Donedávna jsem říkal, že 94 % času používají lidi mobil na výšku. Lhal jsem. Omlouvám se.
Na svou obranu říkám, že to nemám z vlastní hlavy, ale hlavy Luka Wroblewskiho (což je Product Director v Google).
Narazil jsem nedávno na podrobný report, kde tohle důvěryhodně vyvrací. Tak bych to chtěl shrnout, protože report má přes 15 000 slov.
Z vlastního pozorování jsem ale zjistil, že:
- používám mobil příliš často,
- v nevhodných chvílích,
- a že je to regulérní závislost.
Mluví o tom i Lewis C.K.
Takže jsem si odinstaloval Facebook a Twitter. A snažím se do toho nečumět tak často.
Když už do toho ale čumím, tak jsem standardní uživatel. A jelikož návštěvnost z mobilů u většiny mých klientů atakuje 50 %, tak tady je pár tipů, jak se lidi na mobilu chovají a jak toho co nejlépe využít.
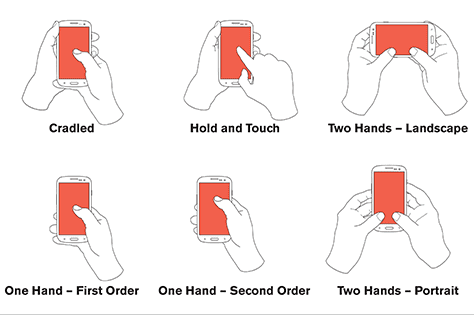
Držení mobilního telefonu
Tady je 6 základních držení telefonu.

Základní poznatky z tohoto meta-výzkumu jsou:
- Lidi drží telefon různě v závislosti na velikosti telefonu, aktuálních potřebách a kontextu.
- Lidi podvědomě mění úchop telefonu podle situace, takže nemá smysl se jich ptát, protože si to budou cucat z prstu.
- Lidi si často zakrývají obsah rukou nebo prsty, kterými ovládají displej.
- 75% uživatelů bude ovládat obrazovku jedním palcem.
- Méně než 50 % uživatelů drží telefon v jedné ruce.
- 41 % uživatelů píše oběma palci a mobil drží na šířku.
- 36% uživatelů drží telefon v jedné ruce a ovládá ho palcem druhé ruky.
- 10% ho drží v jedné ruce a ovládá ho ukazováčkem druhé ruky.
- 10 % lidí používá dotykové pero (zvlášť u větších mobilů a tabletů).
Tady je tabulka držení mobilu podle toho, co na něm zrovna děláte:

Na sledování videí (včetně pornografie) lidi otáčí mobil na šířku.
A asi nejzásadnější zjištění je, že lidi obrazovku mobilu nepoužívají stejně jako desktop. Nezačínají v levém horním rohu a nekončí v pravém spodním (Z pattern). Ale koukají a ťupají hlavně doprostřed obrazovky.
Prstíky jak buřtíky?
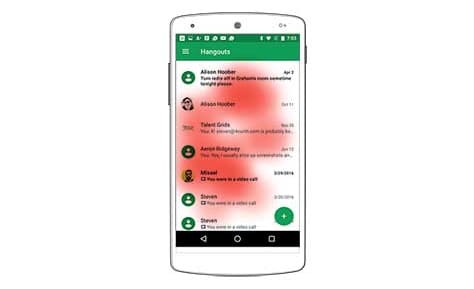
V následujícím obrázku dostali lidi za úkol si posunout obsah tak, jak jim to vyhovuje a pak na něj ťupnout. Na obrázku je hezky vidět, že výrazně preferují střed obrazovky.

Co se týče přesnosti ťupání, tak to vypadá následovně:

Z toho také vyplývají zajímavá doporučení, která jsou v rozporu se zastaralými ISO standardy. Minimální oblast, na kterou se dá pohodlně kliknout se mění v závislosti na pozici na obrazovce. U kraje je to 12 × 12 mm, ve středu obrazovky 7 × 7 mm.
Takže až budete příště navrhovat horní (nebo spodní) navigaci, tak miřte na těch minimálně 12 mm.
Protože ISO standardy (a ty od Apple, Microsoftu, Nokie aj.) například vůbec nepočítají s různými velikostmi palce, úhly ťupání a přítlakem.

Tady je schéma přesnosti ťupání v závislosti na poloze odkazu a typu držení:

Další problém je v tom, že při používání a ťupání si prstem zakrýváme poměrně velkou část obrazovky mobilu.

Takže se nám blbě strefuje a nemáme kontrolu nad tím, zda jsme se strefili správně.
Plynou z toho následující doporučení:
- Umisťujte důležitý obsah tak, aby si ho uživatelé nezakrývali rukou.
- Interaktivní prvky dělejte tak veliké, aby byla vidět interakce s daným prvkem (kliknutí na tlačítko, ikonu nebo klávesu).
- Jednotlivé odkazy dejte dostatečně daleko od sebe, snížíte tak chybovost.
Kam umísťovat na mobilu obsah
Uživatelé rychleji a přesněji konzumují informace ve středu obrazovky. Což například znamená, že byste jim měli dát dostatek prostoru pod koncem článku, aby byli schopni si poslední větu posunout doprostřed obrazovky.
Takže kam s tím?
To nejdůležitější doprostřed, středně důležité dolů a nahoru, a méně důležité do rohů.

Věci, na které se dá ťupnout musíte nějak zvýraznit. U textového odkazu stačí podtržení, u ikony doporučuji nějaký způsob orámování, tlačítka by měla vypadat jako tlačítka.
Shrnutí
- Důležitý obsah dávejte doprostřed obrazovky.
- Navrhujte pro použití prsty, včetně zakrytí části obrazovky.
- Navrhujte v zónách, po okrajích obrazovky je potřeba mít větší plochu interaktivních prvků.
- Nedávejte interaktivní prvky příliš blízko sobě.
- Buďte konsistentní v grafice i použití prvků.
- Předpokládejte, že lidi budou mobily používat různě.
- Navrhujte pro mobil v reálné velikosti – a to už od fáze skic.
- Zkoušejte si své návrhy na reálném zařízení.
- Navrhujte pro prsty, ruce a lidi :).
Podobné články o designu na mobilu:





Smysluplná debata