Průměrný návštěvník vašeho webu vám dá 8 sekund na to, abyste ho zaujali.
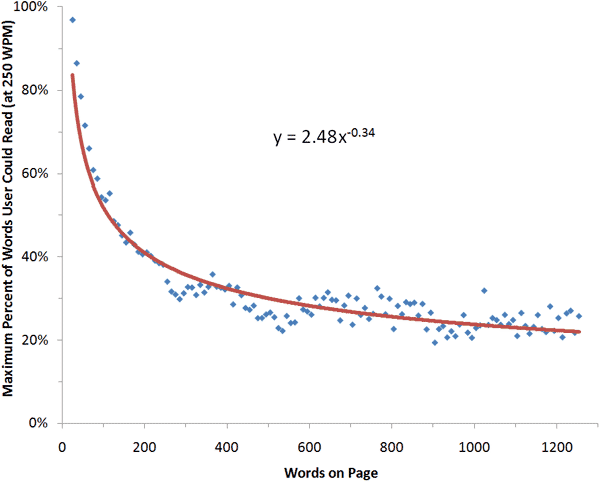
Lidi prý na webu nečtou. Podle Steva Kruga skenují. Podle Jakoba Normana si přečtou 20-28 % textu na stránce. Podle Gerryho McGoverna jen 1 z 15 uživatelů je schopen lokalizovat informaci v běžném textu na stránce.
A čím více toho napíšete, tím méně si toho přečtou.
Pokud už teď máte depresi, tak to bude jen horší. Na mobilu se lidi podívají na horní třetinu obrazovky a pak úplně dolů (zda je něco dalšího zaujme) nebo úplně nahoru (v případě, že chtějí udělat nějakou akci).
Skrolování = kupování
Takže proč se vůbec snažit? Protože se vám to (finančně) vyplatí.
Lidi, co si u vás něco koupí v průměru skrolují o 24 % víc než ti, co si nekoupí. Platí to ale jen na mobilu a tabletu (infografika). Alespoň podle ContentSquare a dat z 50 milionů sessions u top 100 e-shopů.
Navíc lidi skrolují čím dál víc (statistika mezi roky 2013 a 2014):
- na desktopu za rok o 5 %,
- na tabletu o 42 %,
- a na mobilu o 18 %.
Lidi skrolují, ne že ne
Společnost Clicktale dělala rozsáhlou studii, ze které vyplývá, že:
- 76 % uživatelů skroluje (u portálů je to 66 % podle ChartBeat)
- 22 % doskroluje na konec stránky
- a to nezávisle na délce stránky!

Víme tedy, že lidi skrolují.
Výhody skrolování
- zjednodušuje to navigaci
- lépe můžete vyprávět souvislý příběh
- funguje to stejně dobře na mobilu
Má to ale háček… pokud máte blbý obsah, tak vás nezachrání nic.
Lidi skrolují, ale jen v případě, že je dostatečně upoutáte obsahem nad ohybem. A dáte jim důvod, aby chtěli vidět víc. Říkám tomu princip ženského výstřihu.
Hlavní prvky, které vám pomůžou jsou:
- skvělý nadpis
- výhody oproti konkurenci
- dobrý design (ať už minimalistický či nikoliv)
- vizuální hierarchie
- logická struktura stránky
OK, a teď pár tipů
Domnělý konec (stránky)
Občas narazíte na stránku, která vypadá, že nepokračuje. Obsah nad ohybem nijak neindikuje, že stránka pokračuje i pod ohybem.
Kde na stránce máte ohyb, zjistíte na Fold Tester. Bývalo to i v Google Analytics, ale už máte smůlu.
Počítejte s tím, že průměrný ohyb je někde kolem 590 px od začátku stránky.

Co s tím?
Můžete použít vizuální nápovědu, třeba šipku směřující dolů případně text (kliknutím prosím posuňte lidi o obrazovku dolů).

Persistentní navigace
Se vzrůstající délkou stránky se zvyšuje šance, že se člověk v obsahu ztratí. Nebo bude chtít jinam a skrolovat 5 obrazovek se mu nebude chtít.
Lidi musí mít pocit, že ví, kde jsou. A co můžou/mají dělat dál. A tam ta „sticky“ navigace pomáhá.
Pokud máte jednostránkový web, tak můžete s výhodou použít i indikátory, kde se uživatel nachází. Ať už pomocí puntíků nebo zvýraznění tlačítka v horní navigaci (jako Ticháčovo Medio Interactive).

Pokud jste na menších monitorech můžete navigaci schovat při skrolování dolů a ukázat ji při skrolování nahoru.

Funguje to velmi dobře na mobilu, kde byste persistentní navigací zabírali příliš mnoho místa.

Vyprávějte (vizuální) příběh
Délku stránky by mělo ovlivnit hlavně to, kolik toho potřebujete říct. Když Conversion Rate Experts předělávali stránku pro Moz.com, tak se ptali Randa Fishkina, jak dlouho mu trvá přesvědčit potenciálního zákazníka. A on řekl 9 minut. A minuta hovoru je cca 200-250 slov.
Takže potřebovali stránku o přibližně 2000 slovech. Byla třikrát delší než ta původní a vydělala mu milion dolarů navíc (a zvýšila konverze o 52 %).
Zpátky k příběhu. Potřebujete vyprávět lineárně a nemáte možnost rozhovoru se čtenářem. Proto je důležité udržet jeho pozornost. A tu můžete udržet tím, že použijete (decentní) animaci.
Pár hezkých příkladů:
Jasně, tohle je trochu moc, ale smysluplná animace udělá divy. Udrží pozornost, zlepší zážitek.

Jen prosím opatrně. Velmi jednoduše z toho uděláte cirkus. Navíc je to náročné na procesor.
Použijte animaci tam, kde chcete opravdu přitáhnout pozornost.
Whitespace – prázdný prostor
Nechte prvky na stránce trochu dýchat. Viz můj článek o prázdném prostoru.
Kromě prázdného prostoru vám pomůže:
- výrazná typografie
- velké obrázky

Pozor ale na jednu věc – měřítko. Pokud uděláte prvky moc velké, tak budou lidi skrolovat příliš rychle. U příliš malých prvků zase naopak skrolovat nebudou, protože se jim to bude špatně číst.
Zastavte čtenáře
Jednou za čas je dobré uživatele trochu vytrhnout. A to uděláte tím, že změníte rozvržení stránky. Pokud bude vypadat stránka pořád stejně, tak tím zvýšíte rychlost skorolování a snížíte čtenost.
Takže tu nudu občas rozbijte něčím nečekaným.
Nir Eyal o tom napsal knihu Hooked. Součástí je tzv. proměnlivá odměna. Pokud dostanete pokaždé to samé, tak vás to začne nudit. Pokud ale někdy nedostanete nic a někdy jackpot, tak se to vašemu mozku líbí daleko víc. Je to princip hracích automatů.
Před pár lety jsem takhle dostal zadání udělat vstupní stránku. Zajímavé to bylo ze dvou důvodů:
- produkt byl za 2500 dolarů, takže bylo nutné hodně přesvědčování
- a klient dodal obsah na 43 stránek ve Wordu.
Prolétnout – skim and scan mód
Lidi čtou jinak na webu a jinak papírovou knihu. Na webu se podobají sběračům, kteří jsou zaměření na výkon. U knihy lidi a priori nepředpokládají, že budou číst maximálně pár minut.
Na webu čtete souvislejší text jen v případě, že vás opravdu zajímá.
Takže je potřeba předat co nejrychleji důležité informace. Pomůže vám k tomu správná struktura stránky, zejména:
- logické rozdělení pomocí nadpisů, podnadpisů
- shrnutí článku (perex) – dobře to má například Nielsen Norman Group
- odrážky a seznamy
- obrázky včetně popisků (ideální je podle Neila Patela obrázek na každých 300-400 slov)
- správná typografická škála
- odstavec přibližně na 3-5 řádků
- variabilní layout (grafické rozvržení stránky)
Na co si dát pozor
Zde jsou nejčastější chyby:
- rychlost nahrávání
- nevhodné zobrazení na mobilu
- umístění tlačítek a CTA (ideálně každou druhou obrazovku)
- horizontální skrolování
… a jak to zkontrolovat







Smysluplná debata