Minimalismus je jeden z nejstarších trendů v designu. Znova a znova se dostává do „módy“, a právem.

Krátká historie minimalismu
Nejstarší zmínka je ze začátku 19. století, kdy Lucian Bernhard apeloval na použití jednoduššího jazyka designu.
Nicméně opravdová exploze přišla ve 40. a 50. letech minulého století. Tehdy se tomu říkalo Švýcarský designový styl. minimalismus charakterizovala:
- sytá barevnost,
- bezpatková písma (včetně předchůdce Helveticy zvané Neue Haas Grotesk),
- dramatická fotografie,
- umístění na pevně danou mřížku,
- negativní prostor (whitespace).
Byl to směr nejen v grafice, ale i architektuře. Většina z vás slyšela tezi „méně je více“ od Miese van der Roheho. Bohužel v architektuře sklouzl minimalismus (a funkcionalismus) k nefunkční architektuře, ve které se nedalo žít. Do vily Tugendhat v Brně začalo zatékat pouhé dva roky po jejím vzniku.

Dá se říct, že byli tímto stylem hodně ovlivněni i moji dva oblíbenci Dieter Rams (psal jsem o jeho 10 principech designu) a Ladislav Sutnar (parádní jsou jeho sítotiskové venuše z 60. let z USA).

Kapesní rádio od Dietera Ramse z roku 1958 versus ipod od Jonathana Ivea z roku 2001.
V 90. letech minulého století se John M. Carroll zabýval tím, jak lidi používají technické manuály (chudák). A zjistil, že cílem není zredukovat prvky systému na minimum, ale o jednoduchost a intuitivnost. Cílem tedy bylo rozhraní, které jste vlastně neregistrovali a věnovali se samotnému úkolu či práci. Schválně, kterou rukou ovládáte blinkr?
Ve web designu se minimalismus ve větší míře začal objevovat kolem roku 2000. Bohužel často šlo jen o pozlátko a čistě grafickou stránku věci.
Zapomínalo se na to, že web má být primárně funkční a čistota designu je spíš důsledek myšlení, kdy spíše než byste přidávali, tak ubíráte. Ubíráte do té doby, než ten design rozbijete a přestane dávat smysl, pak se vrátíte o krok zpět a máte ideální řešení.
Vzpomínám si na známého typografa Štorma, kterého se ptali, jakou základní funkci má mít písmo. Lakonicky odpověděl: „Mělo by se dát přečíst.“
Základní prvky minimalismu ve web designu
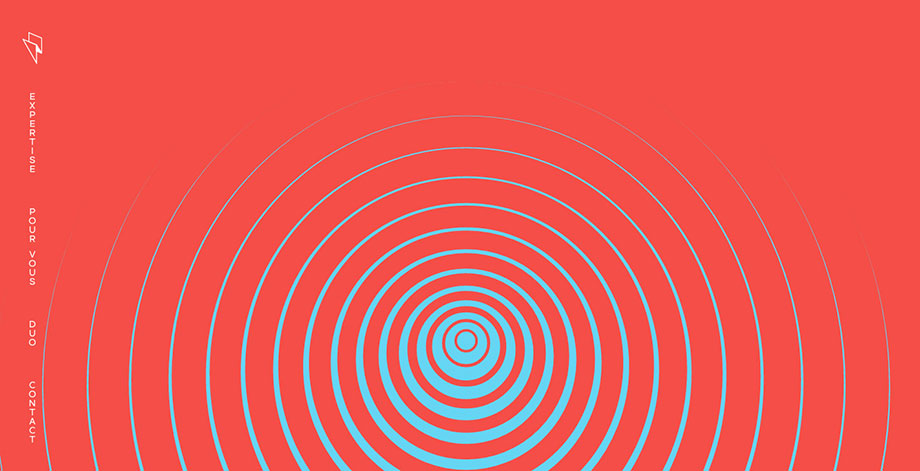
- Negativní prostor (whitespace)
Prostor, kde nic není. Aby to mohlo být jinde. Často je tento prostor vyplněný sytou barvou. - Velké fotky
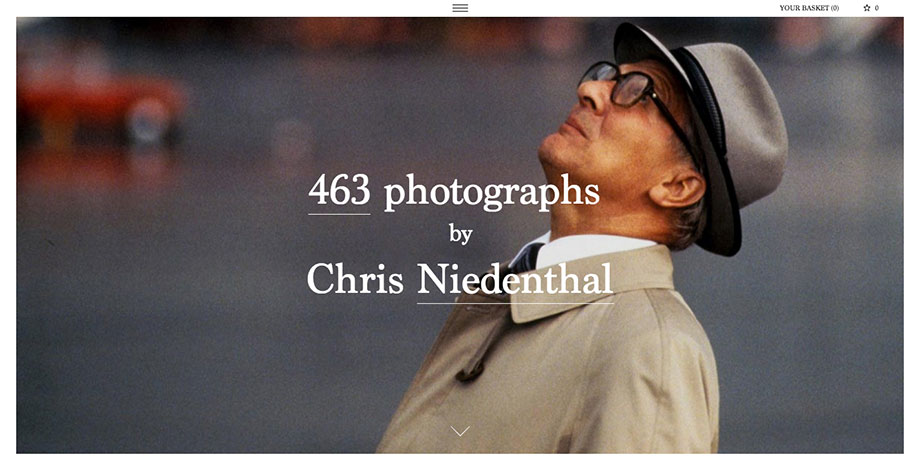
Jelikož minimalismus nesnáší ornament, tak jedna z mála věcí, která mu zbývá, je fotografie. Používá ji ve velkém měřítku. - Dramatické písmo
Písmo je jediná oblast, kde se můžete v minimalismu „vyřádit“. Ať je to velké, ať je to výrazné, ať je to zajímavé (a tím nemyslím, že použijete tenký řez Neue Helvetica). - Velký kontrast
Barev, písem, pozice. - Jednoduchá navigace
Čím jednodušší, tím lepší. Zapomeňte na vnořená meníčka. Hodně lidí řeší navigaci přesunutím do hamburger ikony (Utrhnu vám za to ruce! Snížíte tak na polovinu „najitelnost“). - Vizuální rovnováha
Jasná vizuální hierarchie, přesné pozicování, (a)symetrie. - Dokonalost v nedokonalosti
Sprezzatura (pro Italy), wabi-sabi (pro Japonce).
Zní to jednoduše – méně prvků, méně práce. Spíše naopak, čím méně máte prvků, tím lepší musí být kompozice a všechno musí pasovat. Sebemenší chyba je jako pěst na oko. minimalismus funguje, protože dává důraz na obsah a jednoduchou funkčnost.
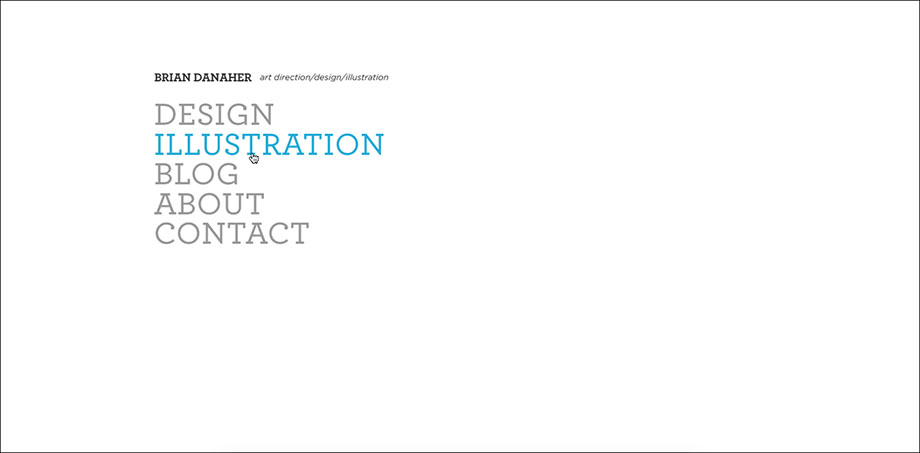
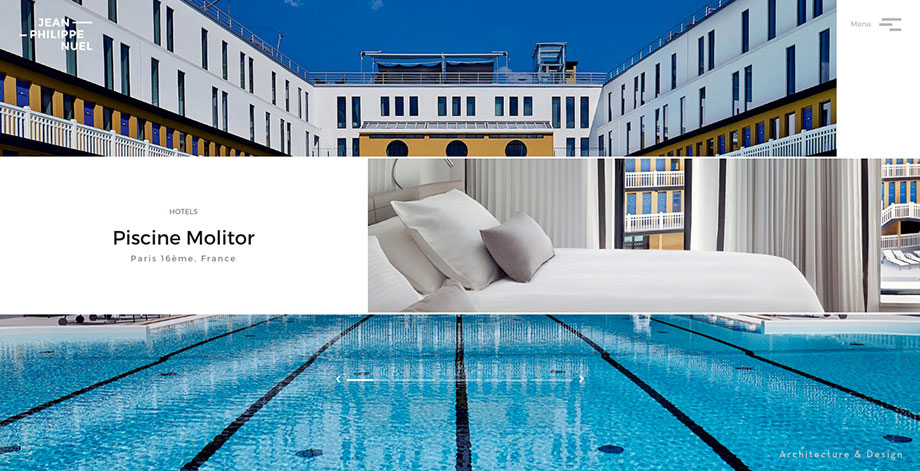
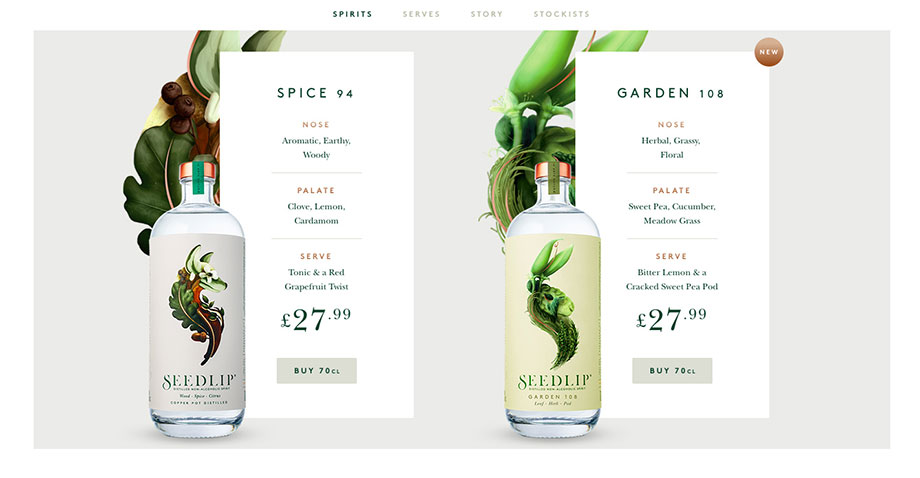
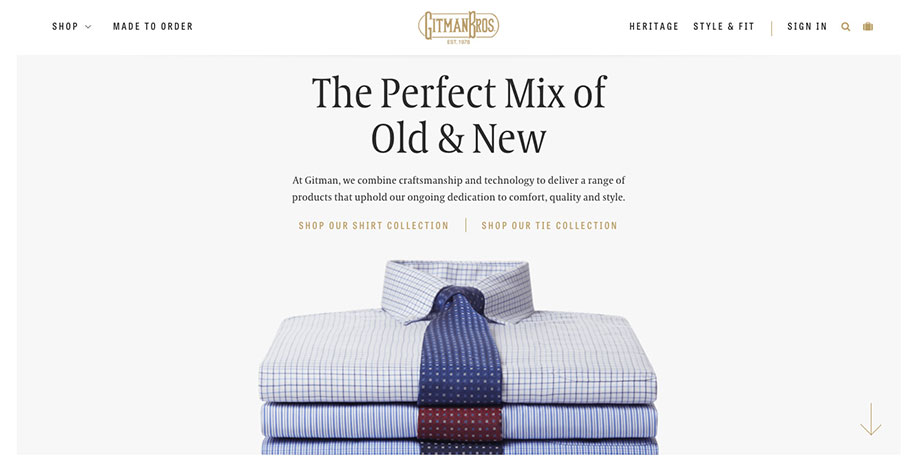
Pár zdařilejších příkladů
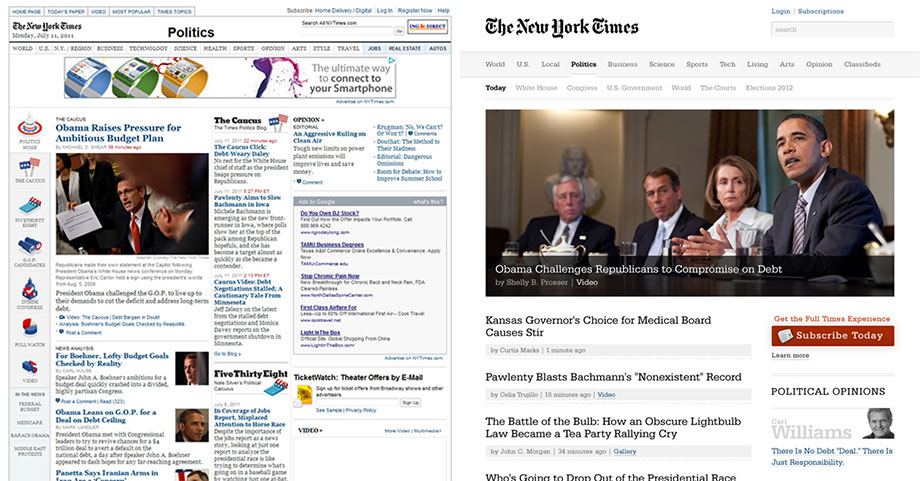
Velmi dobře se toho zhostil například Andy Rutledge při svém redesignu online novin New York Times.
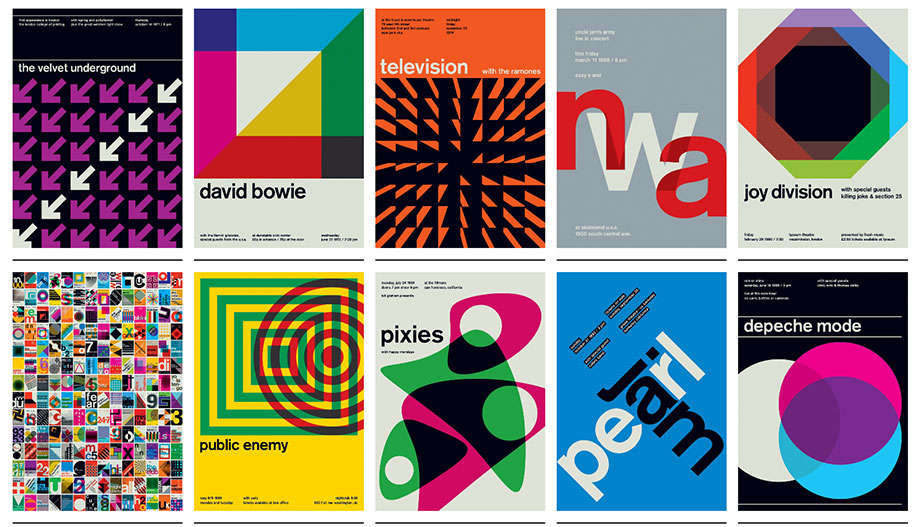
Mike Joyce si zase pro radost dělal plakáty ve Švýcarském stylu. Mělo to takový úspěch, že si z toho udělal business.
Minimalismus tu zůstane
Tady jsou důvody, proč minimalismus jen tak nezmizí:
- dobře funguje s responzivním designem (pro mobil a tablet) a frameworky (systémy usnadňující tvorbu webů)
- redukuje počet prvků na stránce a tím zrychluje nahrávání webu
- základem je obsah, což souzní s trendem Nejprve obsah (content first)
- věci mají tendenci se zjednodušovat, co se týče používání (plus je to vidět i na logách)
- je aplikovatelný na design obecně
- jednoduchost vám vydělá více peněz
Proces je takový, že se snažíte ořezat design a funkčnost na minimum, až na samou hranici, kdy to „rozbijete“. Pak to otestujte na 5 uživatelích a poznatky zapracujte. Tím získáte rovnováhu mezi uživatelskou přívětivostí a minimalismem.
A na závěr parádní odkaz na to, jak debordelizovat grafiku, abyste dosáhli funkčního minimalismu.
P.S.: Zrovna teď budu používat špetku minimalismu pro klienta, tak vám pak ukážu, jak to dopadlo.














Smysluplná debata