25 %.
Tohle je na vašem webu návštěvnost z mobilů a tabletů. Bavím se teď s potenciálním klientem, který má na svém e-shopu číslo 72 %.
A jelikož je průměrná konverze na mobilu 1/3 oproti desktopu, tak je důležité to nepo… kazit.
Takže jsem dal dohromady pár principů, které by měly být ku prospěchu, pokud vaše živobytí závisí na mobilních uživatelích.
1. Mobile-friendly web

Ano, banalita. Ale divili byste se, kolik webů není pro mobilní zařízení vytvořená. A tím nemyslím jen to, že se obsah hezky přeskládá. Ale i to, že se adekvátně situaci zjednoduší navigace, změní se text na tlačítcích, vypustí se nedůležitý obsah a hierarchie informací se přeskládá podle jiných potřeb lidí na cestách. Mimo jiné.
Typický příklad je web restaurace. V desktop verzi vám ukážu hezké fotky jídla a šťavnatý popis a na mobilu vám ukážu adresu, jídelní menu a možnost si objednat rozvoz.
Hlavní důvod mít mobilní (responzivní) web? Lidi se k vám budou častěji vracet i častěji nakupovat – podle Googlu.
Pár praktických tipů:
- použijte jen jeden sloupec,
- ořežte obsah na dřeň,
- zvyšte kontrast (textu, tlačítek, CTA),
- zvětšete vše, na co se dá kliknout,
- použijte jen vertikální skrolování.
Paradoxně je pro uživatele horší, pokud je část webu uzpůsobená pro mobily a část ne. V té chvíli preferují verzi pro desktop, která se chová všude stejně.
2. Zrychlete nahrávání stránek
Byl jsem teď na chalupě, a můj telefon mi ukazoval připojení E. Po chvíli jsem dělal EEEEEEEEEEE! taky. Proto taky minulý článek vyšel až v pátek..
Polovina lidí očekává, že se jim web na mobilu nahraje do 4 sekund (což je na pomalejším 3G připojení cca 1MB dat). A 4 z 5 uživatelů mobilních webu jsou nespokojení se stávajícím stavem.

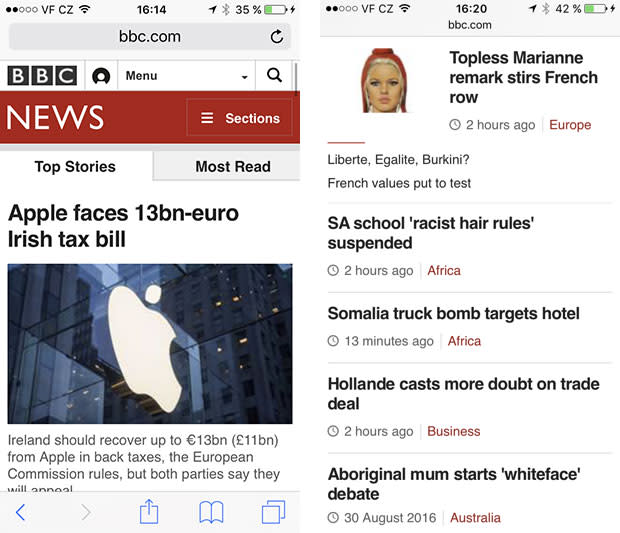
Hezky o tom mluví člověk, co zrychloval web BBC. Říkal, že to pro jeho uživatele může být někdy i otázka života a smrti. V oblastech s totalitními režimy, kde se chytá internet přes hranice. Že to prý byla docela slušná motivace web BBC opravdu zrychlit.
Detailnější článek, pokud máte zájem – 9 možností, jak zrychlit web a zvýšit tím konverze.
3. Viditelná a velká tlačítka
Mluví o tom Angie Schottmuller. Mluví o tom Michael Aagaard. Co nevidíte, na to neklikáte. Co nevidíte neexistuje. What you see is what you buy.
A jelikož většinu času trávíte na stránce, aniž byste skrolovali, tak je důležité mít tlačítka a jiná CTA viditelná.

4. Stručná a užitečná navigace
Pokud se vám navigace nevejde na jednu obrazovku, tak je špatně. Neměli byste překročit 7 položek. Pokud máte opravdu hodně kategorií a sortimentu, tak do menu dejte jen hlavní položky a další možnosti řešte pomocí filtrů.

Pár tipů:
- řaďte tlačítka v menu podle popularity nebo užitečnosti,
- v názvech buďte až banálně pochopitelní.
5. Bez registrace, prosím
Tohle je pravidlo, které platí i pro desktopy. Ale u mobilu dvojnásob.
Umožněte uživatelům nakoupit bez toho, aby se museli registrovat. Nucení k registraci vás průměrně připravuje o 25 % obratu. Na mobilech je to ještě horší, protože musíte psát. Musíte si kontrolovat e-mail. A pak se musíte vracet zpátky do e-shopu. A mezitím vám vyskočí pokémon nebo zpráva od kamarádky a je to v čoudu.
6. Dokončení nákupu na jiném zařízení
Ne všichni jsou OK s tím, aby si objednávali na mobilu – a platili kartou. Můžete být na nezabezpečené Wi-Fi, můžete být v autobuse, kde vám někdo čučí přes rameno, můžete být prostě jen paranoidní. Část lidí používá mobil jen pro to, aby si zboží vybrali.
Nabídněte jednoduchý způsob, jak pokračovat v nákupu na jiném zařízení nebo prohlížeči.
Nejjednodušší je, aby si uložili obsah košíku nebo vybrané zboží na později. Ideálně jim pošlete e-mail s odkazem na zboží či košík.

Pro uživatele to má výhodu, že může nákup dokončit později.
Pro vás to má výhodu, že se můžete uživateli připomenout a navíc víte, jaké zařízení používá a máte tak jeho profil. A díky tomu, že dost pravděpodobně přesedlá na desktop, tak se vám zvýší šance na nákup trojnásobně.
7. Ruce jako lopaty – finger friendly
Mám kamaráda, co má ruce jako lopaty. Nebudu ho jmenovat (Tomáš P.), ale musel si místo iPhonu koupit BlackBerry, protože není schopen psát na dotykové klávesnici. Protože má prsty jako buřtíky.

Podle MIT Touch Lab je dobré se držet následujícího pravidla:
Nejmenší oblast, na kterou se dá pohodlně kliknout je 10 x 10 mm. Ideální odsazení od jednotlivých klikatelných oblastí jsou 2 mm.
Schválně neuvádím pixely, protože různé displeje mají různou hustotu bodů.
8. Nenuťte uživatele psát
Formuláře jsou nutné zlo. Pokud už je musíte mít, tak se snažte jejich vyplňování maximálně zjednodušit.
- Ptejte se jen na to, co opravdu potřebujete.
- Předvyplňte informace, které můžete zjistit sami (mezinárodní předvolbu u tel. čísla; město na základě PSČ; všechno, pokud se uživatel přihlásí).
- Předvyplňte nejobvyklejší volby (způsob platby a dodání).
- Nenuťte uživatele používat klávesnici – použijte checkboxy, radiobuttony, našeptávače, steppery (plus a mínus vedle počtu kusů).
- Pokud už musíte použít klávesnici, tak použijte tu správnou (pro e-mail, pro telefon a čísla, atd.).
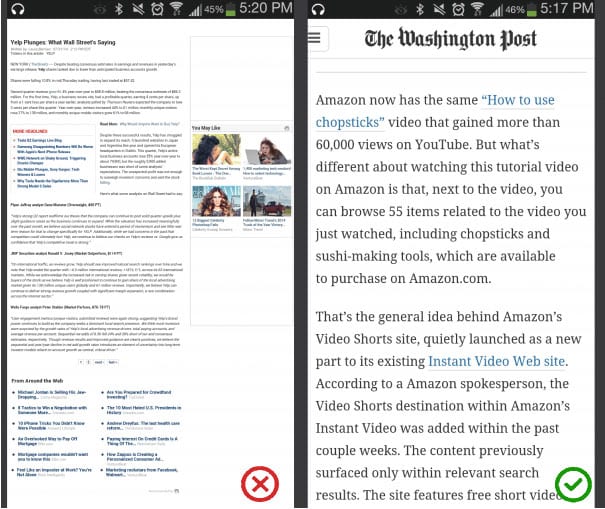
- Použijte live validaci – dejte zelené fajfky ke správně vyplněným formulářovým polím.
- Telefonní číslo udělejte klikací, lze tak rovnou volat.
Uber například při zadávání platební karty dává možnost kartu vyfotit. A z fotky si sám přečte číslo karty. Takže vám ušetří 16 tapnutí. Jedná se o Paypal službu Card.io.

Více v mém článku, jak udělat správně formuláře.
9. Čitelnost
Použijte dostatečně velký text (min. 14 px), dostatečně velké řádkování (min. 1,4násobek), odlišnou velikost nadpisů a podnadpisů (typografická škála), rozumnou délku řádků (30-40 znaků na řádku). Obsah strukturujte, použijte odrážky, citace, obrázky (každých cca 400 slov). Odkazy udělejte jinou barvou a podtrhněte je.

10. Jednoduchá barevnost
Krása je v jednoduchosti. Zvolte jednu barvu a hrajte si se sytostí. Přidejte komplementární barvu a máte hotovo.
Osobně mám rád kombinace jasné barvy na důležité prvky a neutrálních barev na vše ostatní. Například takto:


Závěr
Je jen otázka času, než mobily začnou dominovat. Připravte se na to v předstihu, aby vám pak neujel vlak.





Smysluplná debata