Čas od času dělám klientům analýzu webu. Prolezu veškerá data, pobavím se se zákazníky, od klienta zjistím obchodní cíle… a většinou narážím na ty samé nedostatky.
Měl jsem na tohle téma přednášku na veletrhu MarketingMix. Padly tam (slovně) psychopatičtí šéfové, jednonohé lezby a jak prodat Jamajčanovi sníh, tak jsem vás o to nechtěl ochudit.
Tak pojďme na to…
1. Nevím, co děláte
Čím se zabýváte musí být patrné na první pohled. Jak to zjistit? Ideální je:
5sekundový test
www.fivesecondtest.com (jo a je to zdarma, pokud sami odpovíte na pár testů)
Vemte si lidi, co váš web nikdy neviděli, ukažte jim ho na 5 sekund a pak se jich zeptejte:
- Co to bylo za firmu?
- Čím se firma zabývá?
- Co máte udělat dál?
- Co byl nejvýraznější prvek na stránce.
Výsledky vás dozajista překvapí. Číslo jedna, tím se moc nezabývejte. Většina lidí si název firmy pamatovat nebude. Důležitá je dvojka a trojka. Protože pokud lidi nebudou vědět, čím se zabýváte a co mají udělat dál, tak jste tak trochu v hajzlu.
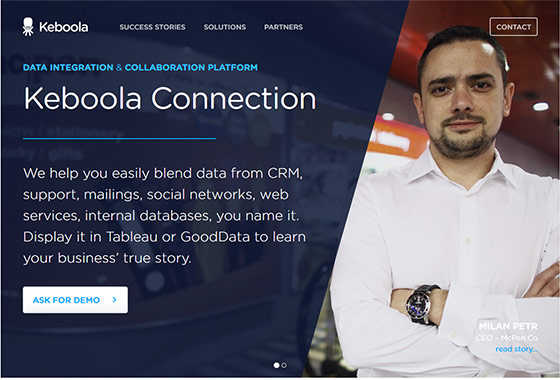
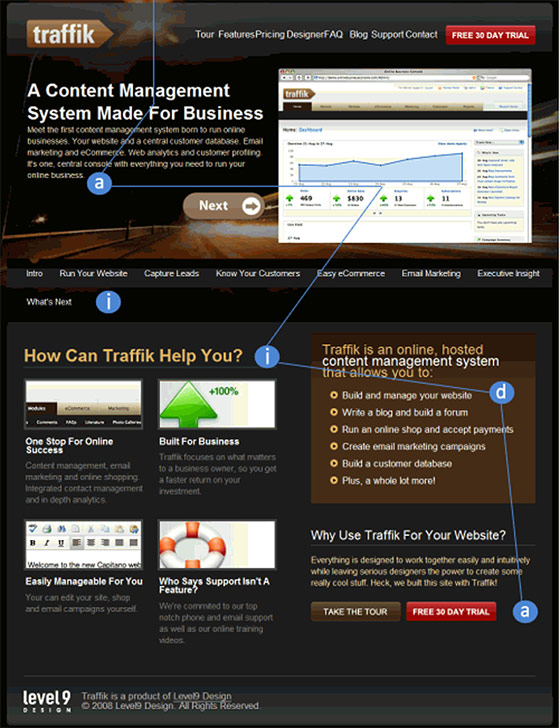
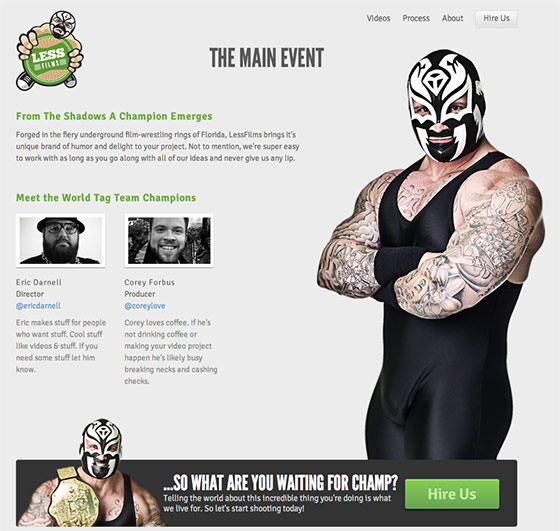
Nedávno jsem dělal tenhle test pro potenciálního klienta, tady je homepage:
Nejvýraznějším prvkem na stránce by mělo být tlačítko. Tady u otázky č. 4 jsem četl: chlap, chlap, muž, chlap, kuchař, muž, basketbalista. Což je problém, protože klient neprodává chlapáky, ale přednatrávená big data.
Výhoda oproti konkurenci (Unique value proposition)
Vaše výhoda oproti konkurenci. Joanna Weibe – moje oblíbená textařka – na to má celou knihu, resp. dvě. V zásadě se potřebujete odlišit a zároveň pochopitelně říct, co děláte.
Zapomeňte na slogany od vašeho teplého kreativního oddělení ve stylu: Umění/Děláme/Umíme (doplňte obor). Pokud nemáte milionový rozpočet, kvůli kterému byste mohli debilní slogan mlátit lidem permanentně o hlavu, tak nemáte šanci.
A i s ním to půjde těžko. Víte, jaký slogan má Pepsi?
Ohyb a Paretův princip
80,3 % času a pozornosti budou lidi trávit nad ohybem (obsahem, který je vidět bez skrolování). Takže je nutné, abyste jim v tomto prostoru řekli to nejdůležitější. Stručně a jasně.
Proto tak nemám rád animované slideshow na domovské stránce. Zabírají extrémně hodně toho nejdůležitějšího místa a lidi na ně neklikají.
Pozor taky na to, aby v ohybu nebyl prázdný bílý prostor. Nenutíte tak lidi, aby si zaskrolovali na další obsah. Řešení jsou dvě:
- Dejte obsah tak, aby byla část vidět nad ohybem a bylo evidentní, že to pokračuje dál.
- Zkuste šipku s textem. Je to brutální, ale funguje to.
2. Nevím, kam kliknout
Tady mohou nastat v zásadě 3 problémy:
- příliš mnoho možností
- žádná možnost
- zmatená navigace a informační architektura
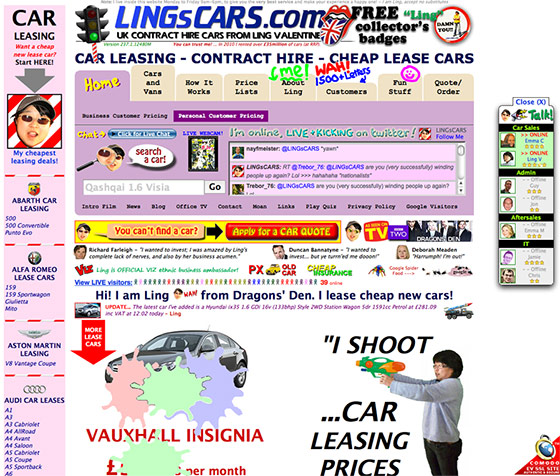
Příliš mnoho možností
Pravda, tohle je takový asijský extrém. Ze kterého by se poblil i pejsek s kočičkou.
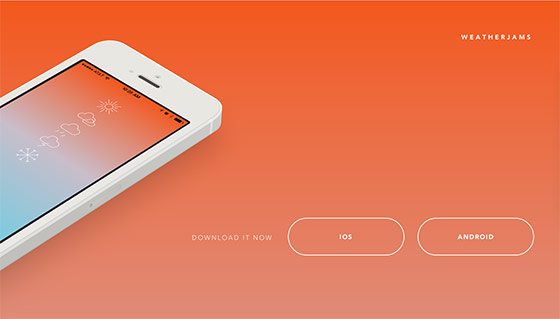
Šilhavý test
Mám šilhavý test moc rád. Je zdarma, umí ho každý a trvá pár sekund. Odejděte od monitoru, přivřete oči a zašilhejte.
Pokud vám zmizely hlavní prvky na stránce, jako jsou tlačítka, kontakt a podobně, tak…
- zajděte ke grafikovi,
- vysvětlete mu, že není umělec, ale dobrý řemeslník
- a že chcete to tlačítko komplementární barvou (na opačné straně spektra např.: červená-zelená, žlutá-modrá, atd.)
- a že vás nezajímá, že to není brandová barva z brand manuálu
- a s průhlednými tlačítky ať se jde vycpat
Pokud je to primadona, tak řekněte, že otestujete obě verze. (Jeden můj grafik brečel, že mu klient kazí umělecký koncept. Dlouho u mě nezůstal.)
Tak schválně. Vidíte s přivřenýma očima kromě telefonu ještě něco?
Zmatečná navigace
Tohle je poměrně častý problém. Který má ale jednoduché řešení.
- Buďte v navigaci nudní, předvídatelní.
- Seřaďte tlačítka zleva doprava podle návštěvnosti sekci (nejnavštěvovanější sekce jako první vlevo).
- O firmě a kontakt dejte jako poslední.
V opačném případě dopadnete jako svého času Amazon a jeho záložkové peklo.
3. Nevím, co mám udělat dál
Lidi jsou netrpěliví, líní a nepozorní. Počítejte s tím a dejte jim explicitně najevo, co chcete, aby udělali, až si přečtou konkrétní stránku na vašem webu. Něco ve smyslu pokračujte na XY.
A udělejte to pro každou stránku. Nejen to, zkuste si jednotlivé stránky pospojovat do smysluplné cesty k cíli.
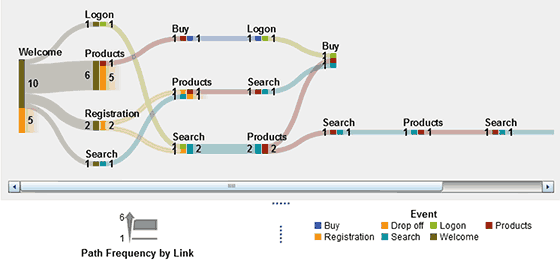
Ideální cesty uživatele
Vytvořte si pár typických uživatelů (odborně se tomu říká Persony). Přiřaďte jim úkoly, které nejčastěji dělají. A pak si pro každý úkol vytvořte ideální cestu od první stránky po poslední.
Berte v úvahu, že domovskou stránku uvidí cca 20-30 % lidí. Což znamená, že většina se ji vyhne. Pravděpodobně přijde z výsledku vyhledávání nebo přes reklamu na stránku, která je v hierarchii zahrabaná níže. Třeba kategorii nebo konkrétní produkt.
Mikrokonverze
Máte na webu makro- a mikro-konverze. Makrokonverze je nákup, kontakt atp. Mikrokonverze jsou kroky, které k tomuto cíli vedou.
Pouze 2 lidi ze sta jsou v danou chvíli ochotni si něco koupit. Ostatní jsou v procesu nákupu výše. Tzn. nejsou ještě připraveni si od vás něco koupit, ale projevili o vás zájem.
Máte proto jedinečnou šanci si s nimi vybudovat vztah a počkat, až se dostanou do nákupní fáze. A k tomu slouží mikrokonverze.
Typické mikrokonverze jsou:
- přihlášení k newsletteru
- stažení ebooku/whitepaperu/infografiky
- přihlášení k odběru rss
- čtení blogových článků
Pro vás to znamená, že nutně potřebujete získat od potenciálního klienta email. Doporučuji jej vyměnit za tzv. lead magnet. Něco hodně užitečného, co se dá stáhnout.
4. Nejde mi to přečíst
Poměrně častý problém je ten, že máte sice hezký text, ale není strukturovaný tak, aby umožňoval snadné prolétnutí. V angličtině je pro to termín skim and scan. V zásadě jde o to, že když se někdo dostane na stránku, tak řeší:
- Jsem tu správně?
- Co se tu dá dělat?
- Má smysl to číst?
Takže obrázek vlevo ne, obrázek vpravo ano.
Písmo
Co se samotné typografie týče, tak si dejte pozor na:
- dostatečnou velikost základního textu (na mobilu 14px, na tabletu 15px, na velkém monitoru klidně 18px)
- délku řádky (cca 65-85 znaků)
- výšku řádky (1,5 násobek velikosti písma)
- velikost nadpisů – měly by mít natolik odlišnou velikost, aby běžný uživatel poznal nadpis od podnadpisu
- nejčtenější elementy – nadpis, podnadpis, shrnutí, odrážky, popisy obrázků, post scriptum
5. Nevím, co je důležité
Napište si seznam všech prvků na stránce a seřaďte si je podle důležitosti. Nejdůležitější prvky zvýrazněte. To můžete udělat:
- barevností
- velikostí
- prázdným prostorem okolo
- šipkami (directional cues)
Výsledkem bude vizuální hierarchie, která povede ladně oko uživatele po stránce a podprahově mu naznačí, čemu má věnovat pozornost.
6. Nevím, pro koho to je
Persony
Vytvořte si 2-4 typické uživatele (persony). V lepším případě si vyberte konkrétní zákazníky. A tvořte obsah pro ně.
Nákupní modality
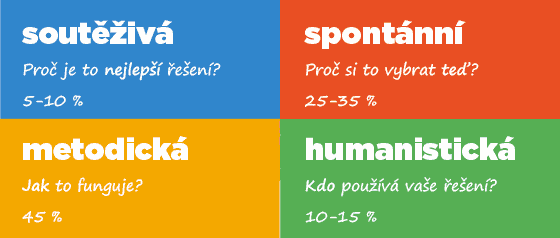
Existují 4 typy uživatelů. Liší se tím, zda se rozhodují rychle nebo pomalu, a na základě emocí nebo rozumu.
Soutěživá modalita (rychlé racionální rozhodování)
Pokud cílíte na tyto uživatele, tak ty budou zajímat důvody, proč si něco vybrat. Nebudou mít čas a nebudou skrolovat. Proto musíte byt struční a nabídnout CTA nad ohybem.
Metodická modalita (pomalé racionální rozhodování)
Sem patří největší procento lidi – včetně mě. Občas je to problém, protože jsem se při výběru stanu dostal tak daleko, že jsem si dělal v excelu kontingenční tabulky. Pak manželka prohlásila, že jsem pitomec, vybrala úplně jiný stan a… oba jsme moc spokojení.
Srandičky stranou, pro tuhle skupinu bude důležitý podrobný popis včetně funkcí, propojení. Prostě informace pro koumáky.
Spontánní modalita (rychlé emocionální rozhodování)
Sem si umístěte lidi, co rádi impulzivně nakupují. Ty nejlépe popostrčíte časově omezenou slevou, umělým nedostatkem
zboží atp.
Humanistická modalita (pomalé emocionální rozhodnutí)
Pro tuhle skupinu bude nejdůležitější social proof (ohlasy, kolik lidí to už používá), dopad na životní prostředí, férovost výroby atp.
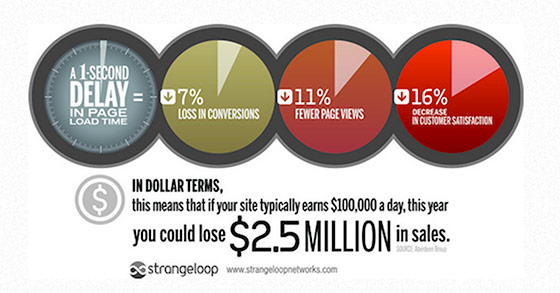
7. Je to pomalé
Průměrná stránka má přes 2MB. Průměrně se nahrává 5 sekund. Problém je v tom, že uživatelé očekávají, že se obsah nahraje za sekundy 2.
Amazon dělal před časem test, kdy uměle snižoval rychlost stránek. Zjistili, že za každou desetinu sekundy přicházejí o 1 % obratu.
Zkuste si to sami na https://tools.pingdom.com/fpt/
Nejčastějšími problémy jsou:
- neoptimalizované obrázky
- nezapnutá gzip komprese na serveru
- příliš mnoho css souborů
- javascript na začátku stránky
- příliš mnoho prvků na stránce (http requestů)
8. Vypadá to divně
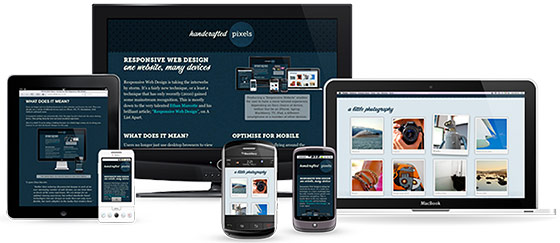
V současnosti je tolik různých zařízení, že je nutné, aby se stránky slušně zobrazovaly na všech. Dávnou jsou pryč časy, kdy jste si vystačili s jednou šířkou.
Přestává být i rozumné řešit pevných šířek více. Grafika stránek se musí adaptovat na všechna zařízení od mobilu s šířkou 320 px po HD monitor s šířkou 1920 px.
Jediné, co řešte, je v kterých šířkách už stávající rozvržení stránky nedává smysl. Říká se tomu breakpoins. Jsou to v zásadě body, ve kterých se vám struktura stránek rozbije a je potřeba ji změnit.
9. Nutíte mě vyplňovat kraviny
Snažně vás prosím, nenuťte mě procházet formulářovým peklem. V případě, že mi chcete něco doručit elektronicky, stačí vám email. V případě, že fyzicky, tak poštovní adresa.
Pokud po mě chcete mobil, tak se vám sníží vyplnění formuláře o 3 %.
Tím, že mě nutíte se registrovat před nákupem přicházíte o cca 20 % obratu.
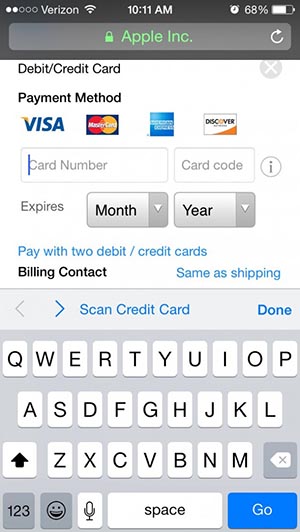
A opravdu po mě chcete typ karty? Vždyť ho zjistíte z prvních pár číslic. Apple a Paypal umožňuje si místo vyplňování údajů na platební kartě kartu vyfotit, a údaje doplní sám.
10. Máte nudný obsah
Váš web musí mít zajímavý obsah a musí z něj čišet osobitost. Lidi rádi nakupují od lidí, ne od strojů. A čím osobnější váš web bude, tím lépe.
Necilte na všechny, protože to je v současné době marketingová sebevražda. Trh se i díky internetu fragmentalizuje. Máte tak lepší šanci cílit na jednonohé lezby než na masu všech.
Snažte se odlišit – udělejte ze sebe Purple cow (Seth Godin). Pár příkladů:
Výroční zpráva MailChimpu za rok 2012




















Smysluplná debata