli, kdy jsem bral skleničku, už to bylo trochu na azbestové rukavice. Přes palec a spolknout – běželo mi hlavou.
První zjištění: Přes palec se pije cokoliv dost špatně.
Druhé zjištění: Netrefil jsem se tak úplně celým obsahem skleničky do pusy. Ale byl jsem statečný.
Asi tak 3 sekundy, než zvítězily instinkty, a já vyprsknul obsah zpět do éteru. Udělalo to docela zajímavý dračí dech, nejbližšímu člověku to sežehlo chlupy na ruce a mně začal plápolat obličej.
Ale kamarádi nebyli svině a rychle mě spěchali hasit. Až na jednu svini, která zařvala: „Vodu ne, písek!“ Což kompletně zbouralo veškeré osazenstvo chaty, zatímco já jsem získával kůrčičku, a ztrácel obočí a řasy.
Naštěstí jedna ze slečen s nejmenším smyslem pro humor nakonec přihopkala, uhasila mě svetrem a duchapřítomně namazala obličej sádlem. Doteď jsem ji za to vděčný.
A proč vám tohle všechno říkám? Protože heatmapa je vlastně taková popálenina. Akorát na vašem webu. A místo bolesti ukazuje, kam lidi klikají.
Heatmapy
Jak už název napovídá, jedná se o mapu teploty. A teplotu v tomto případě zapříčiňují různá vstupní data:
- kliknutí na desktopu nebo tapnutí na mobilu,
- umístění a pohyb kurzoru po stránce,
- míra zaskrolování dolů na stránku,
- čas strávený na jednotlivých částech stránky.
Jen mějte na paměti, že je potřeba mít dostatek dat. Rozumné minimum je 1 000 lidí pro každé zařízení. Heatmapovací programy standardně dělí zařízení na desktop, tablet a mobil. Rozdíl mezi 2 000 uživateli a 10 000 uživateli je už minimální.
Clickmapy
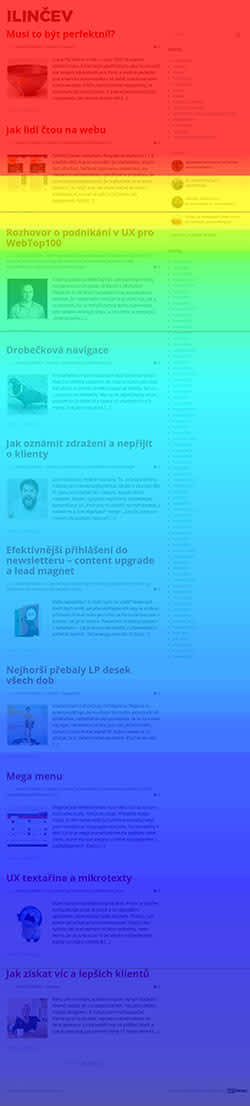
Tady příklad mého vlastního blogu:

Hlavní je zjistit, zda lidi klikají na prvek, který klikací není. Protože tohle se velmi špatně zjišťuje jinými nástroji. Na rozdíl od odkazů na stránce, ty lze přesněji a lépe zkontrolovat v Google Analytics v Behavior > Site content > All pages v záložce Navigation summary.

Většina mousetrackingových nástrojů umí i vyexportovat tabulku s klikatelností na jednotlivé prvky a to, zda je prvek viditelný nebo ne.
No a třetí věc, na kterou si dávejte pozor je velikost prvků. Protože malé prvky budou vypadat výrazně klikatelnější než velké. Klasicky je to příklad radiobuttonů a checkboxů oproti například fotkám a slidům.
Jeden klasický problém jsou dynamické prvky, jako je navigační menu nebo cokoliv vyskakovacího. Hotjar si na tomto láme zuby; Clarity, Plerdy nebo LuckyOrange se s tím poperou.
Movemapy
Movemapy sledují pohyb kurzoru (myši) po stránce a ukazují, kde se uživatel nejčastěji pohybuje. Bohužel to neznamená, že jsou to i prvky, na které se dívá.
Ač vám to některé nástroje budou nutit, souvislost mezi polohou kurzoru a pohledem očí je poměrně malá. A tím pádem se z movemapy nedá s velkou jistotou moc vydedukovat.
Podle studie výzkumnice z Googlu je:
- 6% souvislost mezi vodorovným pohybem myši a očí,
- 19% souvislost mezi svislým pohybem myši a očí.
Maximálně se dá spíš odhadnout opak, věc, která nikoho nezajímá, má pravděpodobně menší „teplotu“.
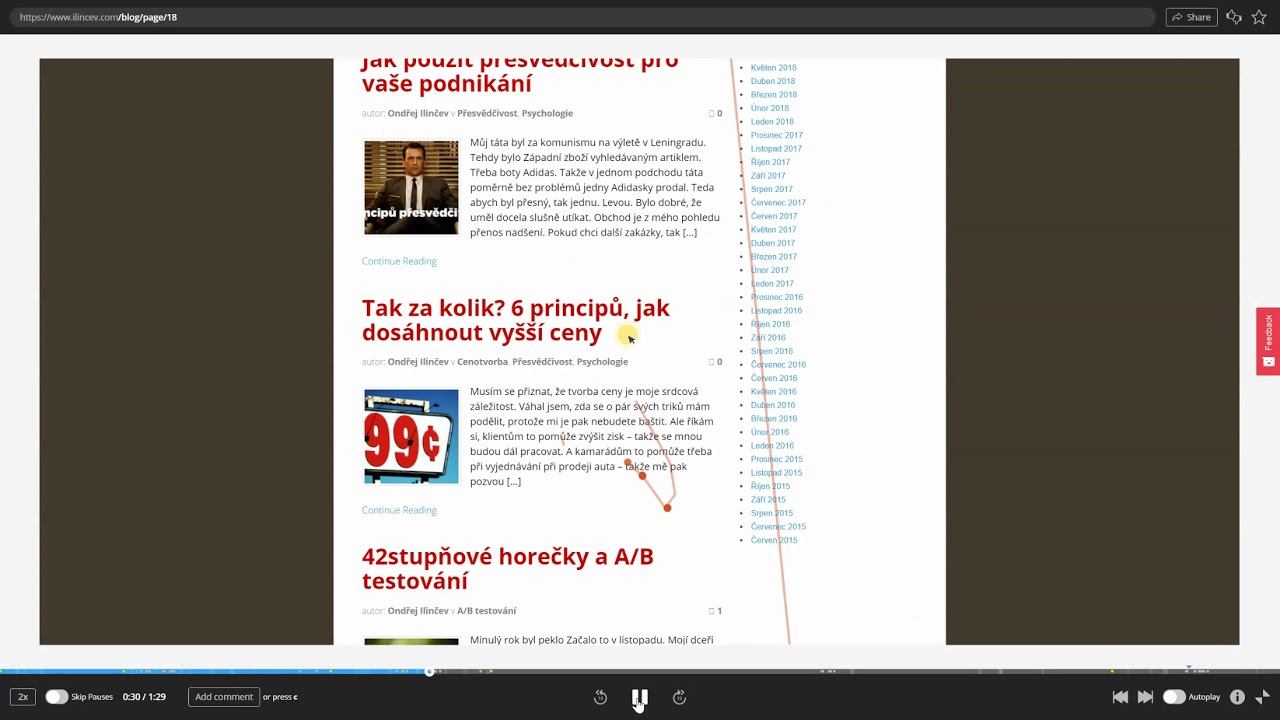
Tady je třeba movemapa z mého blogu. Je tam vidět, že lidi víc jezdí nad kategoriemi a aktuálním článkem. Ale to byste asi tipli i bez movemapy :).

Existuje ještě pár algoritmických nástrojů (Feng GUI, eyequant, Attention Insight), které vám udělají tzv. attention map – mapu pozornosti. Ale to už je z mého pohledu čisté věštění z koule.
Scrollmapy

Do konce stránky typicky doskroluje kolem 25 % uživatelů. U homepage je to trochu méně, u kategorie produktů trochu víc.
Zajímavé je, že je to relativně nezávislé na celkové délce stránky:

Pár postřehů:
- Lidi tráví většinu času (57 % podle NN/g) na první obrazovce.
- Lidi přestávají skrolovat u prvního neužitečného obsahu,
- nebo obsahu, který mají spojený s koncem stránky (doporučené produkty, banner přes celou šířku stránky, tmavší pozadí).
Attention mapy
Zatímco scrollmapy ukazují, kolik lidí kam doskroluje, tak attention mapy počítají čas strávený na dané sekci stránky. Takže sekce níž na stránce můžou mít teplejší barvu díky tomu, že na nich uživatel tráví víc času.
Za mě je to užitečnější, než jen sledování pozice kurzoru nebo kolik lidí doskroluje na konec stránky. Tohle nabízí například nástroj Mouseflow.

Videa uživatelů
Většina nástrojů též nabízí videa uživatelů. Výhoda je v tom, že se lidi chovají naprosto přirozeně, jelikož neví, že je pozorujete :). Na druhou stranu v tisících videí najít něco užitečného je hledání jehly v kupce sena.
Doporučuji si pomocí videí spíš ověřovat podezření a hypotézy, než jen koukat na náhodná videa. Takže se zaměřte na stránky v objednávce, nebo si odfiltrujte videa podle stránky, kde lidé odchází atp.
- Rage clicks – naštvané klikání na prvek, který evidentně nedělá to, co by měl.
- Error clicks – poslední kliknutí před ukázáním chyby.
- Dead clicks – klikání na prvek, který nic nedělá.
- Scroll hijacking – rychlé skrolování tam a zpět na stránce.
Formuláře
Analýza formulářů je takový můj skrytý trumf.

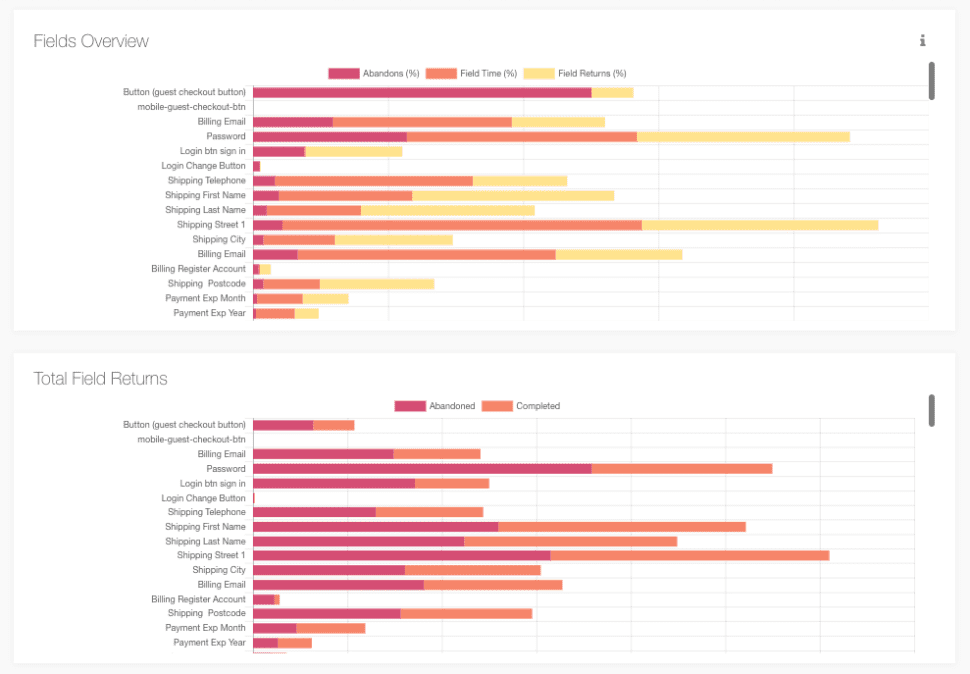
Nenabízí jej příliš nástrojů, Hotjar ho koncem roku odstranil. Ale za mě je dost důležité vědět:
- čas vyplnění na jednotlivém form. poli,
- kde se objevují nejčastěji chybové hlášky,
- u kterého pole lidi nejčastěji opouštějí stránku,
- které pole vyplňují opakovaně.
Kdyby vás to zajímalo, tak Zuko (bývalé Formissimo) má o analýze formulářů šikovný e-book. A naštěstí šli s cenou dolů, takže už to nestojí tisíc, ale cca 130 dolarů měsíčně. Asi bych to neplatil delší dobu, ale udělat si během měsíce analýzu není od věci.
Dotazníky
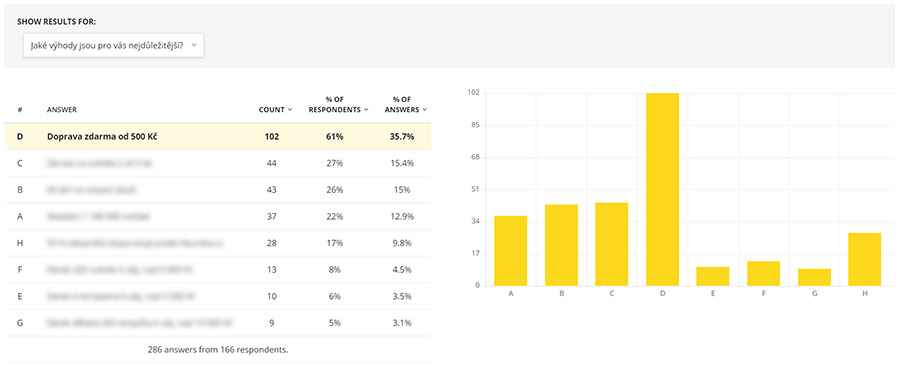
Bez dotazníků si nedokážu svou práci představit. Používám je téměř u všech klientů. Nejčastěji zjišťuji:
- Jaké výhody jsou pro uživatele nejdůležitější (obvykle vyhrává doprava zdarma).

- Proč opouštějí web?
- Co bychom měli zlepšit?
- Sběr lidí na uživatelské testování.
- Užitečnost stránky pomocí smajlíků (často na stránkách s návody a dotazy).
Fajn je i logika ve smyslu, když odpoví X, tak ukaž/přeskoč otázku Y. Což umí jak Hotjar, tak Google Forms.
Funnely, A/B testování, chat atd.
Část nástrojů nabízí další funkce, jakou jsou průchody objednávkou (funnely), A/B testování nebo chat. Vždy si tak musíte říct, které vlastnosti jsou pro vás důležité.
Chtějte:
- Filtraci heatmap podle parametrů (nový vs. vracející zákazník, varianty A/B testu, z PPC vs organická návštěvnost),
- Spouštění pomocí javascriptových triggerů, někdy to jinak nepůjde.
- Kontinuální sběr dat, ať to nemusíte každý měsíc zadávat znova.
A jako u všeho ostatního, je dobré mít více pohledů na věc. Takže kombinujte analytiku, uživatelský výzkum, dotazníky, uživatelské testování, a mousetracking. Protože až se vás klient zeptá, proč jste to navrhli zrovna takto, tak nemusíte blábolit hovadiny, a používat termíny jako dynamicky-konvervativní :). Ano, to jsem opravdu zaslechl na jednání.
Jaký software je nejlepší? Tak to vám řeknu v jednom z příštích článků, protože testuji 15 různých nástrojů.
Zdroje:
https://cxl.com/blog/heat-maps/







Smysluplná debata